9 Mẹo Vàng Chọn Giao Diện Website Phù Hợp Với Ngành Nghề (2025)
Border CSS
CSS là gì?
CSS (Cascading Style Sheets) là ngôn ngữ dùng để mô tả cách hiển thị và định dạng các thành phần trong tài liệu HTML hoặc XML, giúp tạo nên giao diện đẹp mắt và dễ sử dụng trên trang web.
Border là hình thức định dạng bao bọc một đối tượng có đường viền xung quanh

10 ví dụ về border css:
-
border: none;
Không hiển thị viền.css
div { border: none; } -
border: 1px solid black;
Viền đen, dày 1px, kiểu đường nét liền.css
div { border: 1px solid black; } -
border: 5px dashed red;
Viền gạch đứt màu đỏ, dày 5px.css
div { border: 5px dashed red; } -
border: 3px dotted green;
Viền chấm chấm màu xanh lá cây, dày 3px.css
div { border: 3px dotted green; } -
border: 2px double blue;
Viền đôi màu xanh dương, dày 2px.css
div { border: 2px double blue; } -
border: 4px groove purple;
Viền có hiệu ứng rãnh màu tím, dày 4px.css
div { border: 4px groove purple; } -
border: 6px ridge orange;
Viền nổi có màu cam, dày 6px.css
div { border: 6px ridge orange; } -
border: 3px inset gray;
Viền thụt vào bên trong, màu xám, dày 3px.css
div { border: 3px inset gray; } -
border: 3px outset cyan;
Viền lồi ra bên ngoài, màu xanh lơ, dày 3px.css
div { border: 3px outset cyan; } -
border-radius: 10px;vớiborder: 2px solid black;
Tạo viền bo tròn góc kết hợp với viền đen.css
div { border: 2px solid black; border-radius: 10px; }
Bootstrap - Border CSS:
Bootstrap cung cấp các lớp tiện ích để quản lý viền dễ dàng. Một số lớp phổ biến:
Tham khảo bài viết: Hướng dẫn sử dụng Framework CSS Bootstrap
-
Thêm viền cho toàn bộ phần tử:
<p>html</p> <div class="border"> </div> -
Thêm viền với màu sắc:
<p>html</p> <div class="border border-primary"> </div> <div class="border border-secondary"> </div> <div class="border border-success"> </div> <div class="border border-danger"> </div> <div class="border border-warning"> </div> <div class="border border-info"> </div> <div class="border border-light"> </div> <div class="border border-dark"> </div> -
Điều chỉnh độ dày của viền:
<p>html</p> <div class="border border-1"> </div> <div class="border border-2"> </div> <div class="border border-3"> </div> <div class="border border-4"> </div> <div class="border border-5"> </div> -
Thêm viền cho cạnh cụ thể:
<p>html</p> <div class="border-top"> </div> <div class="border-end"> </div> <div class="border-bottom"> </div> <div class="border-start"> </div> -
Xóa viền khỏi các cạnh cụ thể:
<p>html</p> <div class="border-0 border-top"> </div> -
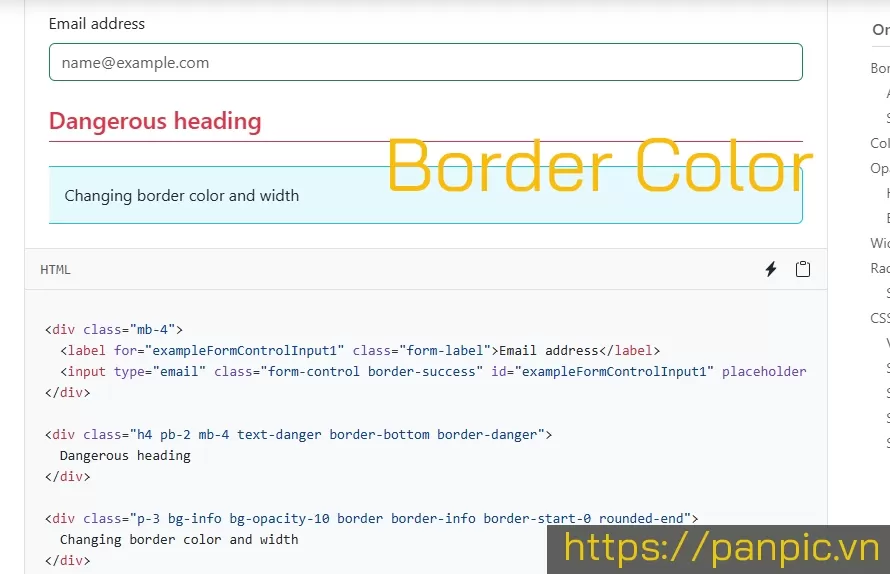
Bo màu viền border-color:
<p>html</p> <div class="mb-4"> <label class="form-label" for="exampleFormControlInput1">Email address</label> <input class="form-control border-success" id="exampleFormControlInput1" placeholder="name@example.com" type="email" /> </div> <div class="h4 pb-2 mb-4 text-danger border-bottom border-danger"> Dangerous heading </div> <div class="p-3 bg-info bg-opacity-10 border border-info border-start-0 rounded-end"> Changing border color and width </div>
CSS Border Color
Các ví dụ này cho phép bạn nhanh chóng thêm hoặc chỉnh sửa viền với Bootstrap.