Các cách khắc phục website bị lỗi
Các Cách Khắc Phục Website Bị Lỗi Hiệu Quả
Các Lỗi Phổ Biến Của Website
1. Lỗi Website Không Tải Được
Dấu hiệu: Khi người dùng truy cập vào trang web, trang không hiển thị và thường báo lỗi như 404 Not Found, 500 Internal Server Error, hoặc DNS Server Not Responding.
Nguyên nhân:
- Lỗi máy chủ (server).
- Domain hết hạn hoặc không được kết nối đúng cách với hosting.
- Kết nối mạng hoặc cấu hình DNS có vấn đề.
2. Lỗi Giao Diện Website (UI/UX)
Dấu hiệu: Website không hiển thị đúng cách trên các thiết bị hoặc trình duyệt khác nhau; giao diện rối rắm, khó sử dụng.
Nguyên nhân:
- Không tối ưu giao diện responsive.
- Xung đột giữa CSS/JavaScript hoặc lỗi mã nguồn.

3. Website Bị Chậm
Dấu hiệu: Website mất nhiều thời gian để tải trang hoặc tải hình ảnh, khiến người dùng rời đi.
Nguyên nhân:
- Hosting chất lượng kém hoặc quá tải.
- Hình ảnh không được tối ưu hóa.
- Sử dụng quá nhiều plugin hoặc mã nguồn cồng kềnh.
4. Lỗi Không Thể Đăng Nhập Vào Website
Dấu hiệu: Quản trị viên hoặc người dùng không thể đăng nhập, thường do lỗi hiển thị "invalid login" hoặc giao diện không hoạt động đúng.
Nguyên nhân:
- Nhập sai thông tin đăng nhập.
- Website bị hacker tấn công hoặc tài khoản bị khóa.
- Plugin hoặc theme gây lỗi cho chức năng đăng nhập.
5. Lỗi Liên Quan Đến Plugin/Extensions
Dấu hiệu: Một số chức năng của website bị tê liệt, thường xảy ra khi bạn cập nhật hoặc cài đặt plugin mới.
Nguyên nhân:
- Plugin không tương thích với phiên bản CMS hoặc các plugin khác.
- Lỗi khi cập nhật không hoàn tất.
6. Lỗi Bảo Mật
Dấu hiệu: Website bị chuyển hướng bất thường, chứa mã độc, hoặc Google cảnh báo nguy hiểm.
Nguyên nhân:
- Không cập nhật phần mềm và bảo mật thường xuyên.
- Không sử dụng SSL hoặc bị xâm nhập qua lỗ hổng bảo mật.
Cách Khắc Phục Các Lỗi Trên Website
1. Khắc Phục Lỗi Website Không Tải Được
- Kiểm tra tình trạng máy chủ (Server):
- Sử dụng các công cụ như Pingdom hoặc Uptime Robot để kiểm tra tình trạng hoạt động của server.
- Liên hệ nhà cung cấp hosting nếu phát hiện vấn đề từ phía họ.
- Kiểm tra domain:
- Đảm bảo tên miền đã được gia hạn.
- Xem lại cài đặt DNS trên bảng điều khiển.
- Xóa bộ nhớ cache và thử lại:
- Sử dụng tổ hợp phím Ctrl + F5 để tải lại trang.
- Dùng chế độ ẩn danh của trình duyệt để kiểm tra xem website có tải được không.
2. Sửa Lỗi Giao Diện Website
- Tối ưu thiết kế responsive:
- Kiểm tra website bằng các công cụ như Google Mobile-Friendly Test để xem website có thân thiện với thiết bị di động không.
- Sử dụng khung CSS phổ biến như Bootstrap để điều chỉnh giao diện tự động.
- Sửa lỗi CSS/JavaScript:
- Kiểm tra và sửa lỗi trong file mã nguồn.
- Sử dụng công cụ như Browser Developer Tools để xem chính xác đoạn mã nào đang gây lỗi.
3. Tăng Tốc Độ Website
- Nâng cấp hosting:
- Chuyển sang hosting có hiệu suất cao hơn nếu website ngày càng nhiều người truy cập.
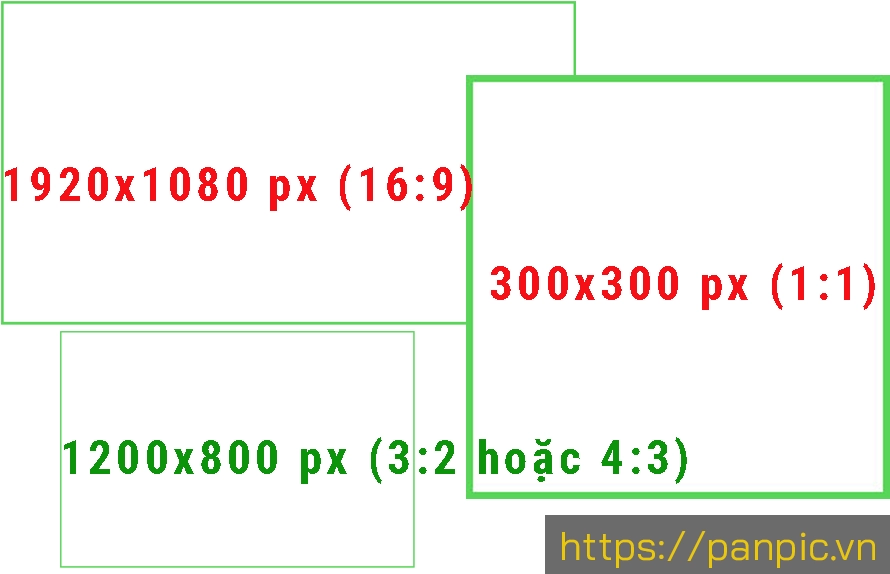
- Tối ưu hình ảnh:
- Sử dụng công cụ nén như TinyPNG hoặc ImageOptim trước khi tải hình ảnh lên.
- Hoặc chuyển file hình ảnh thành định dạng nhẹ hơn như Webp.
- Xóa plugin không cần thiết:
- Loại bỏ các plugin nặng nề hoặc không còn sử dụng.
- Tích hợp CDN:
- Dùng các dịch vụ như Cloudflare để tăng tốc tải trang từ nhiều địa điểm khác nhau.
4. Sửa Lỗi Đăng Nhập Vào Website
- Kiểm tra thông tin đăng nhập:
- Đảm bảo mật khẩu và username đúng, thử chức năng “Quên mật khẩu” nếu cần.
- Khôi phục từ cơ sở dữ liệu:
- Sử dụng bảng điều khiển hosting (CPanel) để truy cập cơ sở dữ liệu và thiết lập lại mật khẩu quản trị viên.
- Vô hiệu hóa plugin:
- Nếu nghi ngờ lỗi xuất phát từ plugin, truy cập hosting và đổi tên thư mục
pluginsđể vô hiệu hóa toàn bộ.
- Nếu nghi ngờ lỗi xuất phát từ plugin, truy cập hosting và đổi tên thư mục
5. Giải Quyết Lỗi Plugin Hoặc Theme
- Tìm plugin gây xung đột:
- Vô hiệu hóa từng plugin và kiểm tra lại website sau mỗi lần tắt.
- Sử dụng phiên bản trước của plugin nếu lỗi xảy ra sau khi cập nhật.
- Cập nhật phiên bản CMS:
- Đảm bảo hệ thống CMS (như WordPress) luôn ở phiên bản mới nhất để giảm xung đột.
6. Ngăn Ngừa Và Xử Lý Lỗi Bảo Mật
- Cài đặt chứng chỉ SSL:
- Chuyển sang HTTPS bằng cách cài đặt SSL, đây là yêu cầu bắt buộc để tăng độ an toàn và giảm cảnh báo từ Google.
- Sao lưu dữ liệu:
- Đảm bảo dữ liệu luôn được sao lưu định kỳ. Sử dụng các dịch vụ như BackupBuddy hoặc UpdraftPlus để sao lưu tự động.
- Cài đặt tường lửa bảo vệ:
- Dùng các plugin bảo mật như Wordfence hoặc iThemes Security để phát hiện và ngăn chặn tấn công từ hacker.
Mẹo Phòng Tránh Lỗi Website
1. Bảo Trì Thường Xuyên
- Định kỳ kiểm tra và cập nhật hệ thống, plugin, và các thành phần khác để đảm bảo không có lỗ hổng.
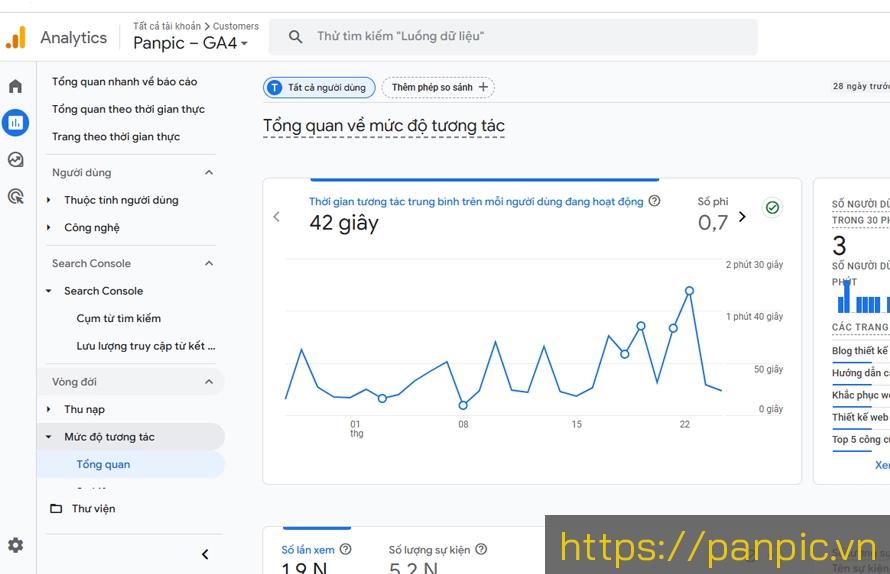
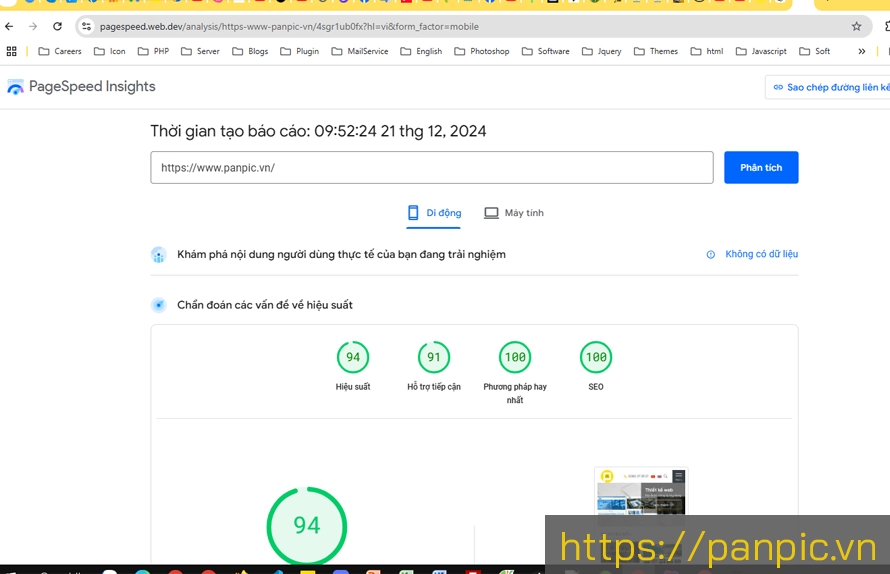
2. Kiểm Tra Tốc Độ Website
- Sử dụng các công cụ như Google PageSpeed Insights hoặc GTMetrix để đánh giá hiệu suất và khắc phục các yếu tố gây chậm.
3. Quản Lý Tài Nguyên
- Giảm thiểu việc sử dụng các script bên ngoài và sử dụng mã nguồn gọn nhẹ.
4. Chọn Nhà Cung Cấp Hosting Uy Tín
- Lựa chọn các nhà cung cấp có hỗ trợ kỹ thuật 24/7 và đảm bảo uptime cao (trên 99,9%).
Khắc phục các lỗi trên website không chỉ giúp cải thiện hiệu suất mà còn xây dựng hình ảnh chuyên nghiệp và đáng tin cậy trong mắt khách hàng. Thay vì chờ đợi vấn đề xảy ra, hãy chủ động phòng tránh và bảo trì website thường xuyên để giảm thiểu rủi ro. Với các cách trên, bạn hoàn toàn có thể xử lý hầu hết các lỗi phổ biến và duy trì sự ổn định cho website của mình.
Hãy nhớ: Một website hoạt động mượt mà và an toàn sẽ là chìa khóa cho thành công trong kinh doanh và thương hiệu của bạn