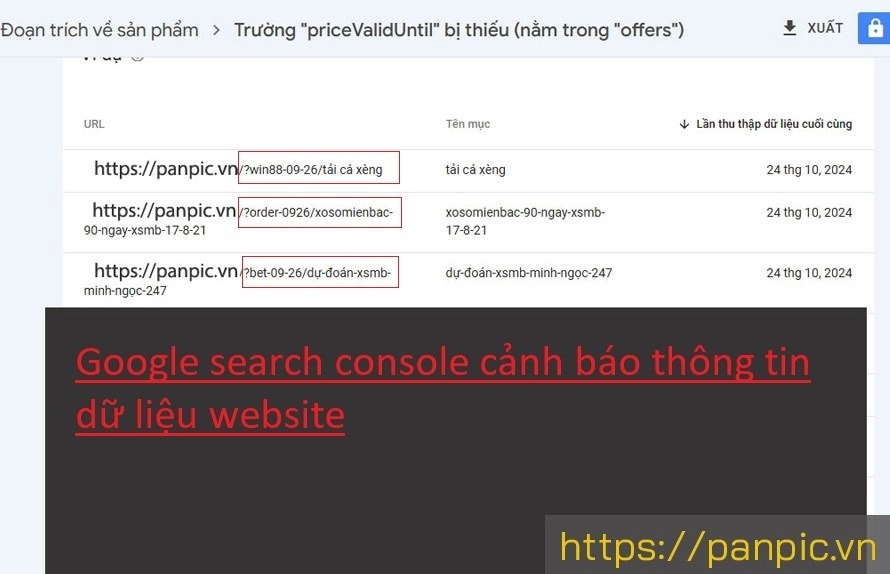
Các hình thức tấn công website phổ biến hiện nay
Cách gắn Facebook chat vào website
Cách gắn Facebook chat vào website
Facebook là mạng xã hội phổ biến ở Việt Nam có lượng người dùng rất lớn, do đó để hỗ trợ khách hàng mua bán sản phẩm trên website một cách nhanh chóng các chủ shop thường hay gắn Facebook Messenger chat vào website.
Cùng chúng tôi tìm hiểu bài viết hướng dẫn cách gắn Facebook chat vào website.
Hướng dẫn gắn fanpage facebook chat messenger vào website
Để nhúng mã code fanpge facebook chat messenger vào website thì bạn cần phải là quản trị viên – admin của fanpage đó và theo từng bước hướng dẫn như sau:
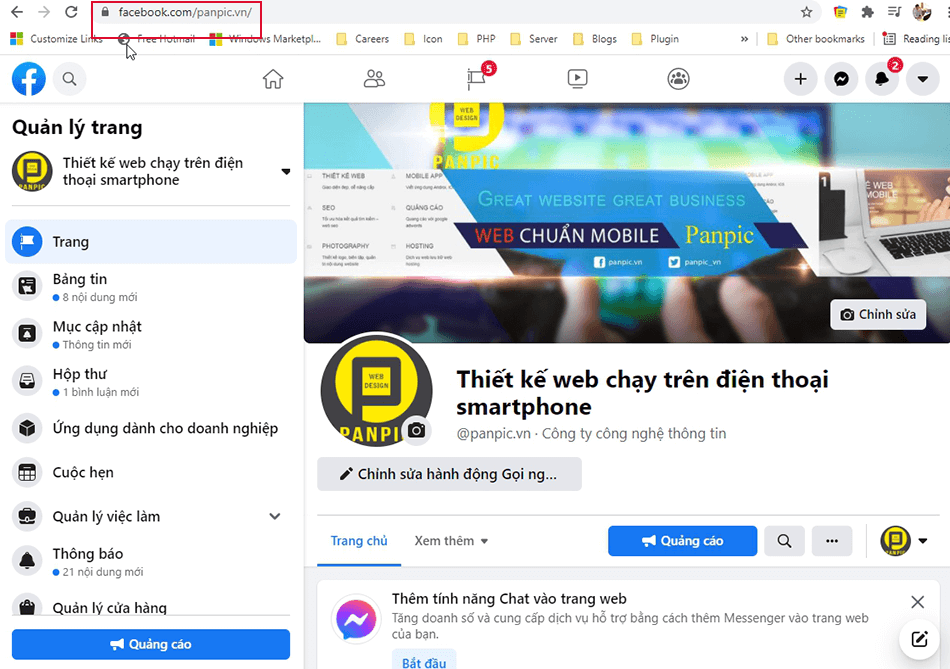
Bước 1 mở facebook fanpage
Ví dụ: Fanpage của công ty Panpic https://www.facebook.com/panpic.vn

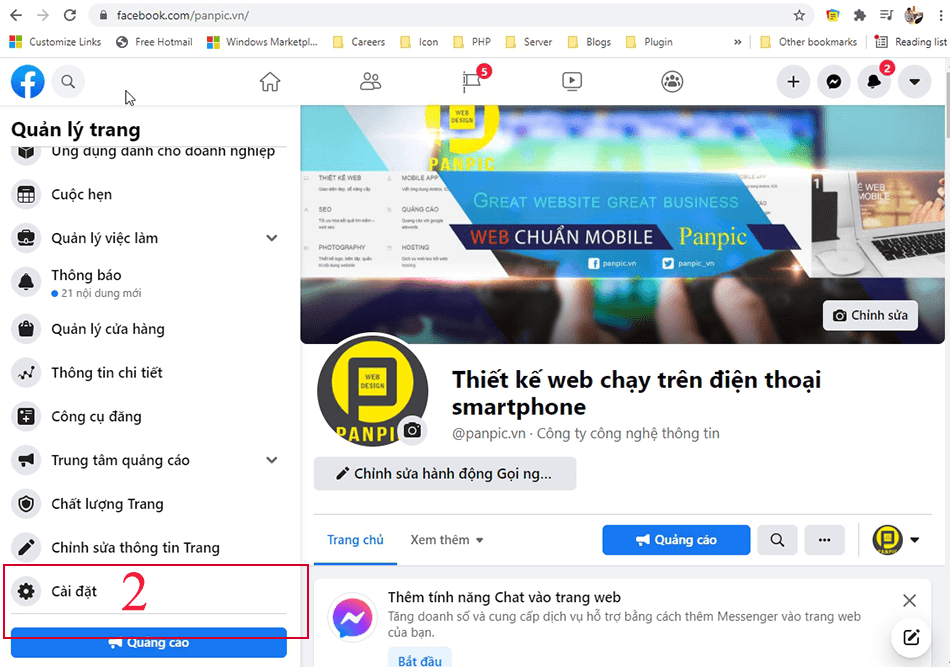
Bước 2 Cài đặt các bước trên fanpage
Bạn kéo thanh cuộn bên trái để thấy mục Cài đặt ở góc trái bên dưới màn hình

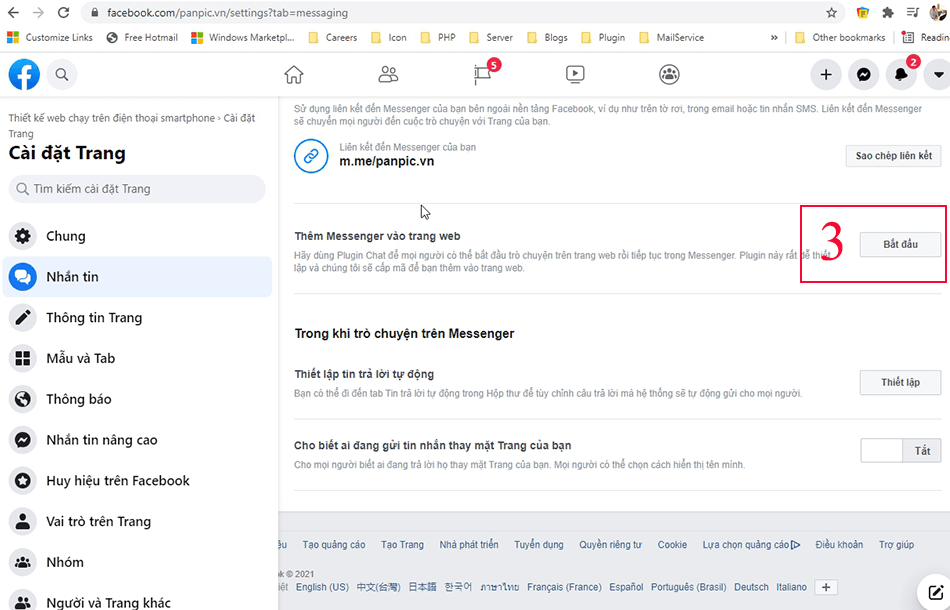
Bước 3 Thêm Messenger vào trang web
Bạn kéo thanh cuộn xuống dưới Tìm phần “Thêm Messenger vào trang web” nhấp chuột vào nút Bắt đầu như hình bên dưới:

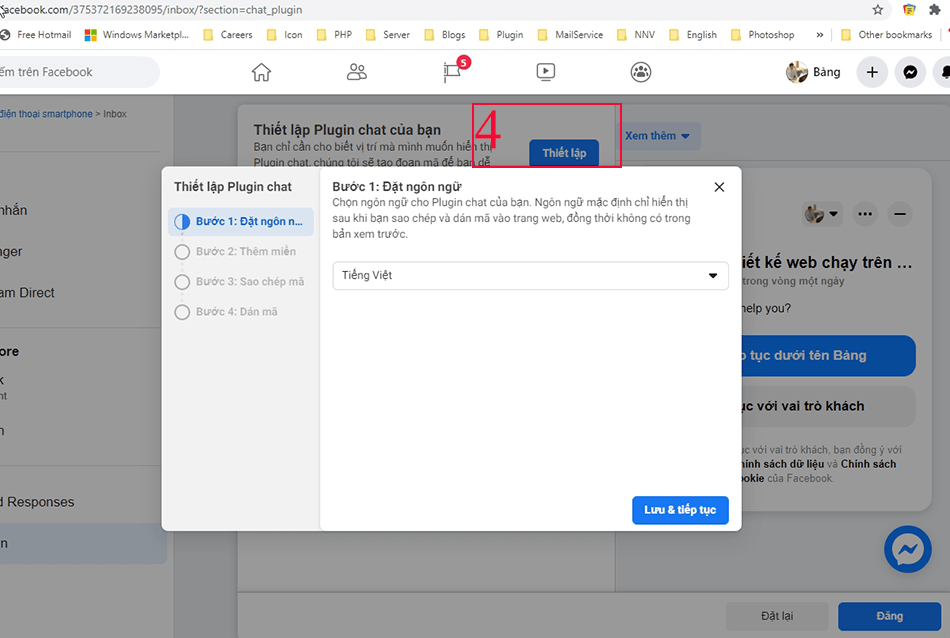
Bước 4 Thiết lập để lấy mã code facebook chat
Bạn nhấp chuột vào nút Thiết lập để cài đặt và lấy mã code facebook chat gắn vào website / Cửa sổ Popup mới hiện ra như hình bên dưới:

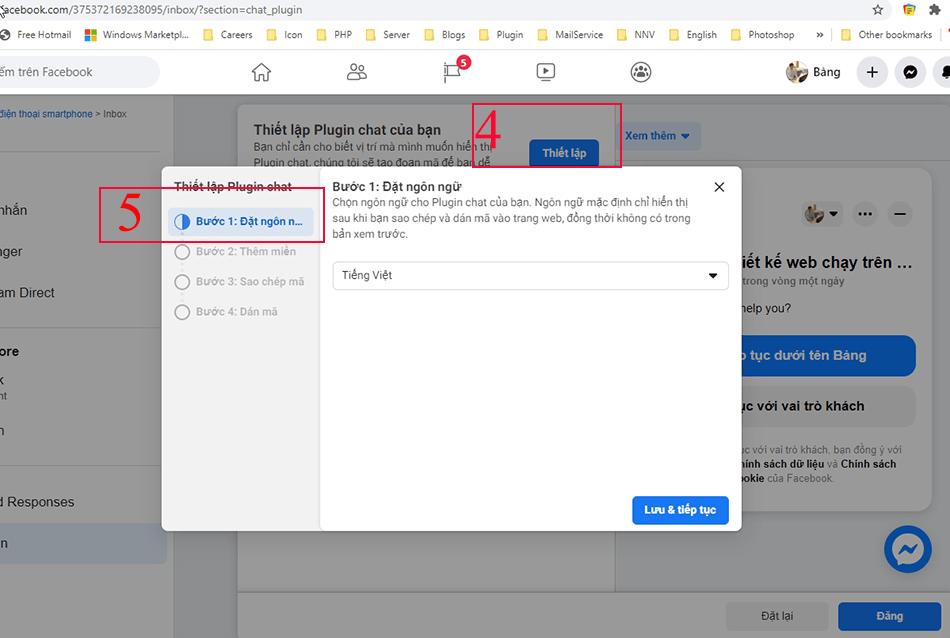
Bước 5 Cài đạt ngôn ngữ
Tại bước 5 phần cài đặt ngôn ngữ mặc định là ngôn ngữ English bạn có thể thay đổi thiết lập chọn ngôn ngữ Tiếng Việt như hình bên dưới:

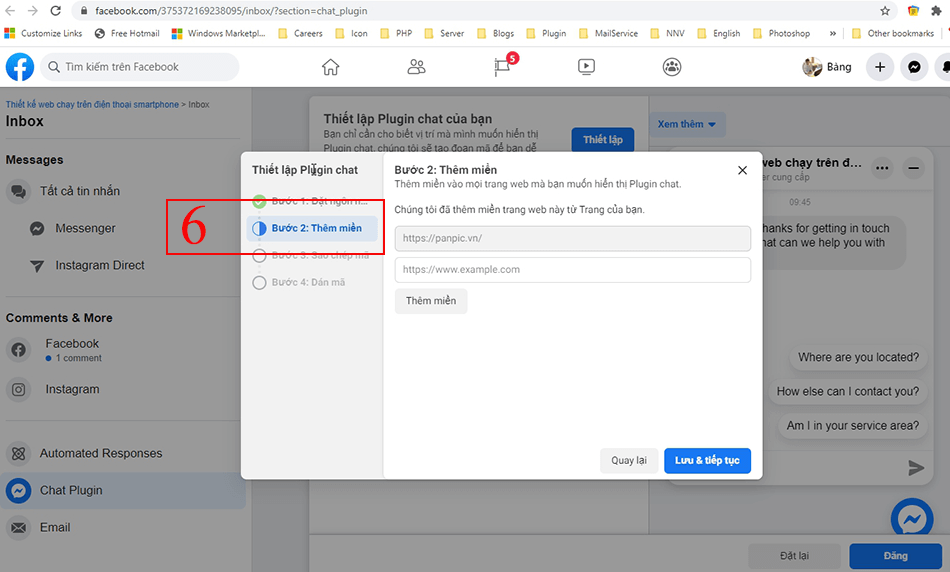
Bước 6 Thiết lập tên miền domain
Bạn nhập tên miền tại bước 6. Ví dụ nhantam nhập tên miền là https://panpic.vn. Ở đây bạn nhập tên miền domain website của các bạn (nghĩa là website sẽ gắn facebook chat).

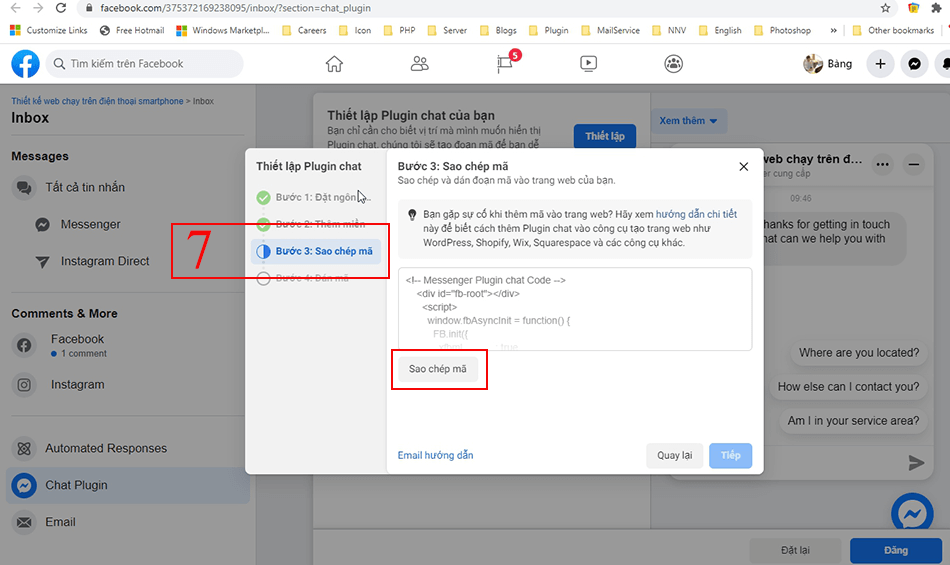
Bước 7 Lấy mã code
Bạn nhấp chuột vào nút Sao chép mã để copy đoạn mã do facebook fanpage tự sinh ra

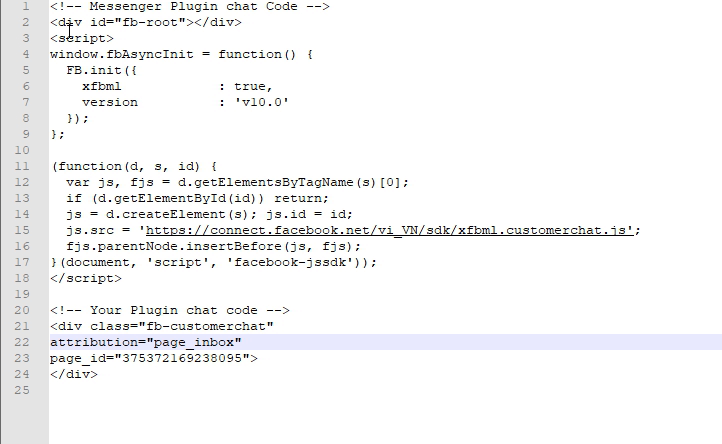
Bước 8 Gắn mã code fanpage facebook chat messenger vào website
Đoạn mã code bạn copy từ bước 7 ở trên có đầy đủ nội dung như bên dưới. Bạn gắn đoạn mã code vào website

Các bạn gắn mã code trên vào dòng cuối cùng của file footer trên website của bạn hoặc vào trước thẻ html body
<!---
Gắn mã code fb chat tại bước 8 vào đây
// Lưu ý là trước thẻ body đóng
--->
</body>
</html>
Trong quá trình gắn mã code nếu gặp vấn đề gì các bạn có thể chia sẻ bằng cách bình luật comment ở form bên dưới.
Xem thêm cách làm khác trên facebook: https://developers.facebook.com/docs/messenger-platform/discovery/facebook-chat-plugin/?locale=vi_VN
Chúc các bạn thành công