Cách Phối Màu Trong Thiết Kế Web
1. Hiểu Biết Nguyên Tắc Cơ Bản Về Màu Sắc
-
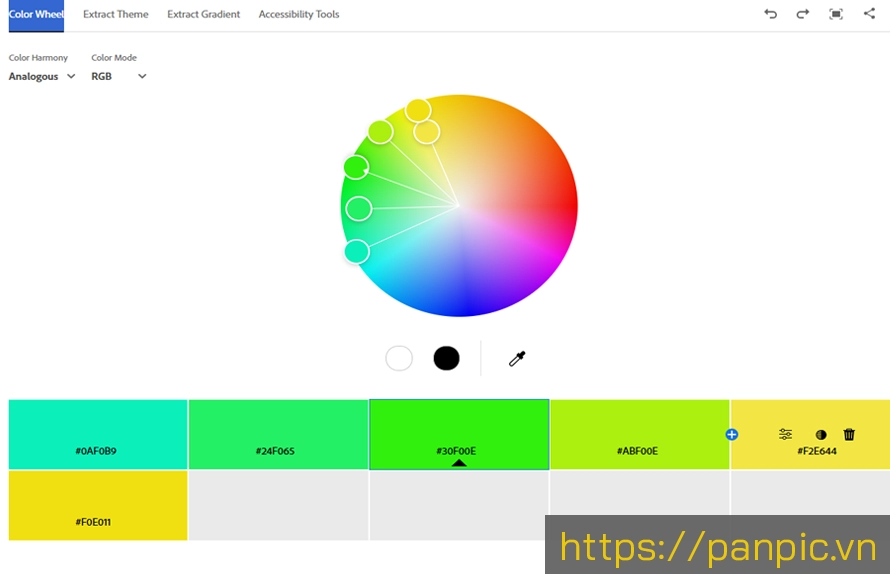
Bánh xe màu sắc: Dựa vào bánh xe màu sắc (color wheel) để hiểu quan hệ giữa các màu cứng như cách phối chạy độ, bổ trợ hoặc tương phản.
-
Màu đối nghịch: Đặt hai màu ở hai điểm đối nghịch trên bánh xe màu (vd: xanh và cam).
-
Màu tương đồng: Chọn các màu đứng liền kề nhau trên bánh xe màu (vd: xanh lá, xanh dương).
-
-
Tính đồng nhất: Đảm bảo không quá nhiều màu trong thiết kế để giữ cho giao diện gọn gàng.
2. Nguyên Tắc Phối Màu Hiệu Quả
-
Tỷ lệ 60-30-10:
-
60% màu chủ đạo (background).
-
30% màu phụ bổ sung (secondary elements).
-
10% dùng làm điểm nhấn (buttons, highlights).
-
-
Tăng tính tương phản: Chọn các màu đối lập giữa nền và nội dung để người dùng dễ đọc thông tin.
-
Vd: Nền tối và nội dung sáng hoặc ngược lại.
-

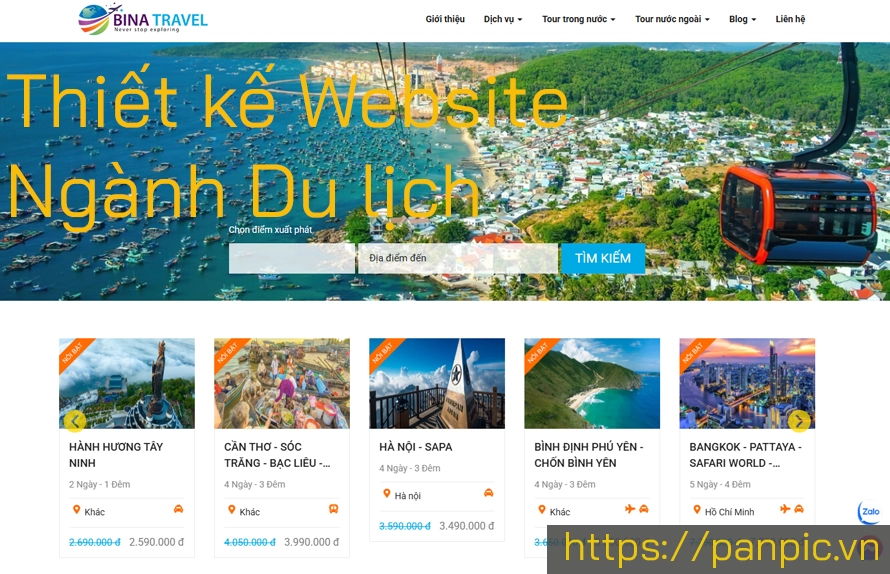
3. Kết Hợp Màu Theo Từng Ngành Nghề
-
Thiết kế doanh nghiệp: Tính chính thức thường yêu cầu xanh dương.
-
Thiết kế thời trang: Sử dụng táo bạo hoặc tông màu pastel.
-
Thiết kế trẻ em: Tông màu tươi sáng, đồ bội.
4. Đưa Tầm Lý Và Người Dùng Lên Hàng Đầu
Thiết kế màu sắc nên dựa vào các yếu tố như:
-
Nhóm tuổi, văn hóa của khách hàng.
-
Màu sắc liên kết đến tính cách (vd: xanh dương mang lại sự tin cậy).
Phối màu trong thiết kế web là một nghệ thuật cân bằng giữa đẹp mắt và hiệu quả giao tiếp. Hiểu rõ nguyên lý và thực hành hợp lý giúp thế hiện đúng mục tiêu và đáp ứng tốt nhu cầu khách hàng.