9 Mẹo Vàng Chọn Giao Diện Website Phù Hợp Với Ngành Nghề (2025)
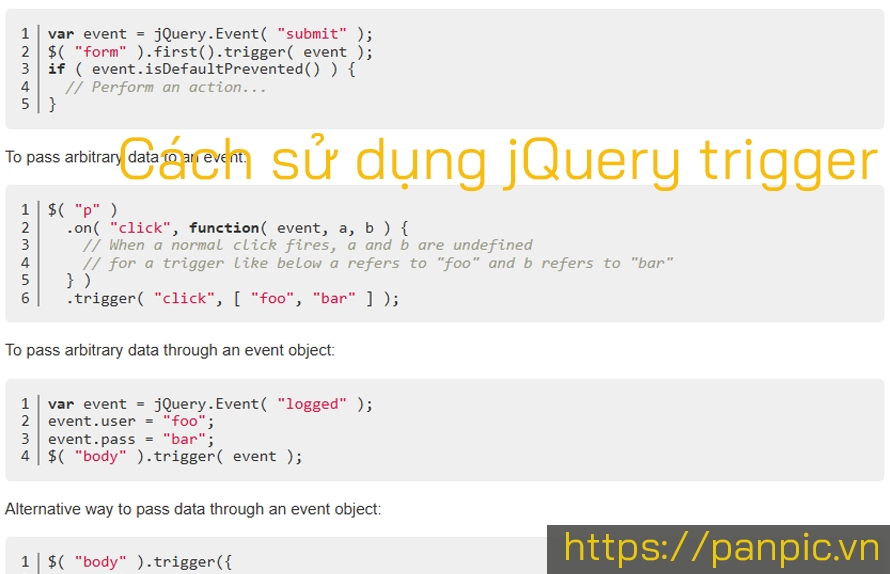
Cách sử dụng jQuery trigger
Khái niệm về jQuery.trigger()
Phương thức trigger() trong jQuery được sử dụng để kích hoạt một sự kiện (event) cụ thể trên một phần tử DOM.
-
Công dụng chính:
- Mô phỏng hành vi của một sự kiện thực tế (như click chuột, gõ phím, v.v...).
- Kích hoạt event handler (hàm xử lý sự kiện) đã gắn với phần tử.
-
Cú pháp:
javascript
$(selector).trigger(eventType, [extraParameters])selector: Phần tử mà bạn muốn kích hoạt sự kiện.eventType: Loại sự kiện (click, change, keyup, focus, v.v.).extraParameters: (Không bắt buộc) Dữ liệu bổ sung truyền đến hàm xử lý sự kiện.
Cách sử dụng jQuery.trigger()
- Kích hoạt các sự kiện mặc định (vd:
click,submit). - Gửi thêm dữ liệu bổ sung để xử lý sự kiện.
- Tích hợp hoặc kiểm tra hệ thống event handler đã được triển khai.
Ví dụ minh họa jQuery Trigger
Ví dụ 1: Kích hoạt sự kiện click
html
<button id="btn">Click me!</button>
<br/>
<script><br/>
$("#btn").click(function ()<br/>
{<br/>
alert("Button clicked!");<br/>
});<br/>
// Kích hoạt sự kiện click bằng trigger<br/>
$("#btn").trigger("click");<br/>
</script>
Ví dụ 2: Kích hoạt sự kiện change cho ô input
html
<input type="text" id="name" placeholder="Enter your name"><br/>
<script><br/>
$("#name").on("change", function ()<br/>
{<br/>
alert("Value changed to: " + $(this).val());<br/>
});<br/>
// Kích hoạt sự kiện change và cập nhật giá trị<br/>
$("#name").val("John").trigger("change");<br/>
</script>

Ví dụ 3: Kích hoạt sự kiện submit
html
<form id="myForm"> <input type="text" placeholder="Enter something"> <button type="submit">Submit</button> </form><br/>
<script><br/>
$("#myForm").on("submit", function (e)<br/>
{<br/>
e.preventDefault(); alert("Form submitted!");<br/>
});<br/>
// Kích hoạt submit<br/>
$("#myForm").trigger("submit");<br/>
</script>
Ví dụ 4: Gửi dữ liệu bổ sung với trigger
html
<button id="showMsg">Show Message</button><br/>
<script><br/>
$("#showMsg").on("customEvent", function (e, message)<br/>
{<br/>
alert("Received message: " + message);<br/>
});<br/>
// Kích hoạt customEvent với dữ liệu bổ sung<br/>
$("#showMsg").trigger("customEvent", ["Hello, world!"]);<br/>
</script>
Ví dụ 5: Kích hoạt nhiều sự kiện liên tiếp
html
<input type="text" id="inputField" placeholder="Type something"> <button id="triggerEvents">Trigger Events</button><br/>
<script> $("#inputField").on("focus keyup", function ()<br/>
{<br/>
console.log("Event triggered!"); <br/>
});<br/>
// Kích hoạt cả hai sự kiện: focus và keyup<br/>
$("#triggerEvents").click(function ()<br/>
{<br/>
$("#inputField").trigger("focus").trigger("keyup");
});<br/>
</script>
Tóm lại:
jQuery.trigger()là công cụ hữu ích để kiểm soát và kiểm tra sự kiện trong ứng dụng.- Ngoài việc tái sử dụng event handler, nó còn giúp mô phỏng hành vi người dùng trong UI.