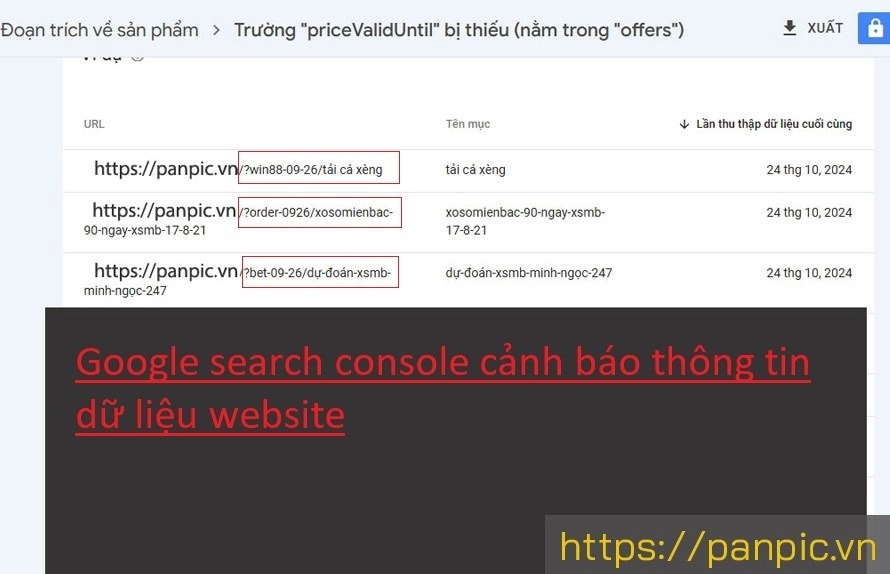
Các hình thức tấn công website phổ biến hiện nay
Cách sử dụng và nhúng font awesome vào website như thế nào?
1. Font Awesome là gì?
Như đã giải thích bên trên Font Awesome là một trong các kiểu thư viện tạo icon rất đẹp và nhẹ(Nhẹ ở đây là nếu so sánh các font icon với việc bạn phải thiết kế các icon đó là kiểu hình ảnh).
- Font Awesome ra đời ngày 3 Mar 2012 với phiên bản - version 1.0.0
- Ở thời điểm hiện tại khi mình đang viết bài hướng dẫn tháng 11 năm 2022, thì Font Awesome đã phát triển tới version 6.2.0 rồi
1.1. Tại sao lại phải sử dụng Font Awesome.
Có rất nhiều lý do cho mỗi đối tượng sử dụng với mục đích khác nhau, riêng trong lĩnh vực lập trình và thiết kế website thì Font Awesome là một thư viện thực sự cần thiết.
Tạo sao Font Awesome lại cần thiết?
- Chúng tao ra một thư viện icon rất đẹp (Ngay cả với phiên bản miễn phí - Free).
- Cho phép bạn có thể chỉnh sửa custom màu sắc, kích thước - size cho phù hợp và nhất quan với thương hiệu - brand của bạn trên website.
- Giản chi phí & thời gian trong quá trình thiết kế các kiểu biểu ngữ - icon và phát triển website.
2. Cách sử dụng Font Awesome
Hướng dẫn sử dụng Font Awesome
2.1 Nhúng vào Website
- Để sử dụng và nhúng Font Awesome vào website bạn phải download thư viện Font Awesome về sử dụng.
- Hoặc bạn có thể sử dụng đường link CDN của Font Awesome
2.1.1 Download Font Awesome bản miễn phí - Free
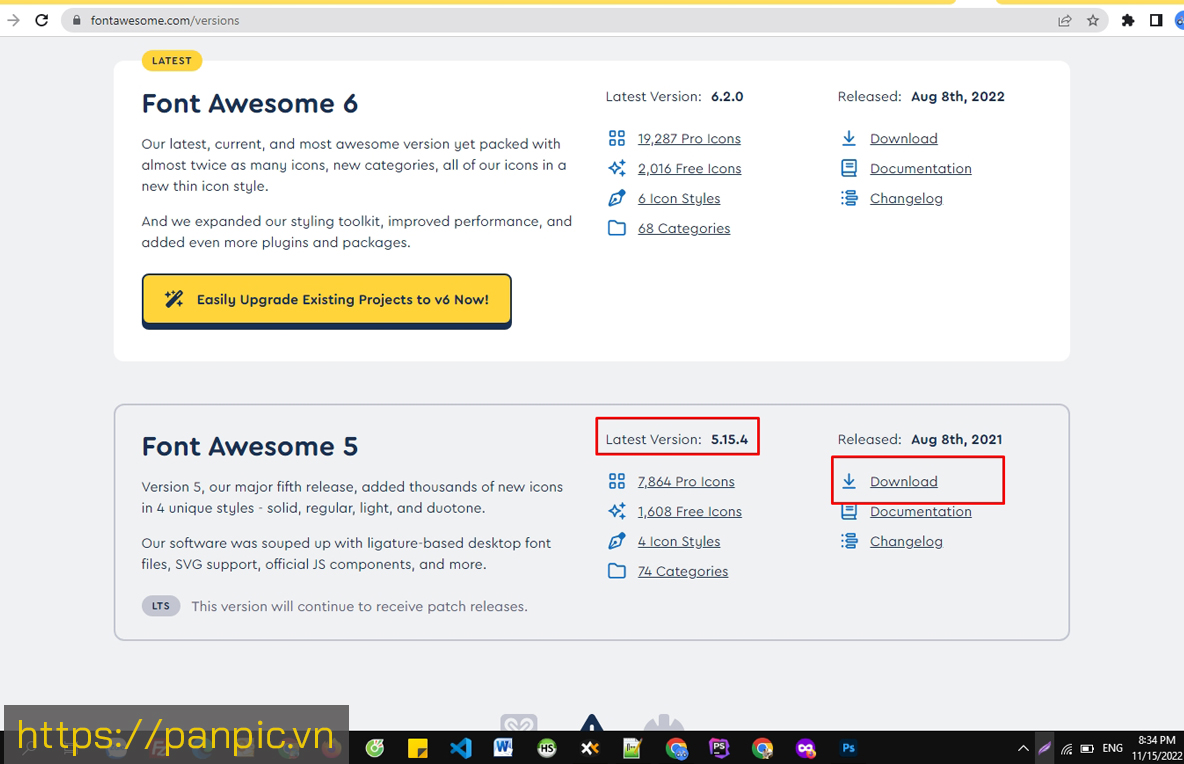
Bạn vào website https://fontawesome.com, kéo thanh cuộn xuống dưới cùng của trang web. Sau đó nhấp chuột vào link liên kết "All Version" như hình bên dưới hoặc vào link liên kết: https://fontawesome.com/versions
- Chọn phiên bản version 5.15.4 (Đến thời điểm hiện tại là tháng Nov 2022 mình thấy version 5.15.4 chạy là ổn định nhất) để download - tải về.

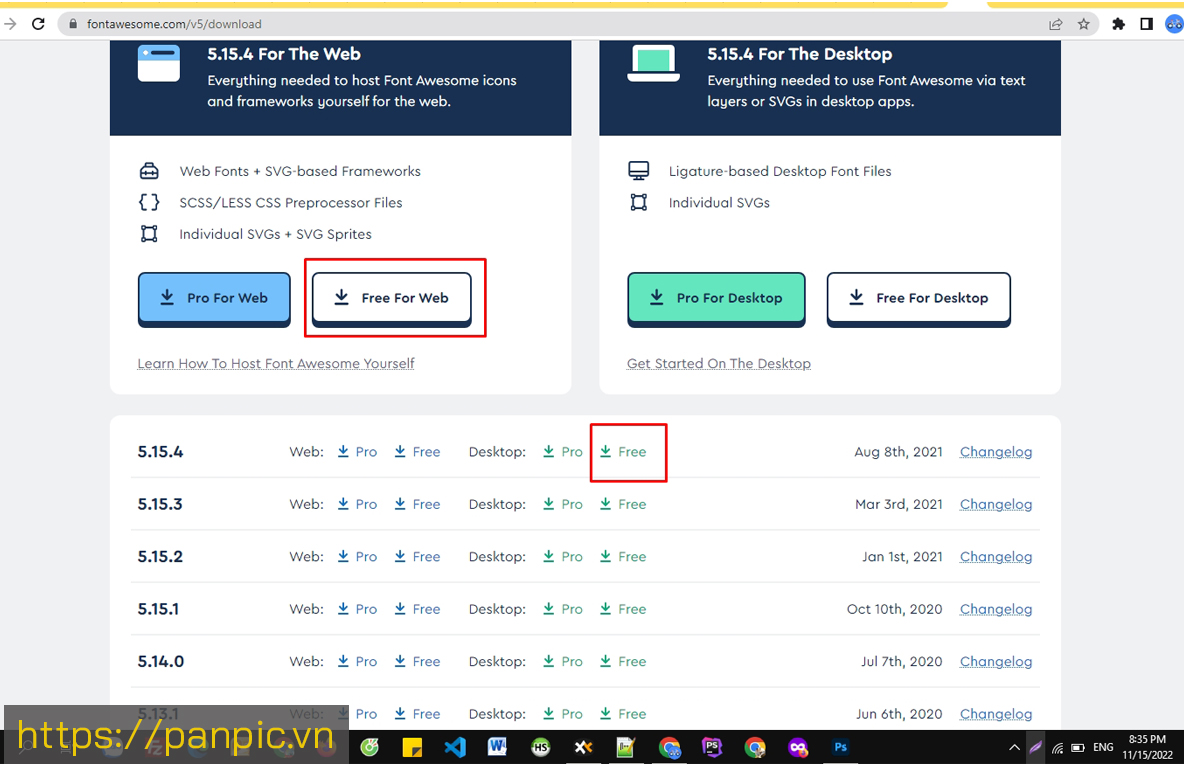
- Chọn bản Free For Web hoặc vào trực tiếp link Free như hình bên dưới download version 5.15.4 như hình sau:

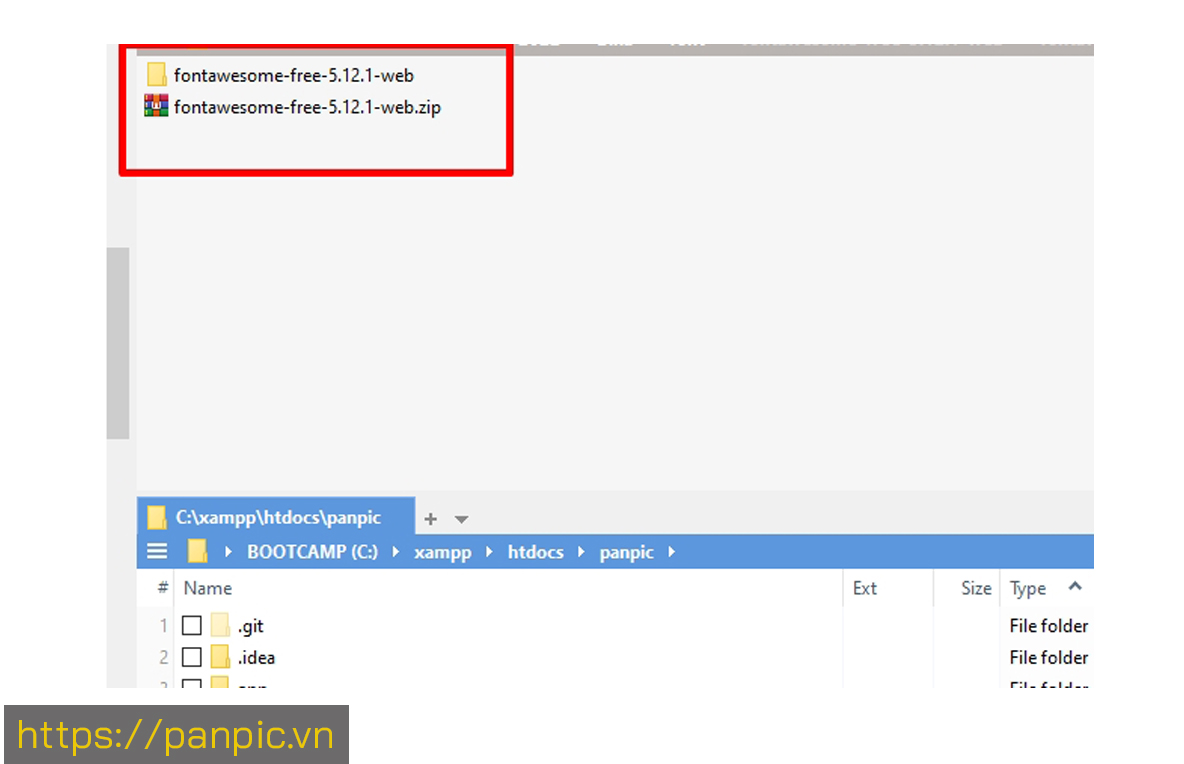
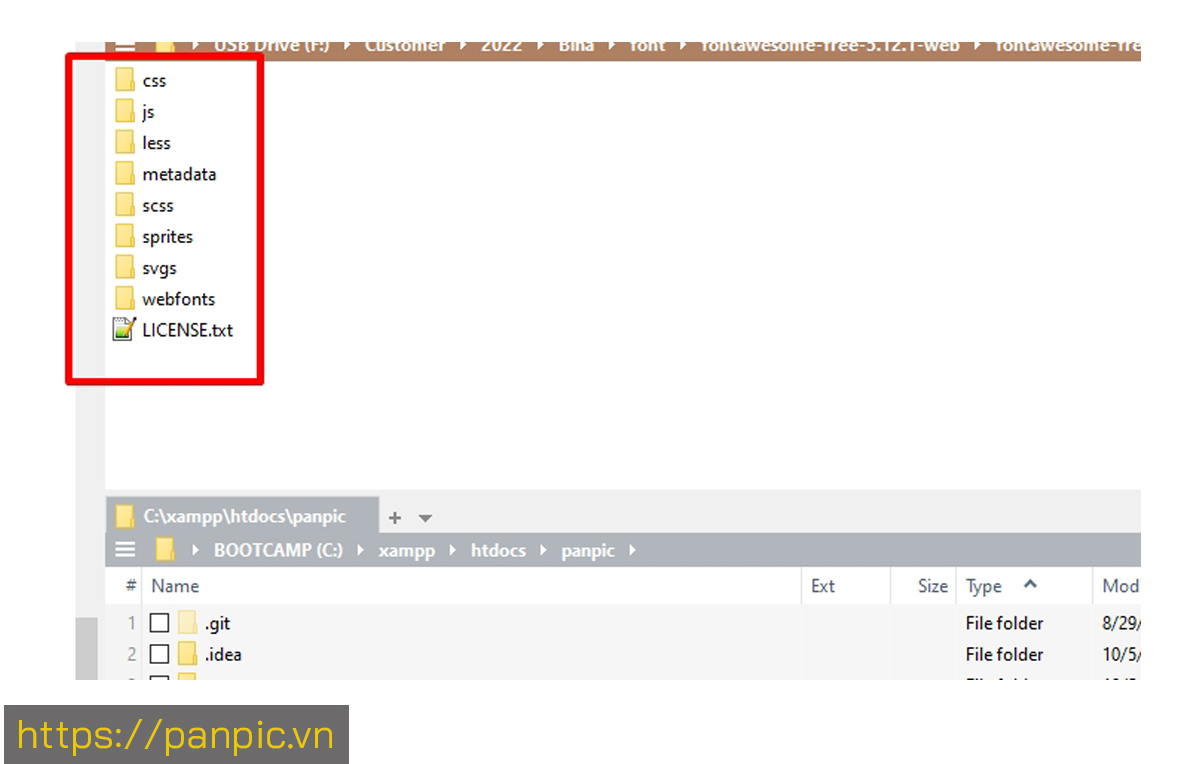
- Giải nén

- Upload tất cả các file & folder lên server website của bạn. Hoặc nếu đang test ở máy tính local thì copy vào thư mục website.
- Ví dụ: Server của tôi là website Panpic.vn tôi tạo folder ./fontawesome/ Sau đó upload toàn bộ file source code Font Awesome vào thư mục vừa tạo.

2.1.2 Nhúng thư viện vào website của bạn
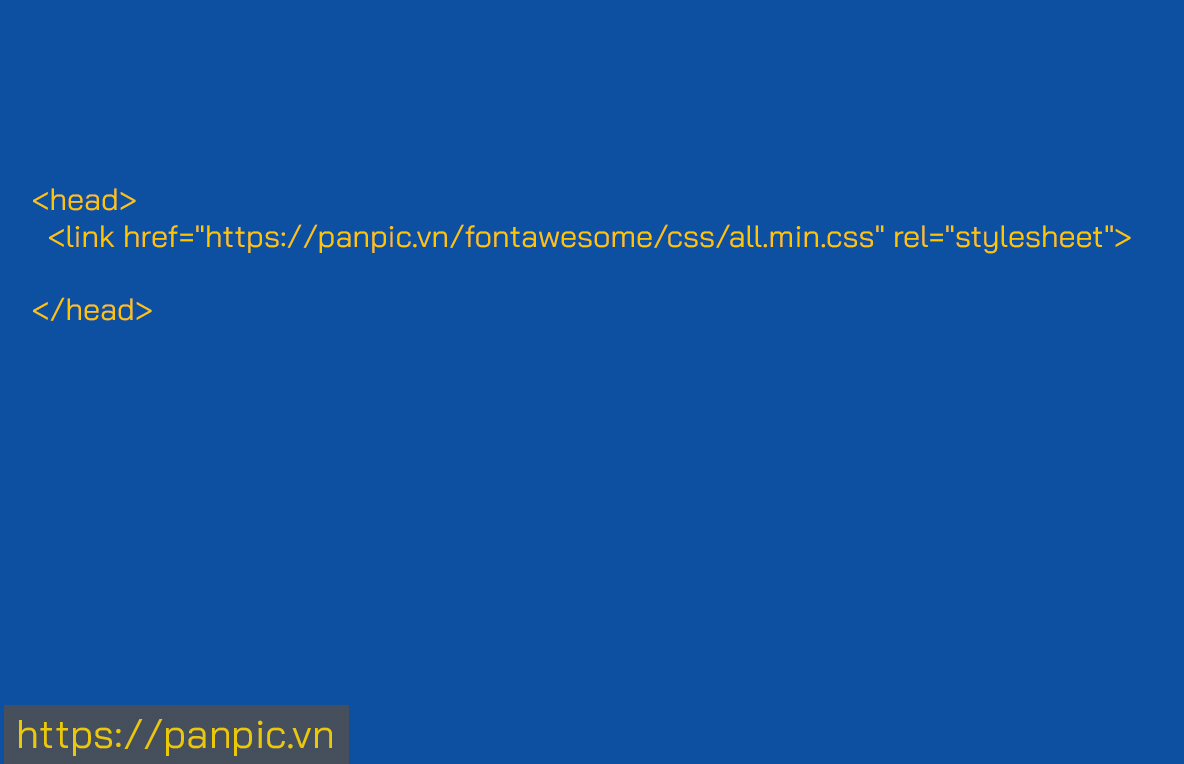
- Bạn mở mà nguồn source code của website chèn link nhúng thư viện CSS của Font Awesome vào website bên trong vị trí của cặp thẻ head như hình minh họa:

<head>
<link href="https://panpic.vn/fontawesome/css/all.css" rel="stylesheet" />
</head>
2.1.3 Sử dụng icon Font Awesome
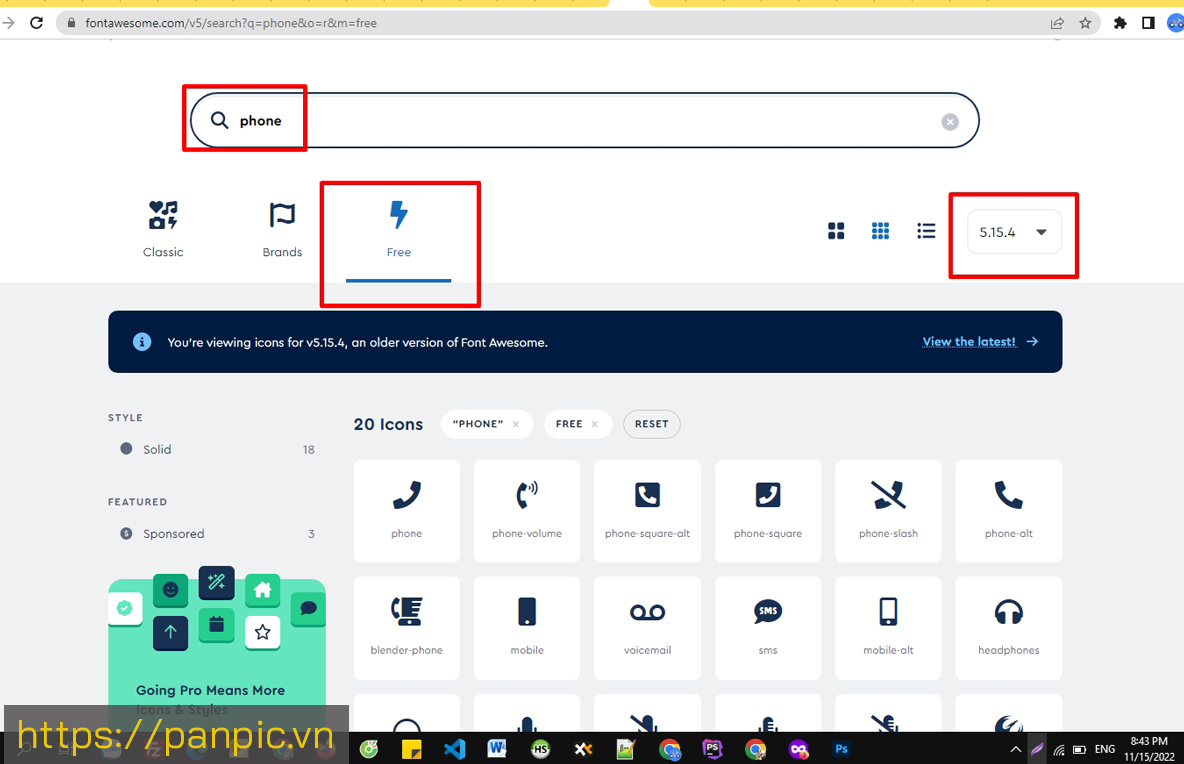
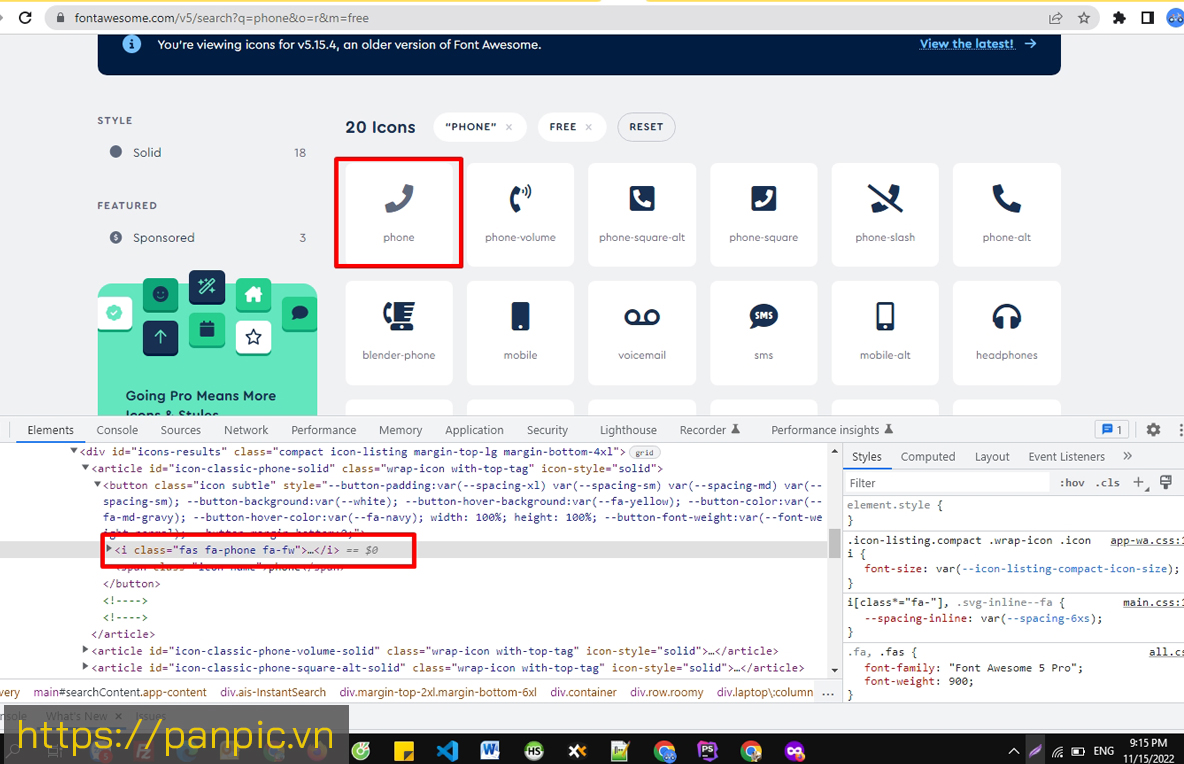
- Vào website Font Awesome tìm kiếm các icon Free: https://fontawesome.com/v5/search?q=phone&o=r&m=free
- Lưu ý: Bạn chọn version / Chọn biểu tượng Free / Nhập tên icon cần tìm.
Ví dụ: Tìm icon điện thoại, thì nhập chữ phone như hình sau:

- Nhấp phải chuột vào biểu tượng icon cần lấy / Copy class vào vị trí bạn muốn icon hiển thị trên website của bạn:
<i class="fas fa-phone fa-fw"></i>
Xem thêm hình bên dưới:

2.1.4 Tham khảo thêm các thuộc tính icon của Font Awesome
- Màu sắc
- Kích thước - Size của icon
- Hiệu ứng
- ...vv
Ví dụ: Kích thước size icon
<i class="fas fa-camera fa-xs"></i>
<i class="fas fa-camera fa-sm"></i>
<i class="fas fa-camera fa-lg"></i>
<i class="fas fa-camera fa-2x"></i>
<i class="fas fa-camera fa-3x"></i>
<i class="fas fa-camera fa-5x"></i>
<i class="fas fa-camera fa-7x"></i>
<i class="fas fa-camera fa-10x"></i>
Xem thêm tại link: https://fontawesome.com/v5/docs/web/style/size
3. Chọn một số icon nhất định
Font Awesome là một thư viện lớn, đối với một website doanh nghiệp
đôi khi không sử dụng hết tất cả thư viên của Font Awesome, các bạn có thể gom một số kiểu icon cần dùng
vào file style.css hoặc main.css khi lập trình giao diện font-end.
Chúc các bạn thành công
Có thể bạn quan tâm: Thiết kế website chuyên nghiệp