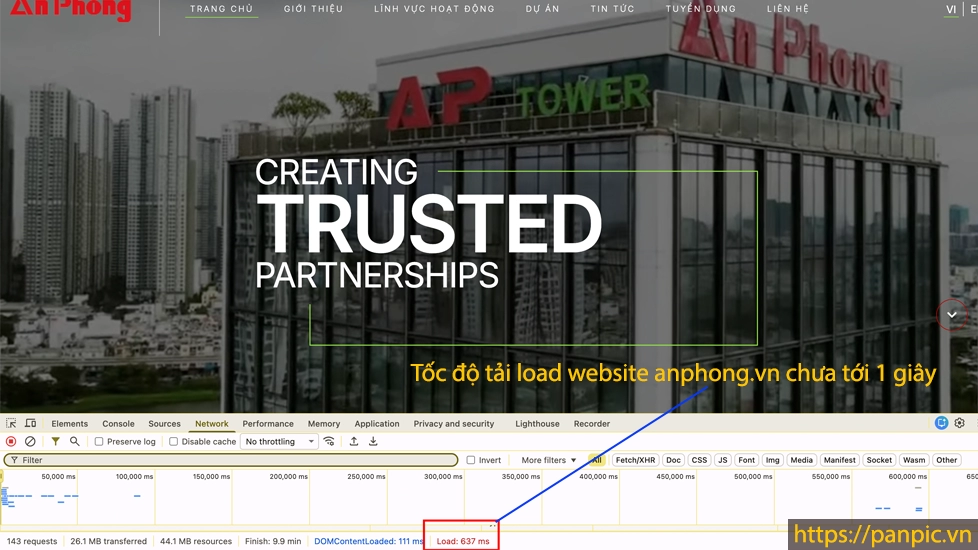
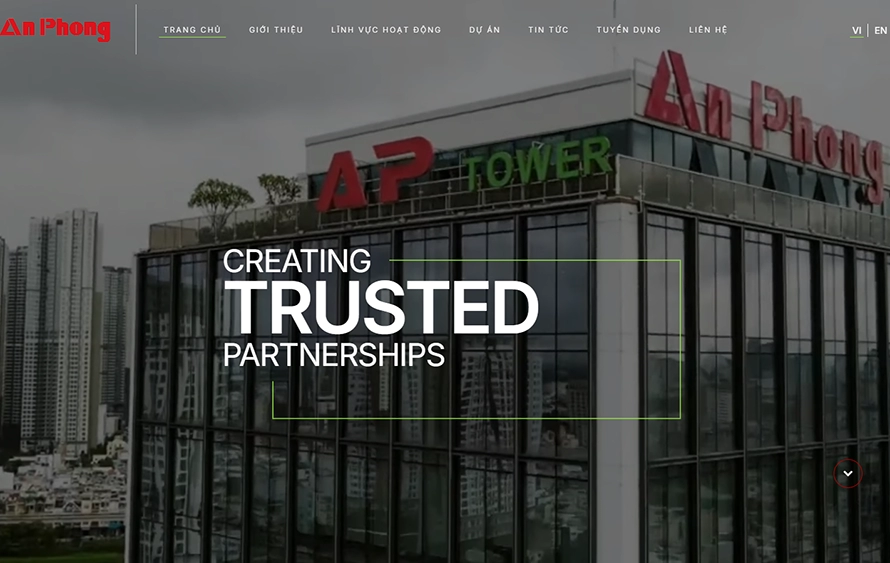
Panpic triển khai website tốc độ cao & bảo mật cho Tổng thầu xây dựng An Phong
CSS Flex
Bootstrap cung cấp hệ thống lưới hiện đại dựa trên Flexbox, hỗ trợ xây dựng giao diện responsive và các bố cục phức tạp. Dưới đây là 10 ví dụ cụ thể với cách sử dụng Flexbox trong Bootstrap CSS:
CSS Flex là gì?
Quản lý nhanh chóng bố cục, căn chỉnh và kích thước của các cột lưới, điều hướng, thành phần, v.v. với bộ tiện ích flexbox đáp ứng đầy đủ. Đối với các triển khai phức tạp hơn, có thể cần CSS tùy chỉnh.

10 Ví dụ Cụ Thể Về Cách Sử Dụng CSS Flex với Bootstrap
Các ví dụ cụ thể thường dùng của thuộc tính flex trong Bootstrap CSS
1. Căn giữa nội dung ngang dọc
<div class="d-flex justify-content-center align-items-center" style="height: 100vh;">
<div>Đây là nội dung trang</div>
</div>
-
Giải thích:
justify-content-centercăn giữa theo trục ngang,align-items-centercăn giữa theo trục dọc.
2. Tạo hàng với khoảng cách đều giữa các mục (space-between)
<div class="d-flex justify-content-between">
<div>Phần tử 1</div>
<div>Phần tử 2</div>
<div>Phần tử 3</div>
</div>
-
Giải thích: Các phần tử trong Flexbox sẽ có khoảng cách đều giữa chúng.
3. Thay đổi hướng sắp xếp
<div class="d-flex flex-column">
<div>Phần tử 1</div>
<div>Phần tử 2</div>
<div>Phần tử 3</div>
</div>
-
Giải thích:
flex-columnthay đổi hướng từ ngang (mặc định) thành dọc.
4. Căn phải nội dung
<div class="d-flex justify-content-end">
<div>Nội dung căn phải</div>
</div>
-
Giải thích:
justify-content-endcăn các phần tử về phía cuối theo trục ngang.
5. Chia đều chiều rộng các phần tử
<div class="d-flex">
<div class="flex-fill bg-primary text-white p-3">Phần tử 1</div>
<div class="flex-fill bg-secondary text-white p-3">Phần tử 2</div>
<div class="flex-fill bg-success text-white p-3">Phần tử 3</div>
</div>
-
Giải thích:
flex-filllàm cho tất cả phần tử có chiều rộng bằng nhau.
6. Căn chỉnh nội dung dọc đầu dòng
<div class="d-flex align-items-start">
<div>Nội dung đầu dòng</div>
<div>Nội dung thêm</div>
</div>
-
Giải thích:
align-items-startcăn các phần tử theo trục dọc về đầu dòng.
7. Căn giữa với khoảng cách quanh (space-around)
<div class="d-flex justify-content-around">
<div>Phần tử 1</div>
<div>Phần tử 2</div>
<div>Phần tử 3</div>
</div>
-
Giải thích:
justify-content-aroundtạo khoảng cách đều giữa và hai đầu các phần tử.
8. Căn chỉnh nội dung chính giữa container nhỏ
<div class="d-flex justify-content-center align-items-center" style="height: 200px; background-color: #f0f0f0;">
<div>Nội dung</div>
</div>
-
Giải thích: Container nhỏ được tạo chiều cao cụ thể và căn chỉnh nội dung giữa.
9. Sắp xếp lại thứ tự phần tử
<div class="d-flex">
<div class="order-2">Phần tử 2</div>
<div class="order-1">Phần tử 1</div>
<div class="order-3">Phần tử 3</div>
</div>
-
Giải thích:
order-*thay đổi thứ tự hiển thị của các phần tử.
10. Sử dụng Flexbox cho menu thanh điều hướng
<nav class="d-flex justify-content-between bg-dark p-3">
<div class="text-white">Logo</div>
<ul class="d-flex list-unstyled mb-0">
<li class="px-3"><a class="text-white" href="#">Trang chủ</a></li>
<li class="px-3"><a class="text-white" href="#">Giới thiệu</a></li>
<li class="px-3"><a class="text-white" href="#">Liên hệ</a></li>
</ul>
</nav>
-
Giải thích: Sử dụng
d-flexcho cả menu và danh sách con để dễ dàng bố trí.
Lợi ích của CSS Flex trong Bootstrap
-
Đơn giản hoá việc căn chỉnh nội dung.
-
Hỗ trợ responsive hiệu quả.
-
Tối ưu hoá cho các cấu trúc giao diện phức tạp.
Trên đây là 10 ví dụ cụ thể giúp bạn khai thác tối đa khả năng Flexbox trong Bootstrap
Tham khảo thêm:
- Bootstrap CSS Flex
- Sử dụng flex trong bootstrap như thế nào? trên Stackoverflow