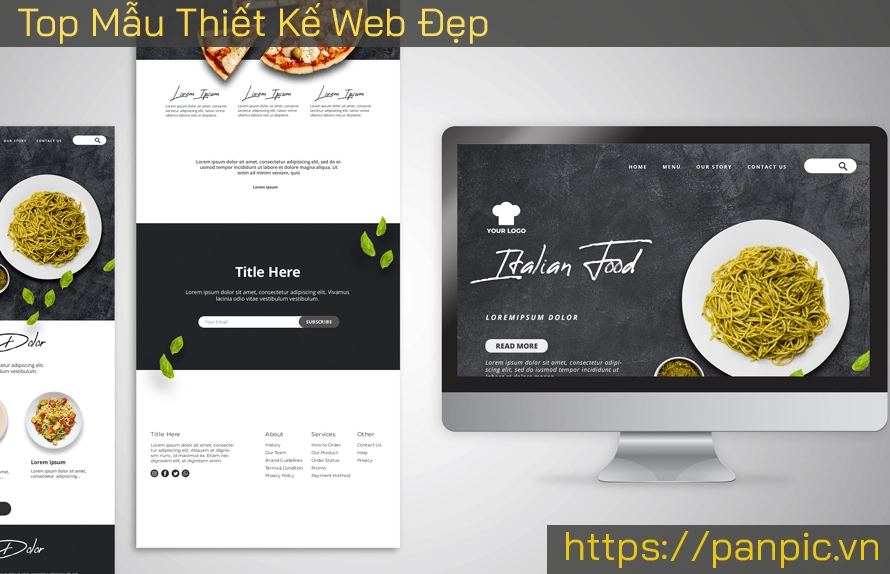
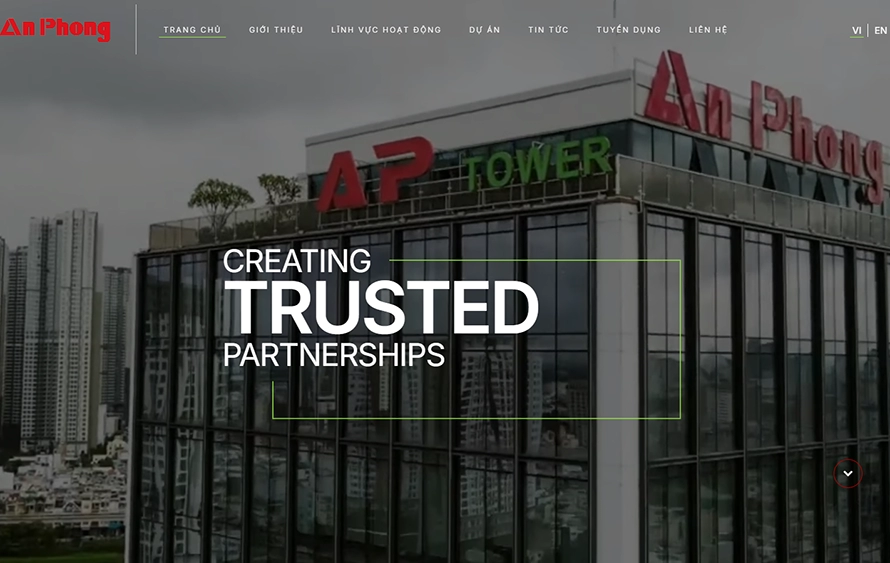
9 Mẹo Vàng Chọn Giao Diện Website Phù Hợp Với Ngành Nghề (2025)
CSS hiển thị tiêu đề 1 dòng
Các thuộc tính chính:
white-space: nowrap;: Ngăn không cho văn bản tự động xuống dòng.overflow: hidden;: Ẩn đi phần nội dung tràn ra ngoài.text-overflow: ellipsis;: Thêm dấu ba chấm (...) vào cuối dòng để biểu thị phần văn bản bị ẩn.
Ví dụ:
.title { width: 200px; /* Điều chỉnh độ rộng theo ý muốn */ white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }
Cách thức hoạt động:
width: Giới hạn độ rộng của phần tử chứa văn bản.white-space: nowrap: Buộc tất cả văn bản phải nằm trong một dòng duy nhất, không cho phép xuống dòng.overflow: hidden: Ẩn đi bất kỳ phần nào của văn bản vượt quá độ rộng đã đặt.text-overflow: ellipsis: Thêm dấu ba chấm (...) vào cuối dòng văn bản bị cắt để chỉ ra rằng có thêm văn bản bị ẩn.
Ví dụ HTML:
HTML
Đây là một tiêu đề rất dài sẽ bị cắt ngắn
Kết quả:
Khi áp dụng các thuộc tính CSS trên, bạn sẽ thấy tiêu đề chỉ hiển thị một dòng và phần còn lại sẽ bị ẩn đi, thay vào đó là dấu ba chấm.
Mở rộng:
- Điều chỉnh độ rộng: Bạn có thể thay đổi giá trị của thuộc tính
widthđể kiểm soát độ dài của dòng văn bản. - Tùy chỉnh dấu ba chấm: Một số trình duyệt hỗ trợ tùy chỉnh chuỗi văn bản thay thế cho dấu ba chấm bằng cách sử dụng
text-overflowvới giá trị là chuỗi văn bản mong muốn (ví dụ:text-overflow: " ... "). Tuy nhiên, tính năng này không được hỗ trợ rộng rãi. - Hiệu ứng hover: Bạn có thể tạo hiệu ứng hover để hiển thị toàn bộ văn bản khi người dùng di chuột qua phần tử. Để làm điều này, bạn có thể sử dụng:
CSS
.title:hover { overflow: visible; }
Lưu ý:
- Khả năng tương thích trình duyệt: Tổ hợp các thuộc tính này được hỗ trợ rộng rãi trên các trình duyệt hiện đại. Tuy nhiên, để đảm bảo tính tương thích tối đa, bạn có thể cần sử dụng các tiền tố nhà cung cấp cho một số thuộc tính (ví dụ:
-webkit-line-clampcho việc giới hạn số dòng). - Kích thước font: Kích thước font cũng ảnh hưởng đến độ dài của dòng văn bản. Nếu bạn thay đổi kích thước font, bạn có thể cần điều chỉnh lại giá trị của
width.
Một số ví dụ khác
CSS
CSS
* {
margin: 20px;
}
div
{
width: 500px; height: 20px; border: 2px red solid;
}
.property1
{
white-space: nowrap;
}
.property1and2
{
white-space: nowrap;
overflow: hidden;
}
.property1and2and3
{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
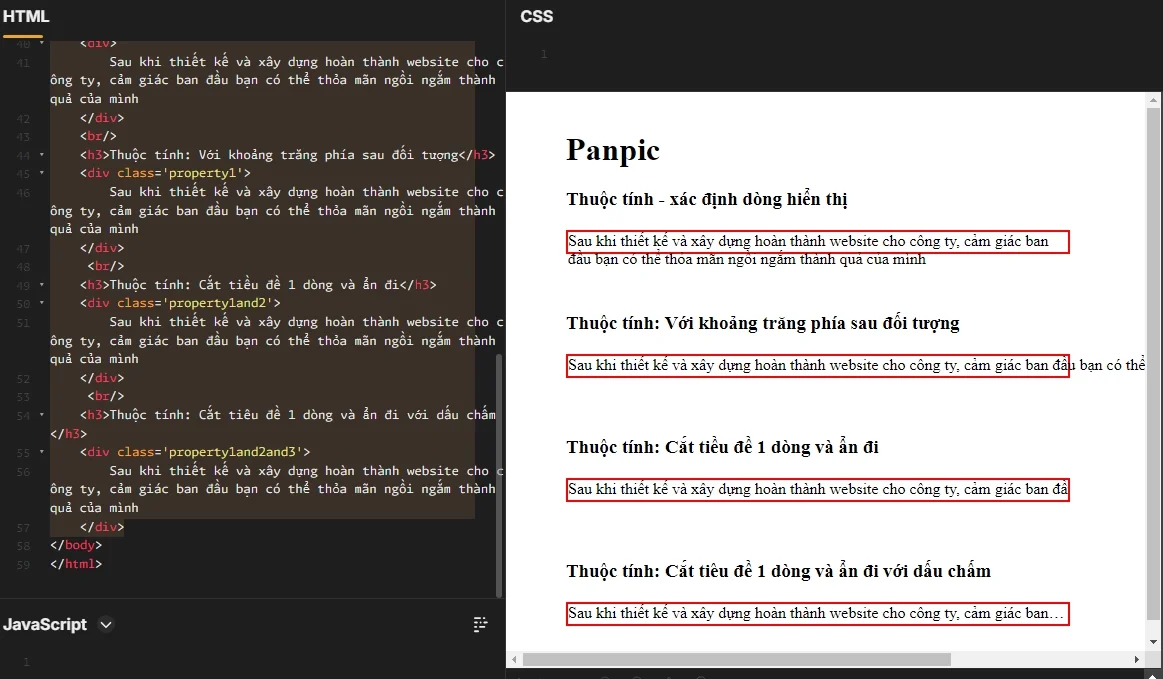
HTML
Thuộc tính - xác định dòng hiển thị Sau khi thiết kế và xây dựng hoàn thành website cho công ty, cảm giác ban đầu bạn có thể thỏa mãn ngồi ngắm thành quả của mình <br />
Thuộc tính: Với khoảng trăng phía sau đối tượng Sau khi thiết kế và xây dựng hoàn thành website cho công ty, cảm giác ban đầu bạn có thể thỏa mãn ngồi ngắm thành quả của mình <br />
Thuộc tính: Cắt tiều đề 1 dòng và ẩn đi Sau khi thiết kế và xây dựng hoàn thành website cho công ty, cảm giác ban đầu bạn có thể thỏa mãn ngồi ngắm thành quả của mình <br />
Thuộc tính: Cắt tiêu đề 1 dòng và ẩn đi với dấu chấm Sau khi thiết kế và xây dựng hoàn thành website cho công ty, cảm giác ban đầu bạn có thể thỏa mãn ngồi ngắm thành quả của mình
KẾT QUẢ

Xem ví dụ trên jsfiddle: https://jsfiddle.net/bangnguyen/fm2kLjqc/10/
Với cách làm này, bạn có thể dễ dàng tạo ra các tiêu đề ngắn gọn, hấp dẫn và chuyên nghiệp trong thiết kế web của mình.