Dịch vụ thiết kế website
Các dịch vụ chính bao gồm:
Chúng tôi không chỉ tạo ra website đẹp mà còn đồng hành cùng bạn trong quá trình phát triển thương hiệu trực tuyến. Liên hệ ngay để được tư vấn và nhận báo giá
- Thiết kế website trọn gói: Website doanh nghiệp, bán hàng, blog cá nhân, landing page, v.v.
- Tùy chỉnh giao diện: Giao diện đẹp, dễ sử dụng, tương thích mọi thiết bị.
- Tích hợp tính năng nâng cao: Giỏ hàng, thanh toán trực tuyến, chat trực tiếp.
- Tối ưu hóa SEO và tốc độ: Đảm bảo website đạt thứ hạng cao trên Google.
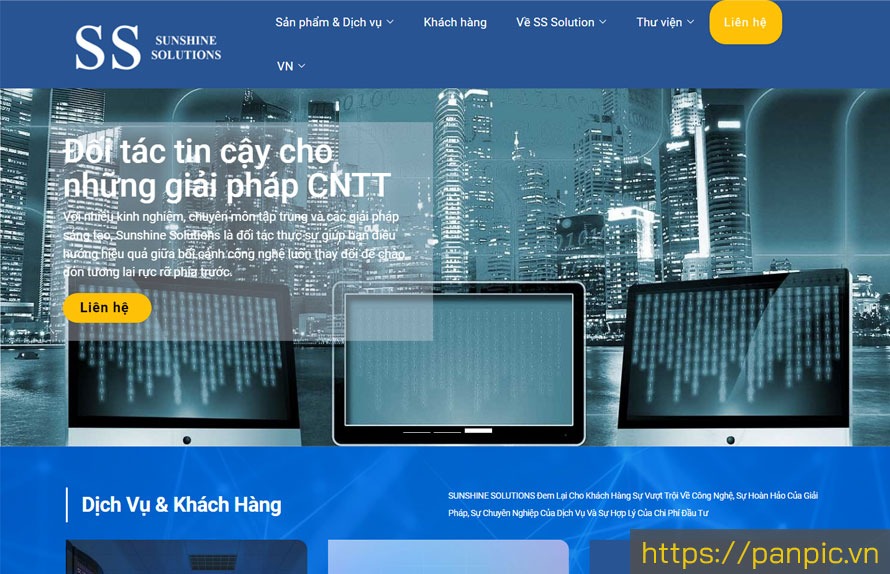
A. Các mẫu website đơn giản và phổ biến
Các mẫu website đơn giản thường được thiết kế với giao diện tối ưu và dễ sử dụng, phù hợp với nhiều mục đích khác nhau. Dưới đây là một số mẫu website phổ biến:
-
Website giới thiệu cá nhân (Portfolio): Mẫu này giúp cá nhân trưng bày kỹ năng, dự án và thông tin liên lạc. Thường có giao diện tối giản, tập trung vào nội dung.
-
Website blog: Được dùng để chia sẻ kiến thức, câu chuyện cá nhân hoặc tin tức. Thiết kế đơn giản, dễ điều hướng.
-
Landing page: Chỉ gồm một trang, tập trung vào một mục tiêu cụ thể như quảng bá sản phẩm hoặc thu thập thông tin khách hàng.
-
Website doanh nghiệp nhỏ: Mẫu này cung cấp thông tin về dịch vụ, sản phẩm, và cách liên hệ.
-
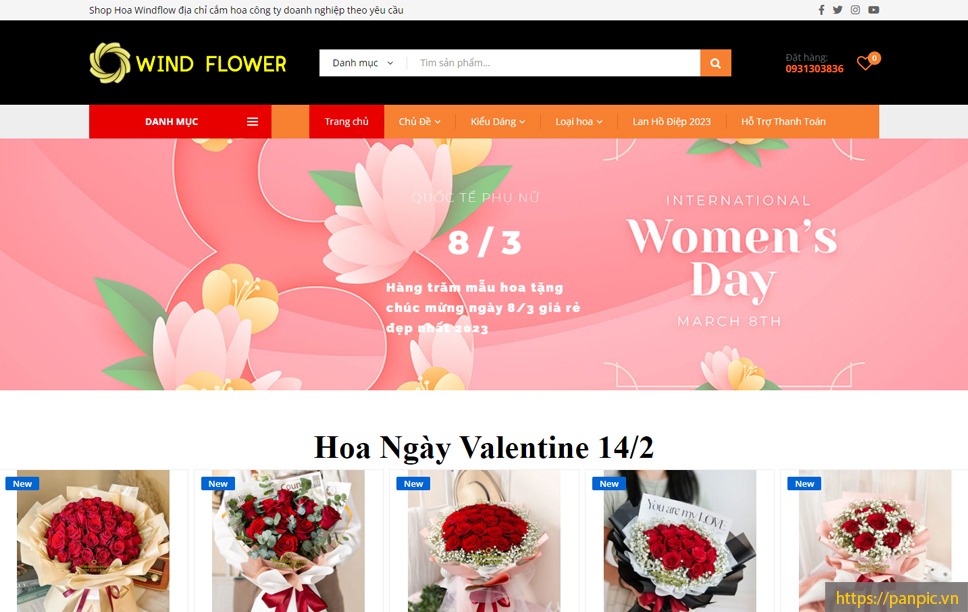
Website bán hàng đơn giản: Phù hợp cho các cửa hàng nhỏ, chỉ hiển thị sản phẩm và nút liên hệ hoặc mua hàng.
Những mẫu website này giúp bạn bắt đầu nhanh chóng mà không cần quá phức tạp, nhưng vẫn đảm bảo hiệu quả và chuyên nghiệp.
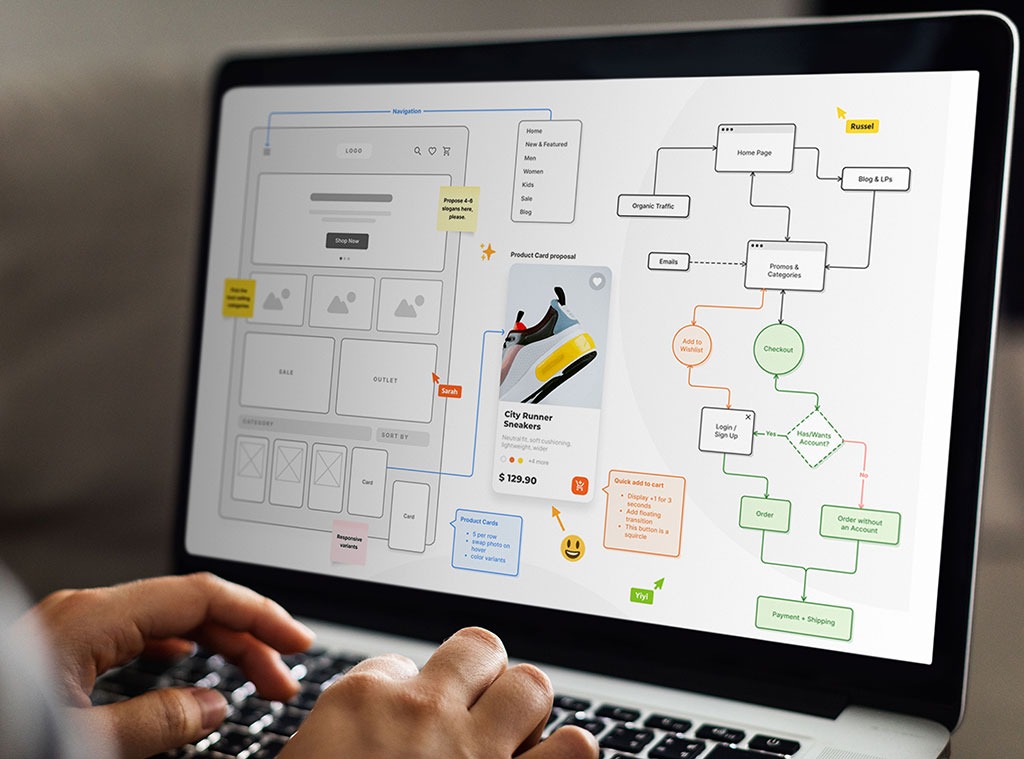
B. Một website có giao diện đẹp là như thế nào?
Một website có giao diện đẹp cần kết hợp hài hòa giữa thẩm mỹ và tính tiện dụng. Dưới đây là các đặc điểm chính:
- Bố cục rõ ràng: Các thành phần được sắp xếp hợp lý, dễ điều hướng.
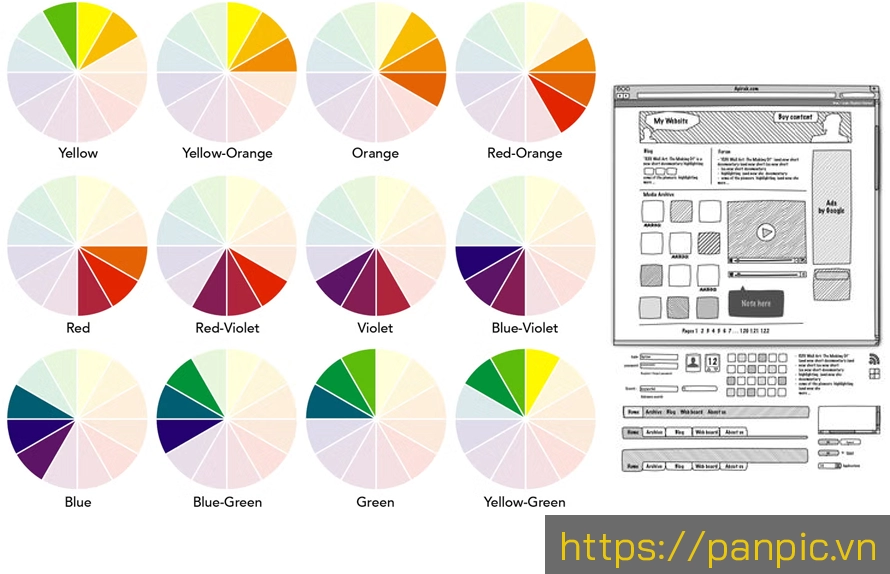
- Màu sắc hài hòa: Sử dụng màu sắc phù hợp với thương hiệu và không gây rối mắt.
- Phông chữ dễ đọc: Lựa chọn kiểu chữ thân thiện, kích thước vừa phải.
- Hình ảnh chất lượng cao: Ảnh sắc nét, phù hợp với nội dung.
- Responsive Design: Hiển thị tốt trên mọi thiết bị, từ máy tính đến điện thoại.
- Tính năng tối ưu: Các nút bấm, menu và form điền dễ sử dụng.
- Tốc độ tải nhanh: Không mất thời gian chờ đợi khi truy cập.
Giao diện đẹp không chỉ thu hút người xem mà còn giữ chân họ ở lại lâu hơn, tăng trải nghiệm người dùng và hiệu quả kinh doanh.
C. Tích hợp tính năng nâng cao là như thế nào?
Tích hợp các tính năng nâng cao khi thiết kế website:
-
Giỏ hàng:
- Chức năng: Cho phép người dùng thêm, sửa, hoặc xóa sản phẩm. Hiển thị tổng giá trị đơn hàng.
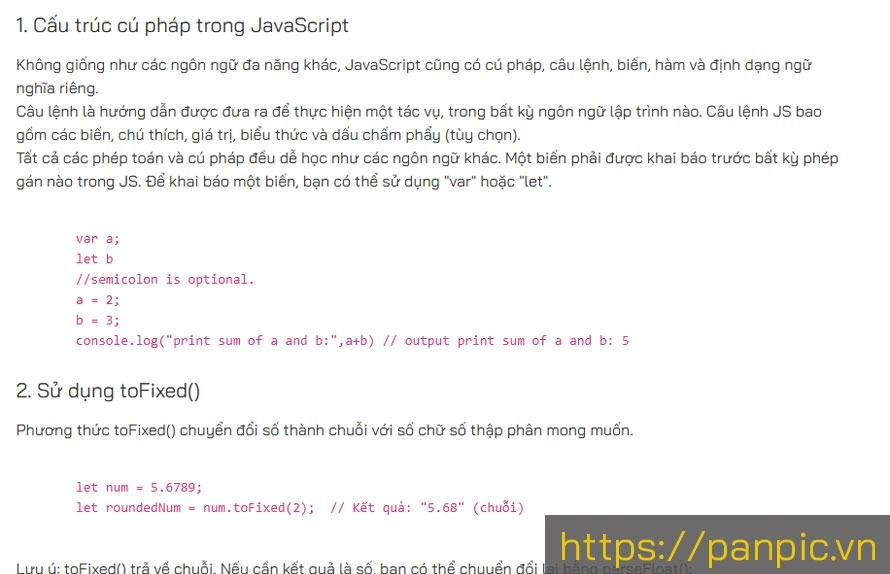
- Cách triển khai: Sử dụng HTML/CSS để hiển thị và JavaScript hoặc framework như React để xử lý thao tác thêm/xóa. Kết nối cơ sở dữ liệu (MySQL, MongoDB) để lưu thông tin giỏ hàng.
-
Thanh toán trực tuyến:
- Chức năng: Tích hợp cổng thanh toán (PayPal, Stripe, MoMo, ZaloPay, v.v.) để xử lý giao dịch.
- Cách triển khai: Tích hợp API của cổng thanh toán, đảm bảo mã hóa dữ liệu nhạy cảm (SSL) và xác thực giao dịch an toàn.
-
Chat trực tiếp:
- Chức năng: Cho phép khách truy cập trò chuyện với bộ phận hỗ trợ.
- Cách triển khai: Sử dụng công cụ như Tawk.to, LiveChat hoặc lập trình hệ thống chat tùy chỉnh với WebSocket (Node.js) và cơ sở dữ liệu thời gian thực như Firebase.
Những tính năng này không chỉ tăng sự tiện lợi cho người dùng mà còn giúp doanh nghiệp tương tác tốt hơn, tối ưu hiệu quả kinh doanh trực tuyến.
D. Website cần phải có những yêu tố nào, để đạt chuẩn tối ưu hóa SEO?
Để một website đạt chuẩn tối ưu hóa SEO (Search Engine Optimization), nó cần đáp ứng các yếu tố sau:
- Cấu trúc website rõ ràng: Sitemap và URL thân thiện, dễ hiểu, và được tổ chức hợp lý.
- Nội dung chất lượng cao: Nội dung hấp dẫn, có giá trị, chứa từ khóa phù hợp và tránh sao chép.
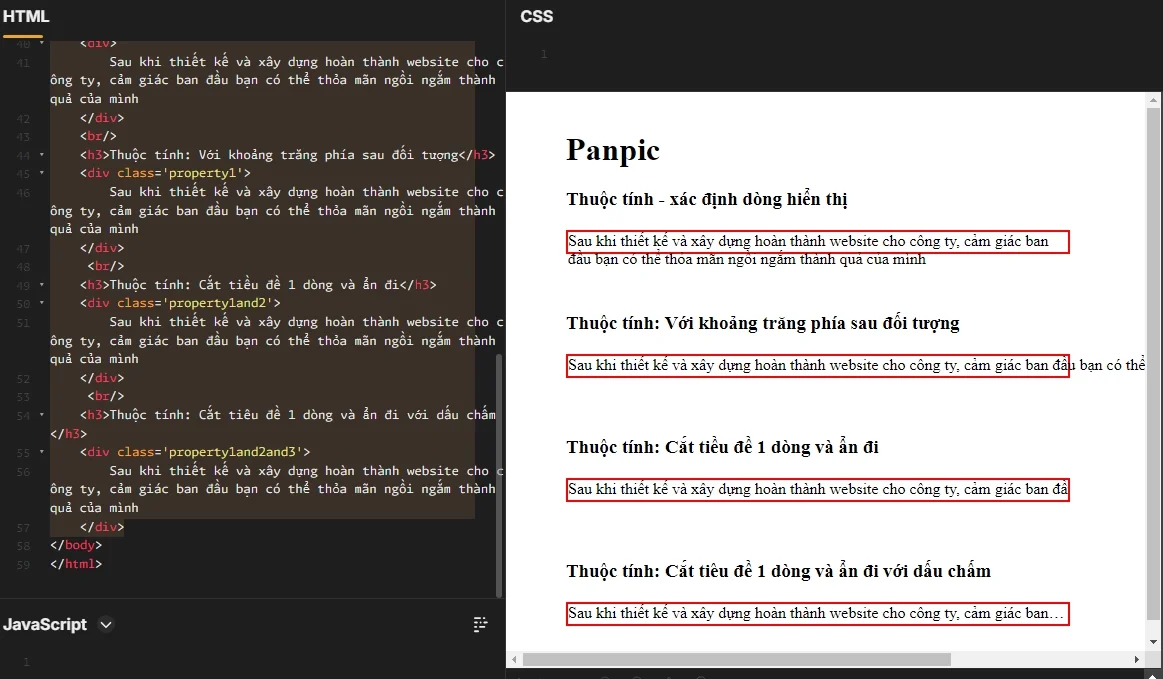
- Tối ưu thẻ meta: Bao gồm thẻ tiêu đề, mô tả meta, thẻ heading (H1, H2...) và thuộc tính ALT cho hình ảnh.
- Tốc độ tải trang nhanh: Nén hình ảnh, tối ưu mã nguồn, và sử dụng bộ nhớ đệm (cache).
- Responsive Design: Website phải hiển thị tốt trên mọi thiết bị (PC, tablet, điện thoại).
- Liên kết chất lượng: Xây dựng liên kết nội bộ (internal link) và liên kết bên ngoài (backlink) uy tín.
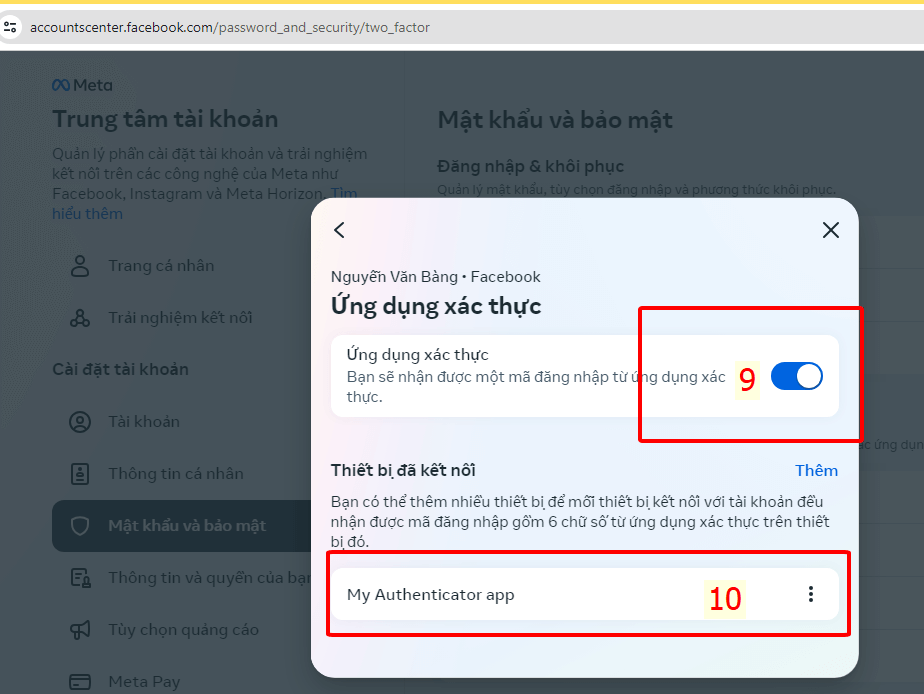
- Bảo mật SSL: Website sử dụng HTTPS để đảm bảo an toàn cho người dùng.
- Tối ưu kỹ thuật SEO: Sử dụng dữ liệu có cấu trúc (structured data) để hỗ trợ công cụ tìm kiếm hiểu rõ nội dung.
- Tích hợp các công cụ phân tích: Google Analytics và Google Search Console để theo dõi hiệu suất và cải thiện SEO.
- Tương tác người dùng tốt: Tăng thời gian trên trang, giảm tỷ lệ thoát, và cải thiện trải nghiệm người dùng (UX).
Những yếu tố trên giúp website thân thiện với cả người dùng lẫn công cụ tìm kiếm, từ đó cải thiện thứ hạng trên Google.
E. Sử dụng các kỹ thuật nào để nâng cao tốc độ cho website?
Để nâng cao tốc độ tải website, bạn có thể áp dụng các kỹ thuật sau:
- Tối ưu hóa hình ảnh: Sử dụng định dạng nhẹ (JPEG, PNG, WebP), nén ảnh và điều chỉnh kích thước phù hợp.
- Sử dụng bộ nhớ đệm (Caching): Cấu hình caching để lưu trữ tài nguyên tĩnh (CSS, JS, hình ảnh) trên trình duyệt người dùng.
- Giảm thiểu mã nguồn: Nén và gộp các file CSS, JavaScript và HTML.
- Sử dụng CDN (Content Delivery Network): Phân phối nội dung qua các máy chủ trên toàn cầu để giảm thời gian tải.
- Tối ưu hóa máy chủ: Nâng cấp hosting, sử dụng HTTP/2 và tối ưu cơ sở dữ liệu (index, xóa dữ liệu không cần thiết).
- Lazy Loading: Chỉ tải hình ảnh hoặc nội dung khi chúng xuất hiện trên màn hình.
- Giảm chuyển hướng (Redirects): Tránh sử dụng quá nhiều chuyển hướng trên trang.
- Tối ưu hóa mã JavaScript: Giảm thiểu việc render-blocking bằng cách tải JavaScript bất đồng bộ (async hoặc defer).
Các kỹ thuật này không chỉ cải thiện tốc độ mà còn tăng trải nghiệm người dùng và hỗ trợ tối ưu hóa SEO.

F. Các kỹ thuật lập trình nâng cao như Gzip, MySQL view có giúp tăng tốc website không?
Đúng vậy, các kỹ thuật lập trình nâng cao như Gzip và MySQL View có thể giúp tăng tốc website:
-
Gzip Compression:
- Cách hoạt động: Gzip nén dữ liệu tĩnh (HTML, CSS, JS) trước khi gửi đến trình duyệt, giúp giảm kích thước file và tăng tốc độ tải trang.
- Hiệu quả: Giảm đáng kể dung lượng dữ liệu truyền tải, cải thiện trải nghiệm người dùng.
-
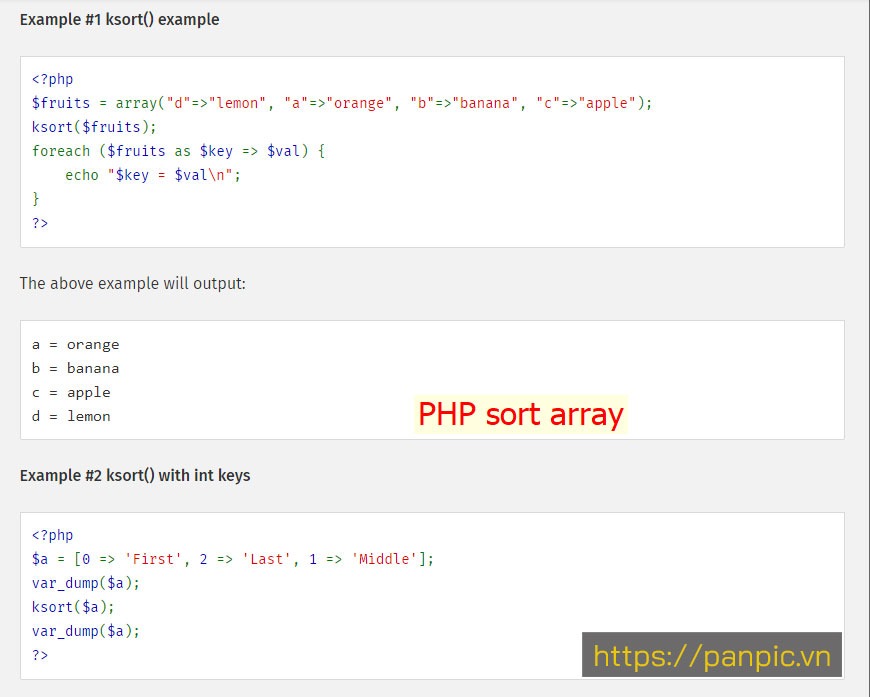
MySQL View:
- Cách hoạt động: View trong MySQL là một truy vấn được lưu trữ sẵn. Nó giúp giảm độ phức tạp của truy vấn, tái sử dụng dữ liệu và tăng tốc xử lý ở mức cơ sở dữ liệu.
- Hiệu quả: Tối ưu hóa hiệu năng khi cần truy vấn nhiều bảng hoặc dữ liệu phức tạp.
Kết hợp các kỹ thuật này với những cải tiến khác như caching, tối ưu truy vấn và cấu hình server tốt sẽ giúp website chạy nhanh hơn, cải thiện hiệu quả hoạt động và tăng trải nghiệm người dùng.