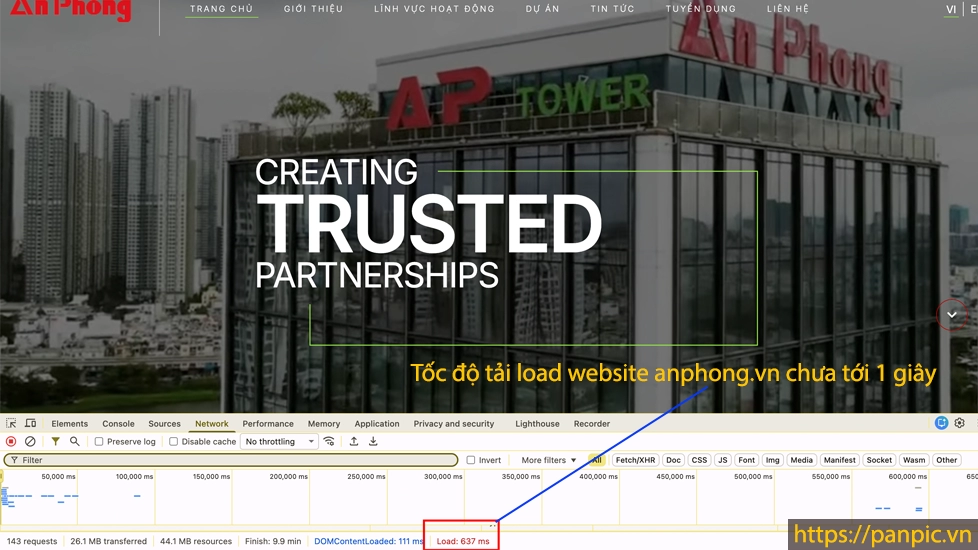
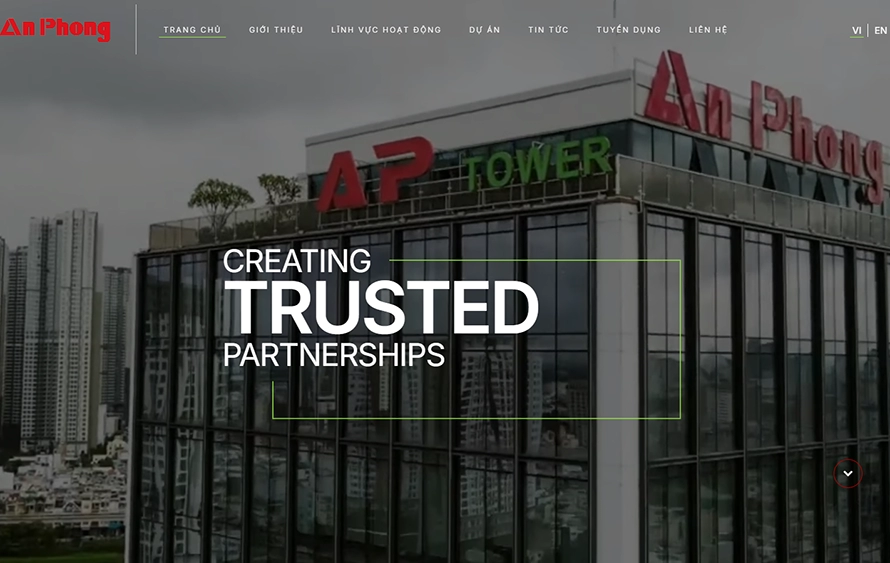
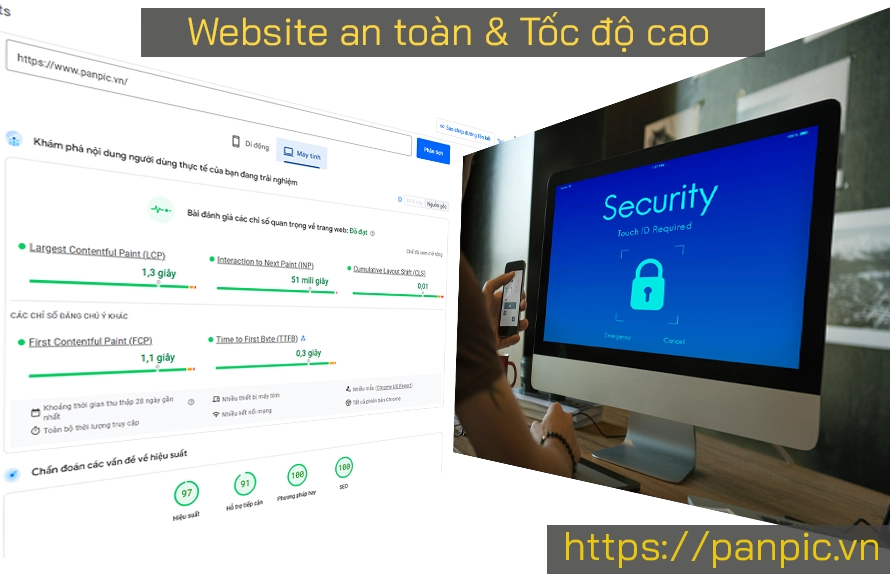
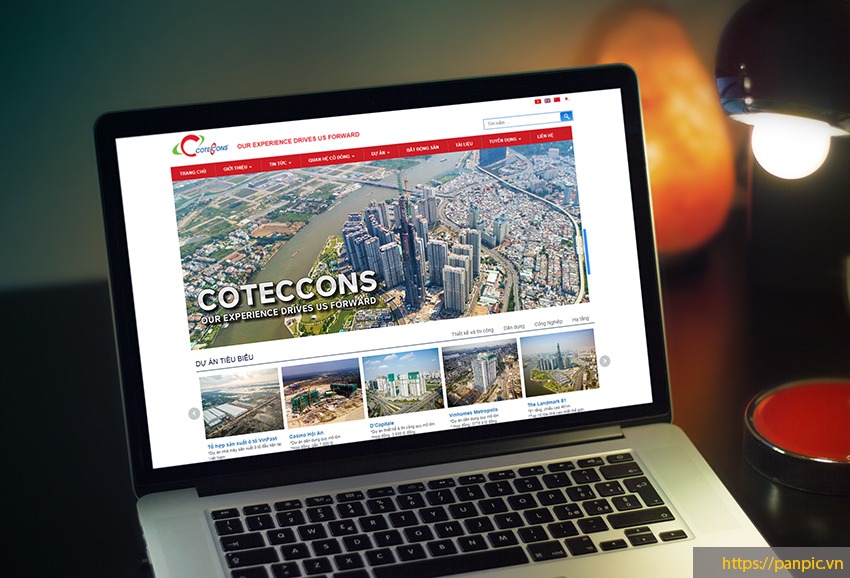
Panpic triển khai website tốc độ cao & bảo mật cho Tổng thầu xây dựng An Phong
HTML5 CSS3
HTML5 và CSS3: Tổng quan và 10 ví dụ cụ thể
HTML5 là gì?
HTML5 là phiên bản mới nhất của HTML (HyperText Markup Language), ngôn ngữ được sử dụng để xây dựng cấu trúc và nội dung cho trang web. HTML5 cải tiến hỗ trợ đa phương tiện (audio, video), đồ họa (Canvas, SVG) và cung cấp các phần tử cấu trúc như
<header>
<footer>
<article>
giúp thiết kế semantically tốt hơn.
</article>
</footer>
</header>
<title>SEO title</title>
<header>
<h1>Tiêu đề Trang</h1>
</header>
CSS3 là gì?
CSS3 là phiên bản mới nhất của CSS (Cascading Style Sheets), ngôn ngữ thiết kế dùng để định dạng và trình bày nội dung HTML. CSS3 giới thiệu nhiều tính năng như gradient, transitions, animations, flexbox, và nhiều thuộc tính cải tiến khác.

10 Ví dụ HTML5
1. Sử dụng các thẻ cấu trúc mới
<article>
<p>Bài viết nội dung chính.</p>
</article>
<footer>
<p>Bản quyền @ 2025</p>
</footer>
2. Tích hợp audio
<audio controls="">
<source src="audio.mp3" type="audio/mpeg" />
Trình duyệt của bạn không hỗ trợ audio.
</audio>
3. Video player
<video controls="" height="360" width="640">
<source src="video.mp4" type="video/mp4" />
Trình duyệt của bạn không hỗ trợ video.
</video>
4. Canvas vẽ đồ họa
<canvas height="200" id="myCanvas" style="border:1px solid #000;" width="400"></canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "blue";
ctx.fillRect(10, 10, 100, 50);
</script>
5. Biểu mẫu input mới
<form>
<label for="email">Email:</label>
<input id="email" name="email" type="email" />
<label for="birthdate">Ngày sinh:</label>
<input id="birthdate" name="birthdate" type="date" />
</form>
6. Thẻ figure & figcaption
<figure>
<img alt="Hình ảnh mô tả" src="image.jpg" />
<figcaption>Chú thích của hình ảnh</figcaption>
</figure>
7. Thẻ nổi bật mark
<p><mark>Từ khóa HTML5 được làm nổi bật</mark></p>
8. Sử dụng thẻ progress
<progress max="100" value="70">70%</progress>
9. Tạo danh tab menu điều hướng
<nav>
<ul>
<li><a href="#">Trang chủ</a></li>
<li><a href="#">Giới thiệu</a></li>
<li><a href="#">Liên hệ</a></li>
</ul>
</nav>
10. Biểu tượng favicon
<link href="favicon.png" rel="icon" type="image/png" />
<h2>10 Ví dụ CSS3</h2>
<h3>1. CSS Gradient nền</h3>
body {
background: linear-gradient(to right, red, yellow);
}
2. CSS Bo góc phần tử
.box {
width: 100px;
height: 100px;
background: blue;
border-radius: 10px;
}
3. CSS Hiệu ứng chuyển động (Transition)
.button {
background: green;
color: white;
padding: 10px 20px;
transition: background 0.3s ease;
}
.button:hover {
background: darkgreen;
}
4. CSS Shadow cho hộp
.box {
width: 200px;
height: 100px;
background: white;
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.1);
}
5. CSS Text Shadow
h1 {
font-size: 36px;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
}
6. CSS Animation cơ bản
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
.box {
width: 100px;
height: 100px;
animation: example 2s infinite;
}
7. CSS Flexbox Layout
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
8. CSS Hiệu ứng xoay (Transform)
.box {
width: 100px;
height: 100px;
background: red;
transform: rotate(45deg);
}
9. CSS Kích thước động với viewport
.box {
width: 50vw;
height: 50vh;
background: lightblue;
}
10. CSS Thay đổi độ mờ (Opacity)
.image {
opacity: 0.7;
transition: opacity 0.3s;
}
.image:hover {
opacity: 1;
}
HTML5 và CSS3 mang lại rất nhiều khả năng linh hoạt và tiện ích để xây dựng website hiện đại, dễ quản lý, và giàu tính năng.