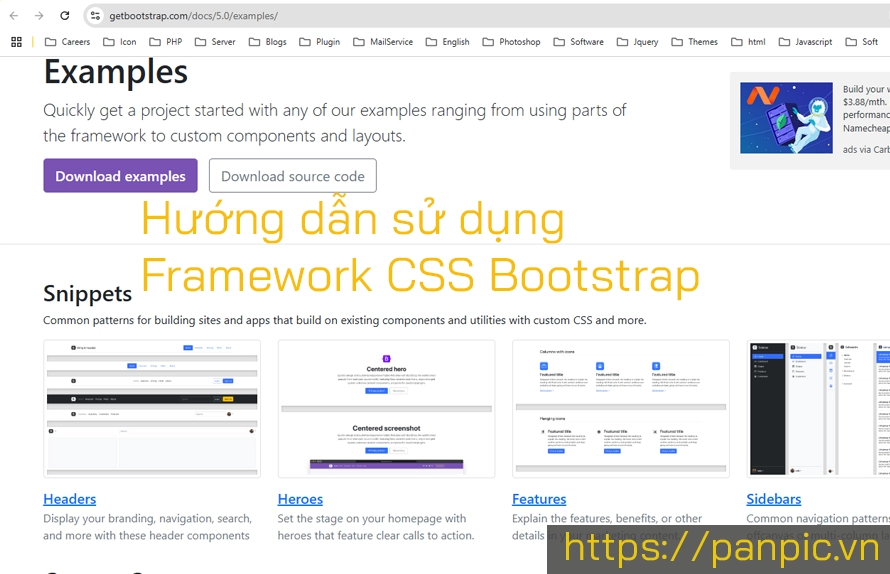
Hướng dẫn sử dụng Framework CSS Bootstrap
Phân tích ưu, nhược điểm của Bootstrap
Ưu điểm của Bootstrap
-
Dễ sử dụng
-
Cung cấp nhiều lớp CSS sẵn có và dễ hiểu, cho phép các nhà phát triển tập trung vào chức năng mà không phải xây dựng từ đầu.
-
-
Hỗ trợ responsive
-
Hệ thống lưới (grid system) mạnh mẽ giúp xây dựng giao diện tương thích tốt trên các thiết bị di động.
-
-
Nhiều thành phần có sẵn
-
Các thành phần UI như modals, tooltips, carousels đã được xây dựng sẵn, giảm công sức lập trình.
-
-
Tài liệu đầy đủ và cộng đồng lớn
-
Cộng đồng phát triển rộng lớn cùng với tài liệu chi tiết, giúp dễ dàng tìm kiếm hướng dẫn hoặc giải pháp.
-
-
Tùy chỉnh dễ dàng
-
Có thể tuỳ chỉnh thông qua file SCSS hoặc Less theo nhu cầu cụ thể.
-
Nhược điểm của Bootstrap
-
Quá phụ thuộc vào cấu trúc mặc định
-
Trang web có thể giống nhau nếu không tuỳ chỉnh, làm giảm sự sáng tạo.
-
-
Tốn dung lượng
-
Sử dụng toàn bộ framework mà không loại bỏ các tính năng không cần thiết sẽ làm tăng kích thước trang.
-
-
Học cách ghi đè mặc định
-
Ghi đè CSS mặc định của Bootstrap đôi khi không trực quan và có thể gây khó khăn.
-
-
Hiệu năng
-
Việc lạm dụng nhiều lớp Bootstrap có thể làm trang chạy chậm.
-

Hướng dẫn sử dụng Bootstrap
-
Tích hợp vào dự án
-
Sử dụng qua CDN: Thêm đường dẫn tới file CSS và JavaScript của Bootstrap trong thẻ
<head>và cuối file HTML.<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"></script> -
Tải và cài đặt cục bộ: Tải về từ trang chủ Bootstrap hoặc cài qua npm/yarn.
-
-
Sử dụng hệ thống lưới
-
Chia bố cục trang web bằng cách sử dụng class như
container,row,col.<div class="container"> <div class="row"> <div class="col-6">Cột 1</div> <div class="col-6">Cột 2</div> </div> </div>
-
-
Áp dụng thành phần UI
-
Sử dụng các class đã định nghĩa sẵn như
btn,card,navbar.
-
-
Tuỳ chỉnh với SCSS
-
Tải mã nguồn SCSS từ Bootstrap để tuỳ chỉnh sâu giao diện theo ý muốn.
-
7 Ví dụ cụ thể với Bootstrap
1. Tạo nút bấm đơn giản
<button class="btn btn-primary">Nút Primary</button>
<button class="btn btn-danger">Nút Danger</button>
2. Bố cục lưới responsive
<div class="container">
<div class="row">
<div class="col-md-4">Cột 1</div>
<div class="col-md-4">Cột 2</div>
<div class="col-md-4">Cột 3</div>
</div>
</div>
3. Thanh điều hướng (Navbar)
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
</div>
</nav>
4. Tạo bảng (Table)
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>An</td>
<td>20</td>
</tr>
</tbody>
</table>
5. Modal (Cửa sổ bật lên)
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">Open Modal</button>
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Tiêu đề</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<div class="modal-body">Nội dung Modal</div>
</div>
</div>
</div>
6. Carousel (Trình chiếu ảnh)
<div id="carouselExample" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="image1.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="image2.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExample" data-bs-slide="prev">
<span class="carousel-control-prev-icon"></span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExample" data-bs-slide="next">
<span class="carousel-control-next-icon"></span>
</button>
</div>
7. Badge (Nhãn nổi bật)
<h1>Thông báo <span class="badge bg-warning">New</span></h1>
<button class="btn btn-primary">Tin nhắn <span class="badge bg-danger">5</span></button>