25/12/2024
Kích thước hình ảnh đưa lên website theo tỉ lệ nào là tốt nhất?
23/12/2024
Khi đưa hình ảnh lên website, việc chọn tỉ lệ phù hợp là rất quan trọng để tối ưu trải nghiệm người dùng, đảm bảo hiển thị đẹp mắt trên mọi thiết bị, và cải thiện SEO. Tỉ lệ lý tưởng phụ thuộc vào mục đích sử dụng hình ảnh trên website.
Mục lục
1. Tỉ lệ phổ biến và kích thước mẫu
Tỉ lệ 1:1 (Vuông)
- Thường được sử dụng trên mạng xã hội như Instagram, Facebook.
- Ví dụ kích thước:
- 1080x1080 px
- 500x500 px
- Phù hợp cho hình ảnh thương mại, logo hoặc ảnh sản phẩm.
Tỉ lệ 16:9 (Widescreen)
- Đây là tỉ lệ phổ biến nhất cho video, màn hình máy tính, hoặc nội dung phong cảnh.
- Ví dụ kích thước:
- 1920x1080 px (Full HD)
- 1280x720 px (HD)
- 3840x2160 px (4K UHD)
Tỉ lệ 4:3
- Phổ biến trên các màn hình máy chiếu cũ và thiết bị hình ảnh truyền thống.
- Ví dụ kích thước:
- 1024x768 px
- 800x600 px
Tỉ lệ 3:2
- Thường được dùng trong nhiếp ảnh, đặc biệt trên máy ảnh DSLR hoặc ảnh phong cảnh.
- Ví dụ kích thước:
- 3000x2000 px
- 600x400 px
Tỉ lệ 2:3 (Dọc)
- Dùng cho thiết kế poster, ảnh dọc hoặc sách in.
- Ví dụ kích thước:
- 1080x1620 px
- 1200x1800 px
Tỉ lệ 9:16 (Dọc cho thiết bị di động)
- Tỉ lệ chuẩn cho video trên nền tảng như TikTok, Instagram Stories, hoặc YouTube Shorts.
- Ví dụ kích thước:
- 1080x1920 px
2. Ứng dụng của tỉ lệ hình ảnh
- 1:1: Ảnh đại diện, bài đăng vuông mạng xã hội.
- 16:9: Slide thuyết trình, video.
- 4:3: Trình chiếu học thuật.
- 9:16: Nội dung dọc trên di động.

3. Hình ảnh đưa lên website theo tỉ lệ nào là tốt nhất?
Khi đưa hình ảnh lên website, việc chọn tỉ lệ phù hợp là rất quan trọng để tối ưu trải nghiệm người dùng, đảm bảo hiển thị đẹp mắt trên mọi thiết bị, và cải thiện SEO. Tỉ lệ lý tưởng phụ thuộc vào mục đích sử dụng hình ảnh trên website.
3.1. Các tỉ lệ hình ảnh phổ biến trên website
Tỉ lệ 16:9 (Widescreen)
- Phù hợp cho: Banner lớn, slider, hoặc video.
- Ưu điểm:
- Tỉ lệ phổ biến và đẹp trên màn hình rộng.
- Hiển thị tốt trên hầu hết các thiết bị và trình duyệt.
- Kích thước gợi ý:
- 1920x1080 px (Full HD).
- 1280x720 px (HD).
Tỉ lệ 4:3
- Phù hợp cho: Ảnh thông tin hoặc phần nội dung blog.
- Ưu điểm:
- Cân đối, dễ xem trên cả thiết bị di động và máy tính.
- Tốt cho các bài viết có nhiều hình ảnh minh họa.
- Kích thước gợi ý:
- 1024x768 px.
Tỉ lệ 1:1 (Vuông)
- Phù hợp cho: Thư viện ảnh, danh mục sản phẩm, hoặc mạng xã hội tích hợp.
- Ưu điểm:
- Thân thiện với màn hình di động và bố cục hiện đại.
- Dễ sử dụng trên các nền tảng liên kết (như Instagram, Facebook).
- Kích thước gợi ý:
- 1080x1080 px hoặc 600x600 px (nhỏ hơn nếu muốn tối ưu tốc độ tải).
Tỉ lệ 3:2
- Phù hợp cho: Ảnh phong cảnh hoặc nội dung hình ảnh kích thước lớn trong bài viết.
- Ưu điểm:
- Tạo cảm giác chuyên nghiệp, cân đối.
- Được dùng nhiều trên các trang portfolio hoặc blog du lịch.
- Kích thước gợi ý:
- 1200x800 px.
Tỉ lệ 9:16 (Dọc cho di động)
- Phù hợp cho: Hình ảnh cho website định hướng nội dung di động, ảnh mở rộng toàn màn hình khi cuộn.
- Ưu điểm:
- Tối ưu cho giao diện dọc trên smartphone.
- Phù hợp cho website liên quan đến video dọc hoặc bài viết ngắn trên di động.
- Kích thước gợi ý:
- 720x1280 px.
3.2. Các tiêu chí khi chọn tỉ lệ hình ảnh đưa lên website
-
Mục đích sử dụng ảnh:
- Banner, slider: Ưu tiên tỉ lệ rộng như 16:9.
- Danh mục sản phẩm: 1:1 để đồng bộ kích thước.
- Blog hoặc tin tức: 4:3 hoặc 3:2 phù hợp với bố cục chữ.
-
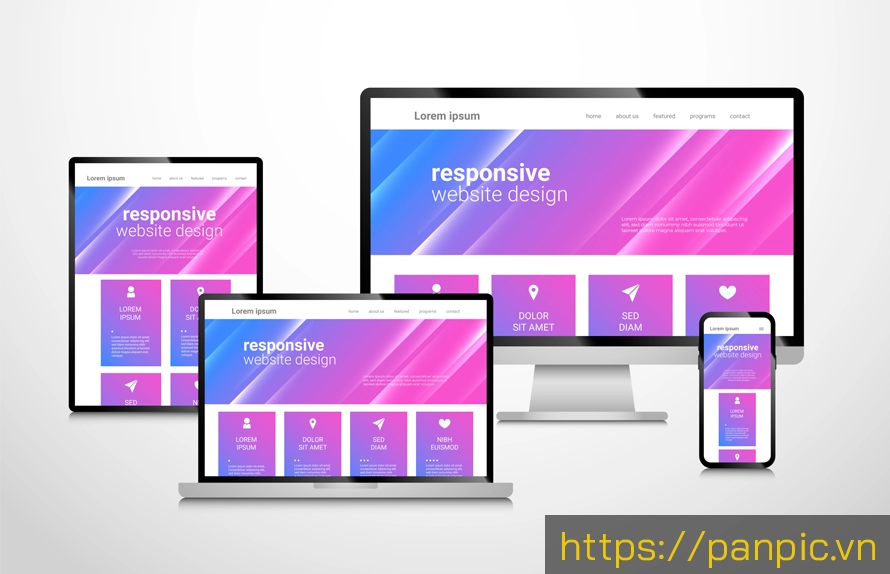
Tương thích thiết bị:
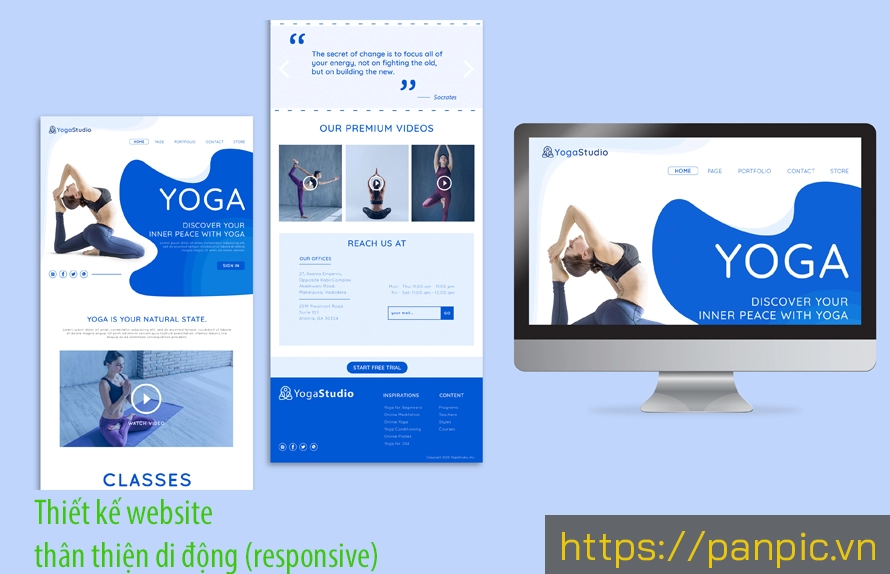
- Đảm bảo ảnh hiển thị tốt trên cả màn hình lớn (PC) và nhỏ (smartphone).
- Hình responsive với tỉ lệ giữ nguyên, không bị kéo dài hoặc co hẹp.
-
Tối ưu hóa tốc độ tải trang:
- Không chỉ tối ưu tỉ lệ mà kích thước thực tế cũng cần được tối ưu (dung lượng <500KB).
- Sử dụng định dạng ảnh như JPEG cho chất lượng tốt, hoặc WebP để tải nhanh hơn.
-
Cân nhắc SEO và bố cục website:
- Đặt tên file rõ ràng, thêm alt text để mô tả.
- Kích thước ảnh thực tế khớp với khung chứa của giao diện.
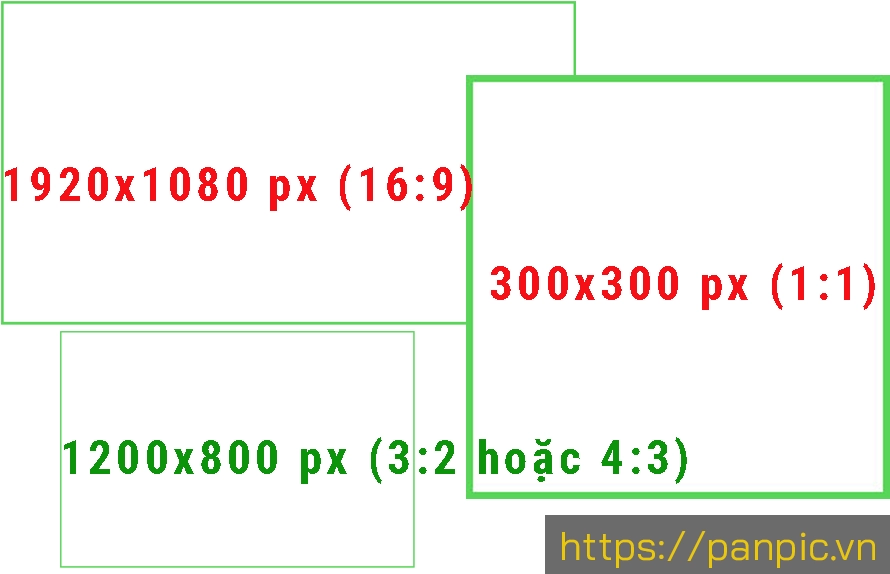
3.3. Gợi ý chung cho hình ảnh website
- Banner: 1920x1080 px (16:9).
- Thumbnail: 300x300 px (1:1).
- Ảnh bài viết/blog: 1200x800 px (3:2 hoặc 4:3).
- Hình nền toàn trang: 1920x1080 px (hoặc tỉ lệ lớn hơn nếu cần).
Việc cân nhắc chọn đúng tỉ lệ và kích thước phù hợp giúp website của bạn không chỉ thẩm mỹ mà còn tối ưu về tốc độ và khả năng SEO