html css
HTML CSS là gì?
HTML và CSS: Cặp đôi hoàn hảo cho thiết kế web
HTML (HyperText Markup Language) và CSS (Cascading Style Sheets) là hai ngôn ngữ nền tảng trong việc xây dựng các trang web. Chúng hoạt động cùng nhau để tạo ra những giao diện trực quan và hấp dẫn.
HTML là gì?
- HTML là ngôn ngữ dùng để tạo cấu trúc cho một trang web.
- Nó xác định các phần tử như tiêu đề, đoạn văn, hình ảnh, danh sách,... và cách chúng liên kết với nhau.
- HTML không quan tâm đến việc trang trí cho các phần tử này, mà chỉ tập trung vào việc tạo ra một "bộ xương" cho trang web.
Ví dụ HTML CSS:
Ví dụ HTML:
<!DOCTYPE html>
<html>
<head>
<title>Trang web đầu tiên của tôi</title>
</head>
<body>
<h1>Chào mừng đến với trang web của tôi!</h1>
<p>Đây là một đoạn văn.</p>
</body>
</html>
CSS là gì?
- CSS là ngôn ngữ dùng để định dạng và trang trí cho các phần tử HTML.
- Nó quyết định cách các phần tử sẽ hiển thị trên màn hình, bao gồm màu sắc, font chữ, kích thước, bố cục,...
- CSS giúp cho trang web trở nên đẹp mắt, chuyên nghiệp và thu hút người dùng hơn.
Ví dụ CSS:
CSS
body {
background-color: lightblue;
}
h1 {
color: navy;
text-align: center;
}
Mối quan hệ giữa HTML và CSS:
- HTML cung cấp cấu trúc cho trang web.
- CSS làm cho trang web trở nên đẹp mắt và hấp dẫn hơn.
- CSS được liên kết với các tài liệu HTML để định dạng các phần tử trong đó.
Tóm lại:
HTML và CSS là hai công cụ không thể thiếu trong việc thiết kế web. HTML tạo ra cấu trúc, còn CSS tạo ra giao diện. Khi kết hợp cả hai, bạn có thể tạo ra những trang web đẹp mắt, chuyên nghiệp và đáp ứng được nhu cầu của người dùng.
Bạn muốn tìm hiểu sâu hơn về HTML và CSS không? Tôi có thể giải thích các khái niệm cụ thể hơn, hoặc hướng dẫn bạn cách tạo một trang web đơn giản.
Một số khái niệm cơ bản khác mà bạn có thể quan tâm:
- Các thẻ HTML:
<h1>,<p>,<img>,<div>, ... - Các thuộc tính CSS:
color,font-size,background-color,margin,padding, ... - Các selector CSS:
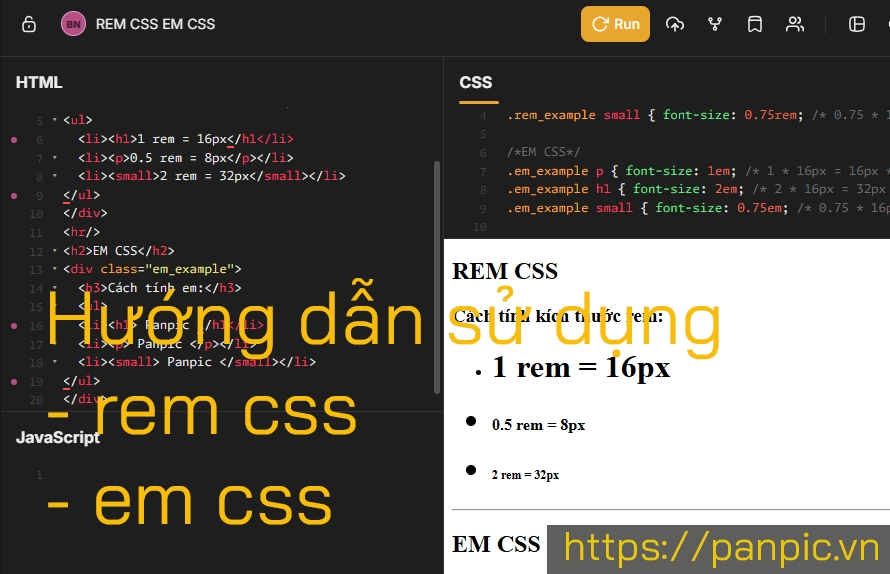
id,class,tag, ... - Các đơn vị đo trong CSS:
px,em,rem, ...