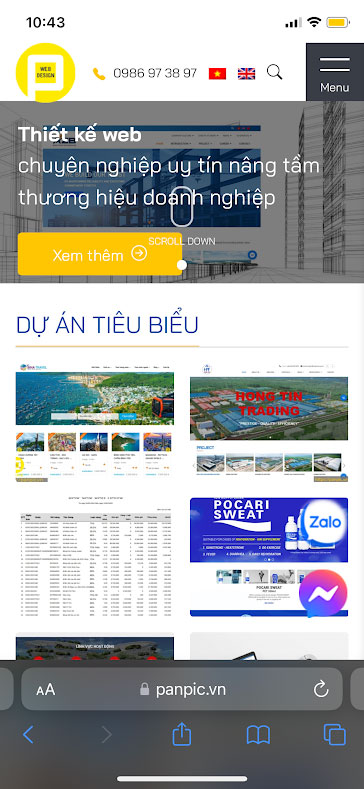
Thiết Kế Web Màn Hình Giao Diện Điện Thoại - Mobile
Thiết Kế Web Màn Hình Giao Diện Điện Thoại - Mobile: Nguyên Tắc, Ví Dụ Và Lời Khuyên
1. Giới Thiệu
Trong thời đại số hóa hiện nay, lượng người dùng truy cập internet trên điện thoại di động đã vượt xa máy tính để bàn. Theo thống kê, hơn 55% lưu lượng truy cập web đến từ thiết bị di động. Vì vậy, thiết kế giao diện website tối ưu cho mobile không chỉ là xu hướng mà còn là yêu cầu bắt buộc để đảm bảo trải nghiệm người dùng tốt nhất.
Thiết kế web trên mobile không đơn thuần là thu nhỏ giao diện từ phiên bản máy tính, mà cần tối ưu hóa theo trải nghiệm của người dùng di động. Bài viết này sẽ giúp bạn hiểu rõ hơn về nguyên tắc thiết kế, cung cấp một số ví dụ thực tế và những lời khuyên hữu ích để tạo ra một website thân thiện với thiết bị di động.

2. Nguyên Tắc Cơ Bản Khi Thiết Kế Giao Diện Mobile
2.1. Thiết Kế Giao Diện Responsive
Responsive Design (thiết kế phản hồi) là phương pháp quan trọng trong thiết kế web hiện đại. Nó giúp trang web tự động điều chỉnh kích thước và bố cục phù hợp với từng thiết bị khác nhau.
Nguyên tắc quan trọng:
-
Dùng Media Queries để điều chỉnh giao diện theo kích thước màn hình.
-
Sử dụng lưới linh hoạt (Flexible Grid Layouts) để bố cục có thể mở rộng hoặc co lại một cách hợp lý.
-
Hình ảnh linh hoạt (Flexible Images) để đảm bảo không bị méo mó hay vỡ ảnh trên thiết bị di động.
2.2. Giao Diện Đơn Giản Và Trực Quan
Giao diện trên mobile cần đơn giản hơn so với desktop để tránh gây rối mắt và giúp người dùng thao tác dễ dàng hơn.
Lưu ý quan trọng:
-
Giảm số lượng thành phần không cần thiết.
-
Sử dụng khoảng trắng hợp lý để tránh cảm giác chật chội.
-
Sắp xếp thông tin quan trọng lên đầu trang để dễ tiếp cận.
2.3. Kích Thước Nút Bấm Và Khoảng Cách Hợp Lý
Người dùng điện thoại chủ yếu thao tác bằng ngón tay, vì vậy các nút bấm phải có kích thước đủ lớn để dễ nhấn mà không bị bấm nhầm.
Quy tắc cơ bản:
-
Kích thước tối thiểu của nút bấm: 44x44 pixels (theo khuyến nghị của Apple).
-
Khoảng cách giữa các nút bấm ít nhất 8-10 pixels để tránh thao tác sai.
2.4. Tốc Độ Tải Trang Nhanh
Một trang web có tốc độ tải chậm sẽ làm người dùng rời đi nhanh chóng. Google cũng đánh giá cao các website có thời gian tải nhanh trong xếp hạng tìm kiếm.
Cách tối ưu tốc độ tải trang:
-
Giảm dung lượng hình ảnh bằng công cụ như TinyPNG hoặc WebP.
-
Hạn chế sử dụng quá nhiều hiệu ứng JavaScript.
-
Sử dụng bộ nhớ đệm (caching) để tăng tốc độ tải lại trang.
2.5. Dễ Dàng Điều Hướng
Điều hướng trên mobile cần được tối giản để người dùng có thể dễ dàng tìm kiếm thông tin họ cần.
Gợi ý:
-
Dùng menu dạng hamburger để tiết kiệm không gian.
-
Bố trí các nút điều hướng dễ thấy, thường nằm ở đầu hoặc cuối trang.
-
Cung cấp thanh tìm kiếm nhanh để hỗ trợ người dùng.
3. Ví Dụ Thực Tế
3.1. Google
Google là một ví dụ điển hình về thiết kế web trên mobile. Giao diện đơn giản, tìm kiếm nhanh chóng, không có quá nhiều yếu tố làm phân tâm.
3.2. Apple
Apple tối ưu website cho mobile bằng cách sử dụng hình ảnh lớn, nút bấm rõ ràng và điều hướng mượt mà.
3.3. Airbnb
Website Airbnb có giao diện tối giản, dễ thao tác trên màn hình nhỏ, với các nút bấm rõ ràng và hình ảnh hấp dẫn.

4. Lời Khuyên Khi Thiết Kế Web Mobile
-
Ưu tiên nội dung quan trọng: Đảm bảo nội dung quan trọng hiển thị rõ ràng mà không cần cuộn trang quá nhiều.
-
Sử dụng phông chữ dễ đọc: Kích thước chữ nên từ 14px - 16px để đảm bảo dễ nhìn trên màn hình nhỏ.
-
Tránh sử dụng pop-up gây phiền phức: Nếu cần thông báo, hãy sử dụng thanh banner nhỏ gọn thay vì pop-up.
-
Hạn chế nhập liệu: Nếu có form điền thông tin, hãy sử dụng autofill hoặc hỗ trợ nhập liệu bằng giọng nói.
-
Tối ưu trải nghiệm chạm: Đảm bảo các liên kết và nút bấm không quá gần nhau để tránh thao tác sai.
5. Kết Luận
Thiết kế giao diện web trên mobile không chỉ là việc thu nhỏ phiên bản desktop mà cần tối ưu để mang lại trải nghiệm tốt nhất cho người dùng. Bằng cách áp dụng các nguyên tắc thiết kế responsive, tối giản giao diện, đảm bảo tốc độ tải nhanh và dễ điều hướng, bạn có thể tạo ra một trang web thân thiện với mobile và tăng khả năng giữ chân người dùng.
Việc liên tục thử nghiệm và cập nhật theo phản hồi từ người dùng cũng rất quan trọng để đảm bảo website luôn hoạt động hiệu quả trên các thiết bị di động.
Hy vọng bài viết này giúp bạn hiểu rõ hơn về cách thiết kế giao diện web trên mobile một cách chuyên nghiệp và hiệu quả.