21/12/2024
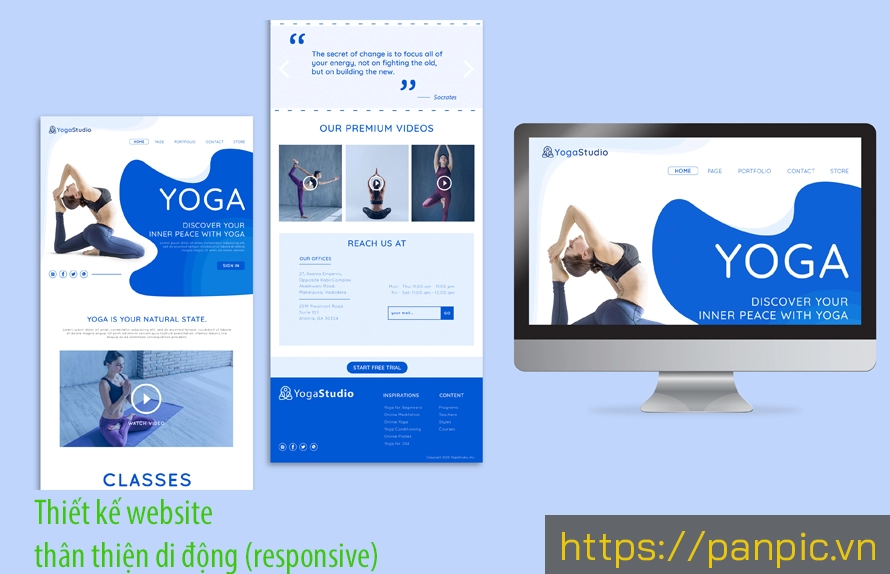
Thiết kế website thân thiện di động (responsive)
13/12/2024
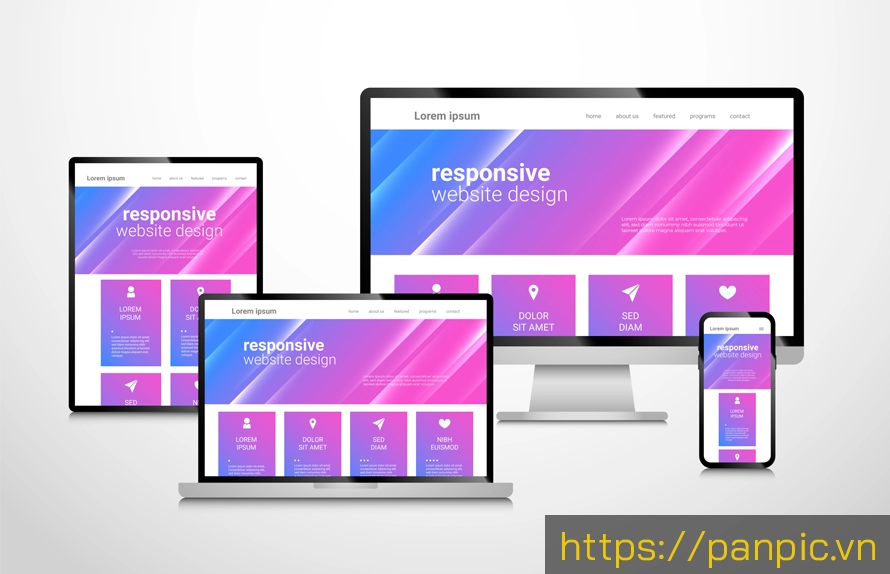
Thiết kế website thân thiện di động, hay còn gọi là thiết kế responsive, là một phương pháp xây dựng trang web sao cho giao diện và nội dung tự động điều chỉnh để phù hợp với kích thước màn hình, độ phân giải và thiết bị mà người dùng đang sử dụng. Đây là yếu tố thiết yếu trong phát triển web hiện đại, khi ngày càng nhiều người dùng truy cập internet thông qua thiết bị di động:
Mục lục
Các yếu tố chính của thiết kế website thân thiện di động
-
Giao diện linh hoạt (Responsive Layouts):
- Sử dụng hệ thống lưới tỷ lệ phần trăm để bố cục website không bị cố định kích thước.
- Nội dung và hình ảnh sẽ thay đổi linh hoạt khi màn hình thay đổi kích thước.
-
Hình ảnh linh hoạt (Flexible Images):
- Hình ảnh được tối ưu hóa để thay đổi kích thước tương thích với không gian hiển thị, tránh vỡ hoặc biến dạng.
-
Media Queries (CSS):
- Sử dụng công cụ của CSS để áp dụng các quy tắc hiển thị khác nhau dựa trên kích thước màn hình, độ phân giải hoặc hướng hiển thị.
-
Cải tiến giao diện người dùng:
- Nút bấm to hơn, dễ nhấn trên màn hình cảm ứng.
- Bố cục đơn giản, dễ sử dụng, tập trung vào các thao tác chạm thay vì chuột và bàn phím.

Lợi ích của thiết kế website thân thiện di động
-
Tăng trải nghiệm người dùng (UX):
- Nội dung được trình bày hợp lý, dễ đọc trên cả màn hình nhỏ của điện thoại và lớn như máy tính.
-
Cải thiện SEO:
- Google ưu tiên xếp hạng các trang web thân thiện di động qua tính năng Mobile-First Indexing.
-
Tiết kiệm chi phí phát triển:
- Một thiết kế cho tất cả các thiết bị giúp giảm chi phí phát triển và bảo trì.
-
Tiếp cận người dùng di động:
- Với phần lớn lưu lượng internet đến từ di động, responsive đảm bảo không mất khách hàng tiềm năng.
Quy trình thiết kế responsive
-
Xác định đối tượng người dùng:
- Nghiên cứu thiết bị mà người dùng mục tiêu của bạn thường sử dụng.
-
Sử dụng framework hiện đại:
- Các framework như Bootstrap hoặc Tailwind CSS giúp triển khai responsive nhanh và hiệu quả hơn.
-
Áp dụng nguyên tắc Mobile-First:
- Thiết kế giao diện tối ưu cho thiết bị di động trước, sau đó mở rộng lên máy tính bảng và desktop.
-
Kiểm tra trên nhiều thiết bị:
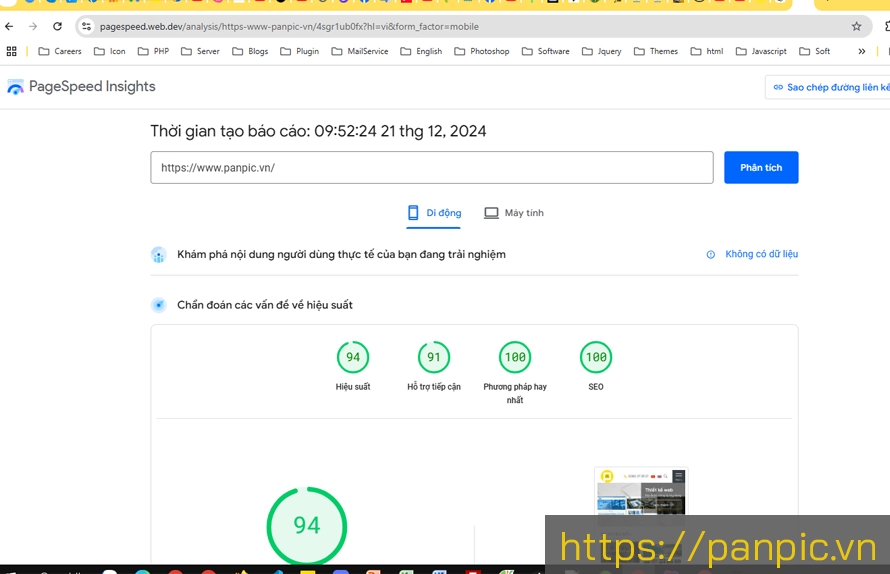
- Sử dụng công cụ kiểm tra như Chrome DevTools, BrowserStack hoặc thiết bị thực tế để kiểm tra trải nghiệm.
Ví dụ về thiết kế thân thiện di động
- Google: Trang chủ đơn giản, tải nhanh trên mọi kích thước màn hình.
- Amazon: Giao diện tối ưu cho mua sắm dễ dàng trên điện thoại di động.
- BBC News: Cấu trúc linh hoạt, rõ ràng với bố cục thay đổi tùy kích thước màn hình.
Thiết kế website thân thiện di động không chỉ mang lại trải nghiệm tốt hơn cho người dùng mà còn là yếu tố cần thiết để cạnh tranh và phát triển trong thế giới kỹ thuật số. Hãy đảm bảo website của bạn được tối ưu hóa, kiểm tra thường xuyên và áp dụng các kỹ thuật responsive hiệu quả nhất