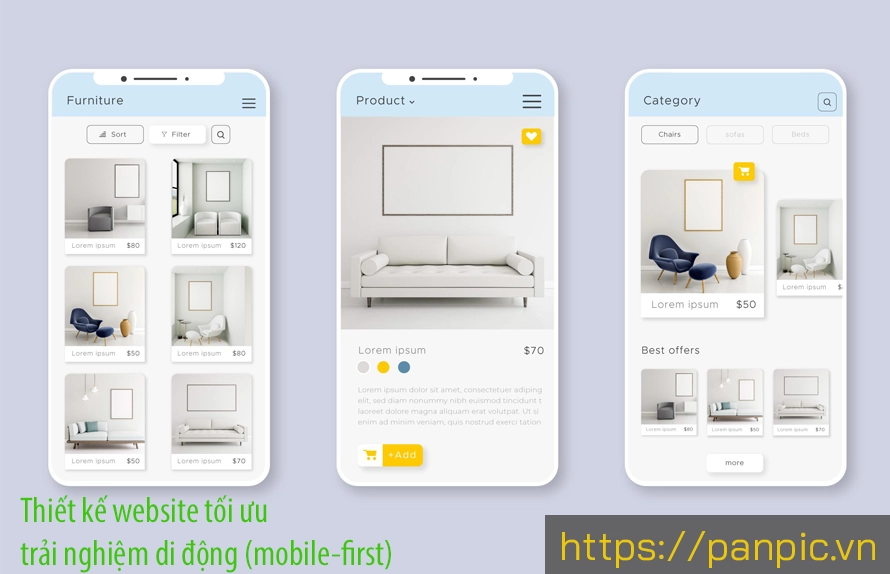
Thiết kế website tối ưu trải nghiệm di động (mobile-first) là như thế nào?
1. Mobile first nghĩa là gì?
Mobile First là một phương pháp thiết kế và phát triển web trong đó các nhà thiết kế ưu tiên tạo giao diện và chức năng cho thiết bị di động trước, sau đó mở rộng và điều chỉnh để phù hợp với các kích thước màn hình lớn hơn (máy tính bảng, máy tính để bàn).
Phương pháp này xuất phát từ thực tế rằng ngày càng nhiều người dùng truy cập internet qua điện thoại di động, do đó việc tối ưu trải nghiệm trên thiết bị nhỏ là rất quan trọng.
1.1 Nguyên lý của Mobile First
-
Tập trung vào nội dung chính:
- Bố cục trên di động thường có không gian hạn chế, do đó Mobile First giúp loại bỏ các yếu tố không cần thiết, chỉ giữ lại nội dung và tính năng quan trọng nhất.
-
Thiết kế đơn giản, ưu tiên trải nghiệm:
- Các giao diện trên di động thường cần rõ ràng, dễ sử dụng và nhanh nhạy, đảm bảo người dùng không bị phân tâm.
-
Dễ dàng mở rộng (Progressive Enhancement):
- Từ nền tảng di động, các nhà phát triển có thể thêm tính năng và cải tiến cho các thiết bị lớn hơn mà không ảnh hưởng đến cấu trúc gốc.

1.2 Tại sao nên áp dụng Mobile First?
-
Thói quen người dùng:
- Theo các nghiên cứu, hơn 50% lượng truy cập web toàn cầu đến từ thiết bị di động, làm cho việc tối ưu hóa trên nền tảng này trở nên ưu tiên.
-
Tối ưu SEO:
- Google sử dụng Mobile-First Indexing, trong đó hiệu suất của phiên bản di động ảnh hưởng trực tiếp đến thứ hạng tìm kiếm.
-
Hiệu suất tốt hơn:
- Trang web được thiết kế Mobile First thường có tốc độ tải nhanh hơn và trải nghiệm người dùng tốt hơn.
-
Tăng tỷ lệ chuyển đổi:
- Khi website hoạt động tốt trên di động, người dùng dễ dàng thực hiện các hành động như mua sắm hoặc điền form.
1.3 Các bước áp dụng Mobile First
-
Nghiên cứu hành vi người dùng:
- Tìm hiểu cách khách hàng mục tiêu sử dụng điện thoại di động để tương tác với sản phẩm/dịch vụ của bạn.
-
Thiết kế giao diện cho màn hình nhỏ trước:
- Sử dụng khung lưới (grid) đơn giản, các nút bấm lớn và dễ thao tác, ưu tiên nội dung theo chiều dọc.
-
Ưu tiên tốc độ tải trang:
- Tối ưu hóa hình ảnh, sử dụng công nghệ như AMP (Accelerated Mobile Pages).
-
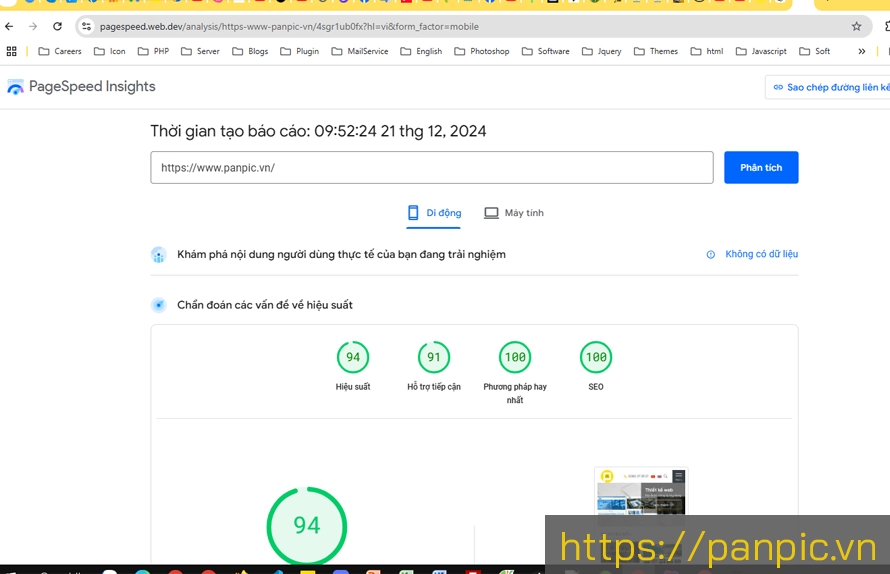
Kiểm tra liên tục:
- Sử dụng các công cụ như Google Mobile-Friendly Test hoặc các công cụ mô phỏng trên trình duyệt để kiểm tra tính tương thích.
1.4 Lợi ích của Mobile First
- Dễ tiếp cận khách hàng di động: Khách hàng di động có xu hướng ra quyết định nhanh, việc tối ưu trải nghiệm giúp tăng chuyển đổi.
- Giảm chi phí và thời gian phát triển: Tập trung thiết kế di động trước giúp tránh các lỗi phải sửa đổi sau này khi mở rộng.
- Thân thiện với SEO: Google ưu tiên các website thân thiện với thiết bị di động hơn trong kết quả tìm kiếm.

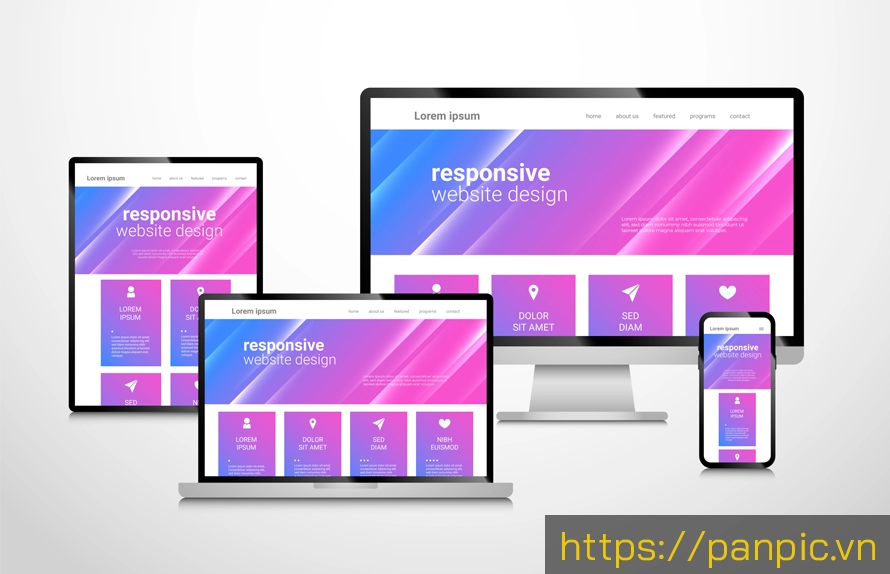
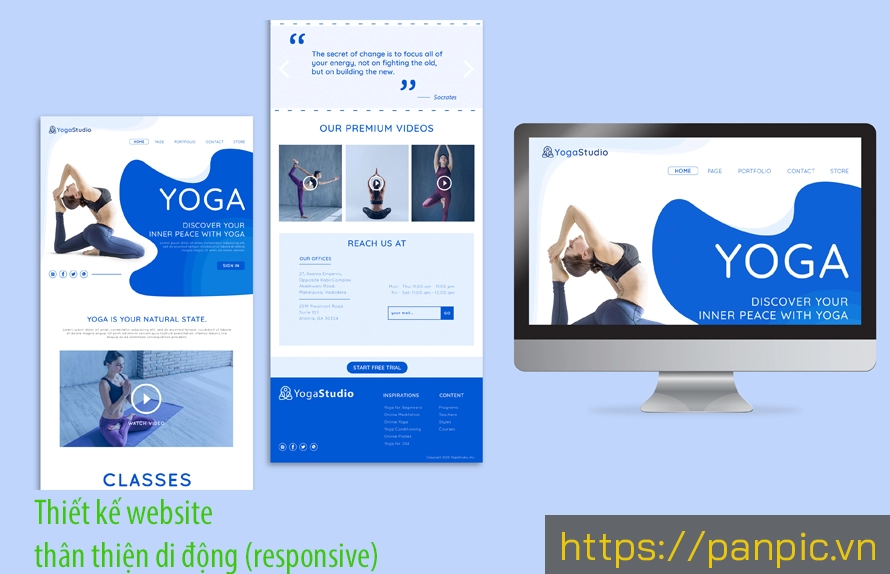
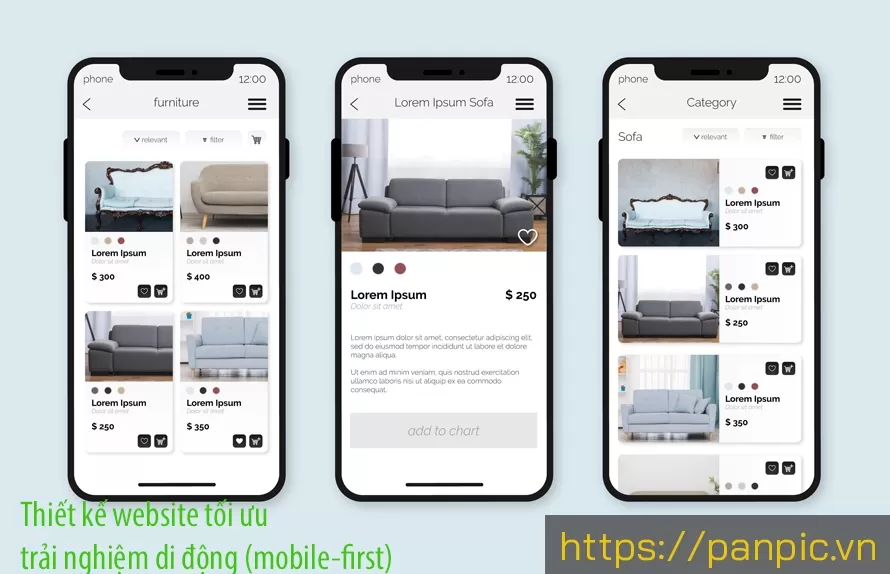
2. Thiết kế website tối ưu trải nghiệm di động (mobile-first) là như thế nào?
Thiết kế website tối ưu trải nghiệm di động (Mobile-First Design) là phương pháp bắt đầu thiết kế giao diện và chức năng website ưu tiên cho các thiết bị di động. Từ đó, nhà phát triển mở rộng và điều chỉnh thiết kế để phù hợp với các thiết bị có màn hình lớn hơn (máy tính bảng, máy tính để bàn). Phương pháp này giúp đảm bảo rằng website hoạt động tốt trên các thiết bị di động, nơi phần lớn người dùng truy cập internet hiện nay.
2.1 Nguyên tắc cốt lõi trong thiết kế Mobile-First
-
Tập trung vào nội dung quan trọng:
- Với kích thước màn hình hạn chế, chỉ những nội dung quan trọng nhất được hiển thị. Điều này giúp website tập trung vào nhu cầu chính của người dùng.
-
Giao diện thân thiện và dễ sử dụng:
- Các nút bấm lớn, khoảng cách giữa các phần đủ rộng để thao tác dễ dàng bằng ngón tay.
- Hạn chế sử dụng pop-up hoặc các yếu tố gây phiền toái cho người dùng.
-
Tối ưu tốc độ tải trang:
- Nén hình ảnh và tài nguyên web.
- Sử dụng các công nghệ như Lazy Loading để tải hình ảnh khi cần thiết.
-
Responsive Design từ gốc Mobile:
- Thiết kế dành cho màn hình nhỏ trước, sau đó mở rộng để tương thích với màn hình lớn hơn.
- Sử dụng hệ thống lưới (grid system) và kỹ thuật media queries trong CSS.
-
Tối ưu trải nghiệm người dùng (UX):
- Đảm bảo các thao tác như tìm kiếm, điều hướng, và điền form đều dễ thực hiện.
- Thanh điều hướng (navigation bar) nên được đơn giản hóa hoặc thiết kế dạng hamburger menu.
2.2 Các bước thiết kế website Mobile-First
-
Hiểu đối tượng người dùng:
- Xác định khách hàng mục tiêu của bạn thường truy cập bằng thiết bị nào, thời gian và hành vi sử dụng.
-
Ưu tiên chức năng cơ bản:
- Tập trung vào những tính năng chính, chẳng hạn như tìm kiếm, đặt hàng, hoặc liên hệ.
-
Thiết kế giao diện đơn giản và tối ưu hóa không gian:
- Sử dụng phông chữ dễ đọc, kích thước nút bấm phù hợp (ít nhất 48x48px).
- Giữ khoảng cách hợp lý giữa các phần tử trên giao diện.
-
Tối ưu nội dung và hình ảnh:
- Sử dụng các định dạng hình ảnh nhẹ như WebP.
- Tránh sử dụng quá nhiều nội dung văn bản hoặc hình ảnh không cần thiết.
-
Thử nghiệm trên thiết bị thực tế:
- Kiểm tra giao diện trên nhiều loại điện thoại di động khác nhau (Android, iOS, màn hình lớn, màn hình nhỏ).
2.3 Lợi ích của thiết kế Mobile-First
-
Tối ưu SEO:
- Google ưu tiên chỉ mục Mobile-First Indexing, tức là các website được tối ưu hóa trên di động sẽ có thứ hạng tốt hơn.
-
Trải nghiệm người dùng tốt hơn:
- Website dễ sử dụng và nhanh hơn trên di động giúp người dùng hài lòng hơn.
-
Tiếp cận người dùng di động hiệu quả:
- Với hơn 50% lưu lượng truy cập internet toàn cầu đến từ thiết bị di động, Mobile-First giúp bạn không bỏ lỡ nhóm khách hàng này.
-
Tăng tỷ lệ chuyển đổi (conversion rate):
- Website thân thiện với di động giúp người dùng dễ dàng thực hiện các hành động như mua sắm hoặc đăng ký.
2.4 Ví dụ thành công của thiết kế Mobile-First
- Facebook và Instagram: Các ứng dụng này phát triển từ thiết kế Mobile-First, tối ưu trải nghiệm trên điện thoại trước khi mở rộng sang nền tảng desktop.
- Google Search: Công cụ tìm kiếm của Google luôn ưu tiên giao diện di động gọn nhẹ và nhanh.
Mobile First không chỉ là xu hướng thiết kế website mà còn là một chiến lược quan trọng để đáp ứng sự phát triển của công nghệ và thói quen người dùng. Nếu bạn muốn tối ưu website với phương pháp này, hãy bắt đầu từ việc xác định đối tượng mục tiêu và tập trung vào trải nghiệm di động cho khách hàng.
Nếu bạn muốn bắt đầu xây dựng website Mobile-First, hãy cân nhắc sử dụng các công cụ như Bootstrap, Tailwind CSS, hoặc làm việc với đội ngũ thiết kế chuyên nghiệp. Nếu cần thêm thông tin cụ thể hay liên hệ với Panpic.