Tốc độ website quan trọng như thế nào?
Vậy tốc độ website quan trọng như thế nào? Dưới đây, chúng ta sẽ cùng tìm hiểu những khía cạnh quản trọng nhất mà một website nhanh chóng có thể mang lại.
1. Trải nghiệm người dùng
Một trong những lý do hàng đầu khiến tốc độ website trở nên quan trọng chính là sự tác động trực tiếp đến trải nghiệm người dùng. Trong một không gian online được đánh giá cao về tốc độ và hiệu suất, website chậm không chỉ đánh mất thời gian của người dùng mà còn gây khó chịu và cảm giác không hài lòng. Điều này được minh chứng qua nhiều nghiên cứu, trong đó có khẳo sát chứng minh rằng 47% người dùng mong muốn trang web tải trong vòng 2 giây hoặc nhanh hơn.
Ngược lại, chỉ cần tỷ lệ giảm tốc độ tải trang đến 1 giây là nguy cơ mất người dùng có thể tăng lên đến 7%. Khi người dùng rời đã rời bỏ một trang, họ có xu hướng không trở lại, đồng nghĩa với việc đánh mất khách hàng tiềm năng.
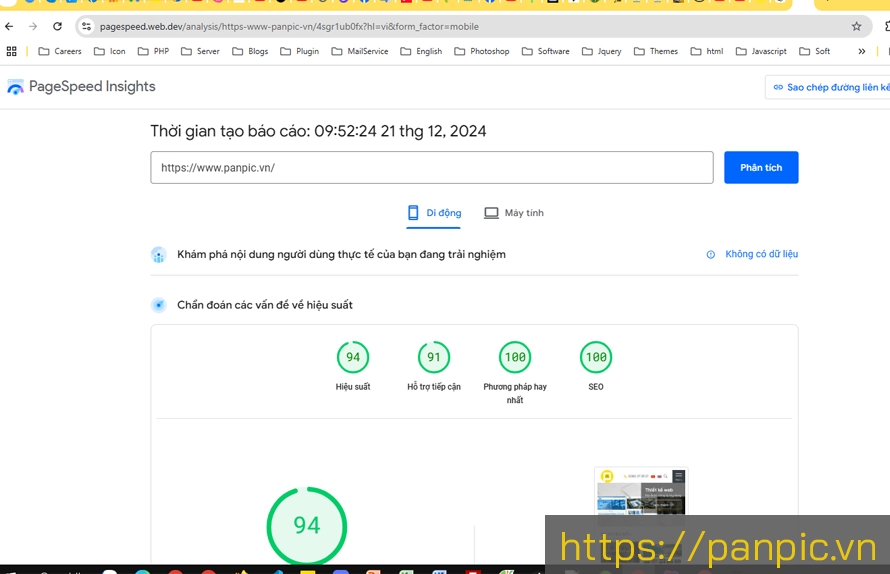
Tốc độ website Panpic trên Google Page Speed: Xem link >>

2. Tối ưu hóa tìm kiếm (SEO)
Google và các công cụ tìm kiếm khác đã đặt tốc độ website lên hàng đầu trong các tiêu chí xếp hạng SEO. Ngay từ năm 2010, Google đã tuyên bố rõ ràng hệ thống sẽ xem tốc độ website là một yếu tố đánh giá. Nếu trang web của bạn chậm, không chỉ là mất khách hàng mà còn có nguy cơ bị tối giảm trên kết quả tìm kiếm.
Một trang web nhanh chóng không chỉ giúp tối ưu hóa xếp hạng mà còn gián tiếp hỗ trợ việc tăng cường thídi gian trên trang (dwell time) và giảm tỷ lệ thoát (bounce rate). Google Analytics dắc biệt nhấn mạnh việc giữ được khách thăm quay lại nhiều hơn khi website tải nhẹ và dễ truy cập.
3. Ảnh hưởng đến doanh thu
Tốc độ website trực tiếp đến tỉ lệ chuyển đổi (conversion rate). Amazon, một trong những tên tuổi lớn nhất trong bán lẻ trực tuyến, đã thực hiện một nghiên cứu cho thấy rằng mỗi 100 miligiây chậm trễ có thể khiến doanh thu của họ giảm 1%. Tương tự, Walmart phát hiện rằng với mỗi 1 giây cải thiện tốc độ tải trang, có mỗi tương quan 2% đến tốc độ chuyển đổi.
Đối với các doanh nghiệp nhỏ hoặc các shop online, thất thoát doanh thu do tốc độ tải chậm là vô cùng đáng ngại. Hãy hình dung nếu website bạn mất đi 10 khách hàng chỉ vì tự tốc độ, điều đó tăng theo quy mô khi nhân rộng kinh doanh.
4. Tăng uy tín và độ tin cậy
Trang web tải chậm thường gây cảm giác rằng nó đã lỗi thời hoặc không đáng tin cậy. Người dùng có xu hướng so sánh giữa nhiều đối thủ online, và tốc độ trang web nhanh thường được xem là một biểu tượng của tính chuyên nghiệp và an toàn. Trong một nghiên cứu của Akamai, 88% người thực hiện khảo sát khẳng định họ ít có khả năng quay lại một trang web với trải nghiệm tải trang kém.
Một website nhanh chóng có thể tăng sự hài lòng và khả năng giữ chân khách hàng, đồng thời tăng khả năng họ sẽ chia sẻ hoặc giới thiệu trang web với người khác.
5. Hỗ trợ cạnh tranh trong lĩnh vực kinh doanh
Trong bối cảnh cạnh tranh online gay gắt hiện nay, tốc độ website có thể là yếu tố quyết định xem bạn đứng trước hay bị loại bỏ trước đối thủ. Để duy trì lợi thế cạnh tranh, website của bạn phải được tối ưu về tốc độ.
Nhiều khách hàng sẽ không ngần ngại chuyển sang đối thủ nếu trải nghiệm của bạn không đáp ứng được mong đợi. Điều này đặc biệt quán trọng với các ngành nghề như bán lẻ trực tuyến, du lịch, và các dịch vụ khác, nơi mà việc truy cập nhanh chóng và hiệu quả là chìa khóa thành công.

6. Làm thế nào để cải thiện tốc độ trang web?
Cải thiện tốc độ trang web là một công việc liên tục và bao gồm nhiều khía cạnh kỹ thuật lẫn nội dung. Dưới đây là một số phương pháp hiệu quả để tăng tốc độ website:
6.1. Tối ưu hóa hình ảnh
- Nén hình ảnh: Sử dụng các công cụ như TinyPNG, ImageOptim, hoặc dịch vụ tích hợp trong nền tảng như WordPress plugins (Smush hoặc ShortPixel) để giảm kích thước tệp mà không làm giảm chất lượng.
- Định dạng hiện đại: Sử dụng các định dạng hình ảnh hiện đại như WebP để giảm dung lượng hình ảnh.
- Responsive image: Sử dụng các hình ảnh có kích thước phù hợp với từng thiết bị.
6.2. Sử dụng mạng phân phối nội dung (CDN)
- CDN phân phối nội dung từ các máy chủ gần với người dùng nhất, giảm thời gian tải trang.
- Các dịch vụ phổ biến như Cloudflare, Akamai, hoặc Amazon CloudFront là lựa chọn tuyệt vời.
6.3. Sử dụng bộ nhớ đệm (Caching)
- Bộ nhớ đệm phía trình duyệt: Thiết lập cache headers để trình duyệt người dùng lưu tạm dữ liệu và giảm việc tải lại liên tục.
- Bộ nhớ đệm phía máy chủ: Sử dụng cache trên máy chủ như Redis, Memcached, hoặc các plugin caching trong WordPress (WP Rocket, W3 Total Cache).
6.4. Giảm thiểu tài nguyên tĩnh
- Kết hợp và nén tệp CSS, JavaScript: Dùng các công cụ như UglifyJS, CSSNano hoặc Webpack để giảm kích thước.
- Tải không đồng bộ: Sử dụng tính năng
asynchoặcdefercho JavaScript để không làm gián đoạn quá trình tải trang. - Loại bỏ mã không cần thiết: Xoá bỏ các đoạn mã không sử dụng hoặc cũ từ CSS và JavaScript.
5. Cải tiến tốc độ phản hồi của máy chủ
- Nâng cấp hosting: Sử dụng các dịch vụ hosting cao cấp hoặc máy chủ hỗ trợ công nghệ SSD, HTTP/2.
- Cấu hình server-side: Sử dụng phần mềm máy chủ nhanh như Nginx hoặc LiteSpeed, thay vì Apache truyền thống.
- Giảm tải cơ sở dữ liệu: Tối ưu hóa truy vấn SQL và lập chỉ mục (index).
6.6. Sử dụng kỹ thuật tải thông minh
- Lazy loading: Chỉ tải hình ảnh và video khi chúng cuộn vào vùng nhìn thấy trên màn hình.
- Preloading và prefetching: Chuẩn bị sẵn nội dung mà người dùng có thể truy cập tiếp theo.
- Critical rendering path: Tối ưu hóa và chỉ tải nội dung thiết yếu trước, để hiển thị nhanh hơn.
6.7. Sử dụng AMP (Accelerated Mobile Pages)
- AMP giúp tạo ra các trang web có tốc độ tải cực nhanh trên thiết bị di động. Tuy nhiên, cần xem xét tính phù hợp vì AMP có hạn chế đối với thiết kế giao diện.
6.8. Kiểm tra và theo dõi hiệu suất
- Công cụ kiểm tra:
- Google PageSpeed Insights
- GTmetrix
- WebPageTest
- Phân tích và tinh chỉnh: Sử dụng các báo cáo này để hiểu vấn đề và thực hiện cải tiến.
6.9. Giảm thiểu plugin hoặc các mã nguồn có sẵn (như WordPress)
- Chỉ cài đặt những plugin thật sự cần thiết và kiểm tra plugin nào làm chậm trang web.
- Gộp các chức năng từ nhiều plugin thành một công cụ duy nhất (nếu có thể).
6.10. Kích hoạt nén Gzip hoặc Brotli
- Nén nội dung HTML, CSS, và JavaScript trước khi gửi đến trình duyệt, giúp giảm băng thông và tăng tốc độ tải.
6.11. Sử dụng HTTP/2 hoặc HTTP/3
- Cả hai phiên bản này cải thiện tốc độ tải bằng cách hỗ trợ tải đồng thời nhiều tệp trong một kết nối.
6.12. Xây dựng hệ thống sạch
- Xóa dữ liệu không sử dụng: Bao gồm các bản sao lưu, hình ảnh không được dùng, hoặc tài nguyên tạm.
- Giảm mã nguồn dư thừa: Kiểm tra mã HTML, CSS, JavaScript để giữ cho nó sạch và dễ bảo trì

6.13. Làm việc với các công ty lập trình uy tín
- Tối ưu giải pháp lập trình: Tối ưu các kỹ thuật lập trình để tăng tốc cho trang web.
- Tối ưu cơ sở dữ liệu database: Họ sử dụng các kỹ thuật cao cấp để tăng tốc truy vấn dữ liệu. Ví dụ như tại Panpic chúng tôi sử dụng kỹ thuật MySQL View để tăng tốc đọc data.
Bằng cách kết hợp các kỹ thuật trên, bạn không chỉ cải thiện tốc độ trang web mà còn đảm bảo website của mình hoạt động hiệu quả, thân thiện với người dùng và tối ưu cho các công cụ tìm kiếm.