Các hình thức tấn công website phổ biến hiện nay
Tối Ưu Tốc Độ Website
1. Giới Thiệu Về Tối Ưu Tốc Độ Website
Tốc độ tải trang là một trong những yếu tố quan trọng nhất ảnh hưởng đến trải nghiệm người dùng và hiệu suất SEO của website. Một trang web tải chậm có thể làm mất khách hàng tiềm năng, giảm tỷ lệ chuyển đổi và ảnh hưởng tiêu cực đến thứ hạng tìm kiếm trên Google. Vì vậy, tối ưu tốc độ website là một việc làm cần thiết để đảm bảo website luôn hoạt động hiệu quả.
Trong bài viết này, chúng ta sẽ tìm hiểu các yếu tố ảnh hưởng đến tốc độ website và các bước cụ thể để tối ưu hóa tốc độ tải trang.
2. Các Yếu Tố Ảnh Hưởng Đến Tốc Độ Website
Trước khi tối ưu tốc độ website, chúng ta cần hiểu các yếu tố ảnh hưởng đến tốc độ tải trang:
-
Máy chủ (Hosting): Chất lượng và tốc độ của máy chủ ảnh hưởng trực tiếp đến thời gian phản hồi của website.
-
Dung lượng trang: Trang web có nhiều hình ảnh, video hoặc mã nguồn phức tạp sẽ tải lâu hơn.
-
Mã nguồn (Code): Mã nguồn không tối ưu, nhiều đoạn mã thừa hoặc không được minify có thể làm chậm website.
-
Bộ nhớ cache: Việc sử dụng hoặc không sử dụng bộ nhớ đệm ảnh hưởng đáng kể đến tốc độ tải trang.
-
Hình ảnh và tài nguyên đa phương tiện: Hình ảnh có dung lượng lớn, không được nén sẽ làm trang web tải chậm hơn.
-
Tệp JavaScript và CSS: Các file JavaScript, CSS lớn có thể làm tăng thời gian tải trang nếu không được tối ưu.
3. Các Bước Tối Ưu Tốc Độ Website

Bước 1: Kiểm Tra Hiệu Suất Website
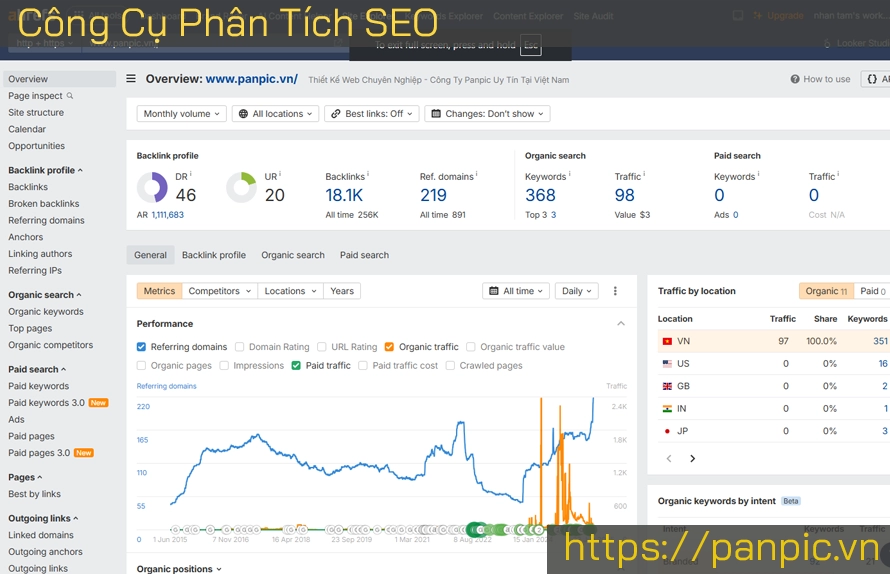
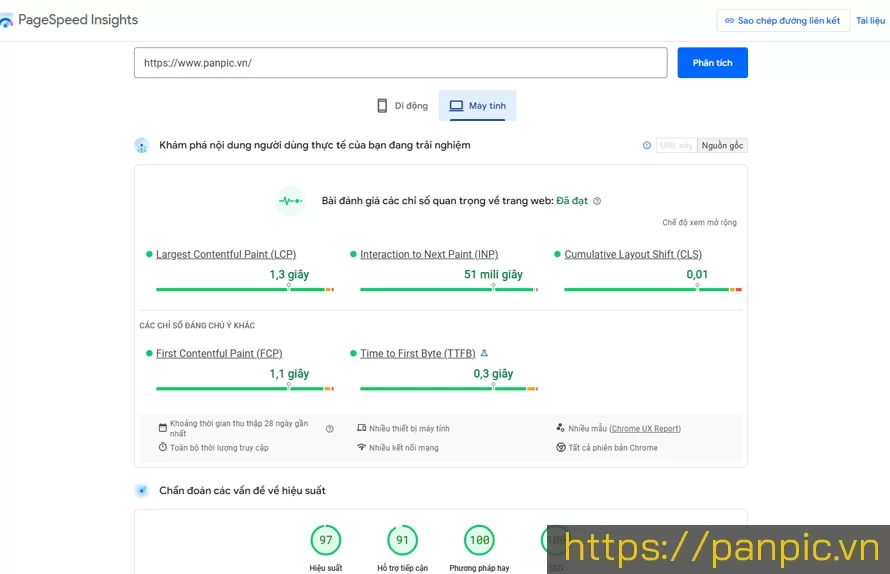
Trước khi bắt đầu tối ưu, bạn cần đo lường hiệu suất hiện tại của website bằng các công cụ như:
-
Google PageSpeed Insights (https://pagespeed.web.dev)
-
GTmetrix (https://gtmetrix.com)
-
Pingdom Website Speed Test (https://tools.pingdom.com)
Những công cụ này sẽ cung cấp thông tin chi tiết về các vấn đề khiến website tải chậm và gợi ý các biện pháp khắc phục.
Bước 2: Chọn Hosting Chất Lượng Cao
Máy chủ có ảnh hưởng lớn đến tốc độ website. Để tối ưu:
-
Chọn nhà cung cấp hosting uy tín với tốc độ cao.
-
Sử dụng máy chủ gần với đối tượng người dùng.
-
Xem xét sử dụng VPS hoặc Dedicated Server nếu website có lưu lượng truy cập lớn.
-
Kích hoạt HTTP/2 để cải thiện tốc độ truyền tải dữ liệu.
Bước 3: Tối Ưu Hình Ảnh
Hình ảnh chiếm phần lớn dung lượng tải trang. Để tối ưu hình ảnh, bạn có thể:
-
Sử dụng định dạng ảnh nhẹ như WebP thay vì PNG hoặc JPEG.
-
Nén hình ảnh bằng các công cụ như TinyPNG hoặc ImageOptim.
-
Sử dụng thuộc tính lazy loading để chỉ tải hình ảnh khi cần thiết.
Bước 4: Giảm Thiểu Mã Nguồn (Minify CSS, JavaScript, HTML)
-
Loại bỏ khoảng trắng và ký tự không cần thiết trong CSS, JavaScript, HTML.
-
Sử dụng các công cụ minify như UglifyJS, CSSNano hoặc Google Closure Compiler.
-
Kết hợp nhiều tệp CSS và JavaScript thành một tệp để giảm số lượng request.
Bước 5: Sử Dụng Bộ Nhớ Đệm (Cache)
Bộ nhớ đệm giúp lưu trữ dữ liệu trang web trên trình duyệt của người dùng, giúp tăng tốc độ tải trang:
-
Browser caching: Thiết lập thời gian lưu trữ tệp tĩnh trên trình duyệt.
-
Server caching: Sử dụng plugin cache như WP Rocket (cho WordPress) hoặc Varnish Cache.
-
Object caching: Dùng Redis hoặc Memcached để tăng tốc xử lý dữ liệu.
Bước 6: Sử Dụng Mạng Phân Phối Nội Dung (CDN)
CDN giúp phân phối nội dung qua nhiều máy chủ trên toàn cầu, giúp tải trang nhanh hơn:
-
Các dịch vụ CDN phổ biến: Cloudflare, Amazon CloudFront, Akamai, Fastly.
-
Lợi ích của CDN: Giảm tải cho máy chủ, tăng tốc độ tải trang, cải thiện bảo mật.
Bước 7: Giảm Thiểu Request HTTP
-
Hợp nhất các tệp CSS và JavaScript để giảm số lượng yêu cầu HTTP.
-
Loại bỏ các plugin, thư viện không cần thiết.
-
Tải script không đồng bộ (async) để không làm chậm quá trình tải trang.
Bước 8: Tối Ưu Cơ Sở Dữ Liệu
-
Xóa các bản nháp, dữ liệu không cần thiết trong database.
-
Dùng plugin tối ưu database như WP-Optimize (cho WordPress).
-
Thực hiện nén và dọn dẹp database định kỳ.
Bước 9: Kích Hoạt Gzip Compression
Gzip giúp nén dữ liệu trước khi gửi đến trình duyệt, giúp giảm dung lượng tải trang:
-
Có thể kích hoạt Gzip bằng cách chỉnh sửa file .htaccess hoặc bật trong cài đặt hosting.
-
Kiểm tra bằng công cụ: https://www.giftofspeed.com/gzip-test/
Bước 10: Kiểm Tra Và Cải Thiện Hiệu Suất Liên Tục
Sau khi thực hiện các tối ưu trên, bạn nên kiểm tra lại hiệu suất bằng các công cụ như Google PageSpeed Insights, GTmetrix để đánh giá sự cải thiện và tiếp tục điều chỉnh nếu cần.

4. Lợi Ích Khi Tối Ưu Tốc Độ Website
Tối ưu tốc độ website không chỉ giúp cải thiện trải nghiệm người dùng mà còn mang lại nhiều lợi ích khác:
-
Tăng tỷ lệ chuyển đổi: Người dùng có xu hướng rời đi nếu trang tải lâu hơn 3 giây.
-
Cải thiện thứ hạng SEO: Google ưu tiên các website có tốc độ tải nhanh.
-
Giảm chi phí băng thông: Tối ưu website giúp giảm dữ liệu truyền tải, tiết kiệm tài nguyên hosting.
-
Tăng tính chuyên nghiệp: Website nhanh tạo ấn tượng tốt với khách hàng.
5. Kết Luận
Tối ưu tốc độ website là một quá trình liên tục đòi hỏi sự kiểm tra và điều chỉnh thường xuyên. Việc áp dụng các kỹ thuật như nén hình ảnh, sử dụng bộ nhớ đệm, tối ưu mã nguồn và chọn hosting chất lượng sẽ giúp website của bạn chạy nhanh hơn, cải thiện SEO và tăng trải nghiệm người dùng.
Nếu bạn đang tìm kiếm một giải pháp toàn diện để tối ưu tốc độ website, hãy bắt đầu với các bước trong bài viết này và kiểm tra hiệu quả bằng các công cụ đo lường hiệu suất. Một website nhanh không chỉ giúp giữ chân khách hàng mà còn nâng cao uy tín và lợi thế cạnh tranh của doanh nghiệp.
Tìm hiểu dịch vụ: Chăm Sóc Bảo Trì Quản Lý Web