Xu hướng thiết kế web 2017
Trước xu hướng công nghệ mới việc thay đổi mô hình webiste luôn diễn ra trong thời gian ngắn với yêu cầu ngày cang cao cả về thâm mỹ của giao diện lẫn ngôn ngữ lập trình. Với nhiều tiêu chuẩn mới xuất hiện trong việc thiết kế website. Xu hướng mới chính là những yếu tố tác động mạnh mẽ nhất trong ngành thiết kế web

nhantam xin giới thiệu một số xu hướng quan trọng ảnh hưởng đến việc thiết kế web trong năm 2017
1. SỰ TIỆN DỤNG
Trong năm 2017, những người thiết kế web sẽ làm mọi cách chỉ để đáp ứng được thói quen sử dụng của người dùng. Một trang web của bạn cho dù rất đẹp mắt nhưng sẽ chẳng ai quan nếu nó không tiện dụng cho khách hàng sử dụng hoặc trải nghiệm.
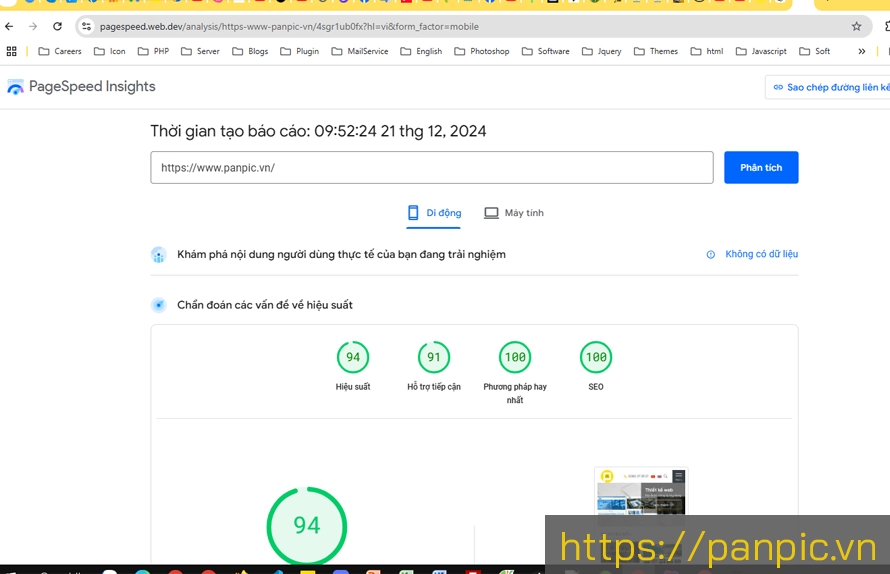
Một điểm nữa Google cho dù có thay đổi thuật toán bao nhiêu hay dữ liệu hành vi khách hàng có thay đổi như thế nào, .thì tất cả cũng đều quy tại hai vấn đế chính đó là “phải cải tiến tốc độ tải trang website làm sao thật nhanh và dễ sử dụng”
Tốc độ tải trang web là một vấn đề khá đau đầu với những trang web thương mại. Một nghiên cứu gần đây chỉ ra rằng chỉ cần tốc độ tải trang chậm thêm 1 giây có nghĩa là doanh số bán hàng của bạn sụt giảm tới hàng chục phần trăm. Trong khi chúng ta muốn một trang web thật đẹp, bắt mắt thì người truy cập chỉ mong muốn trang web được truy cập nhanh hơn.
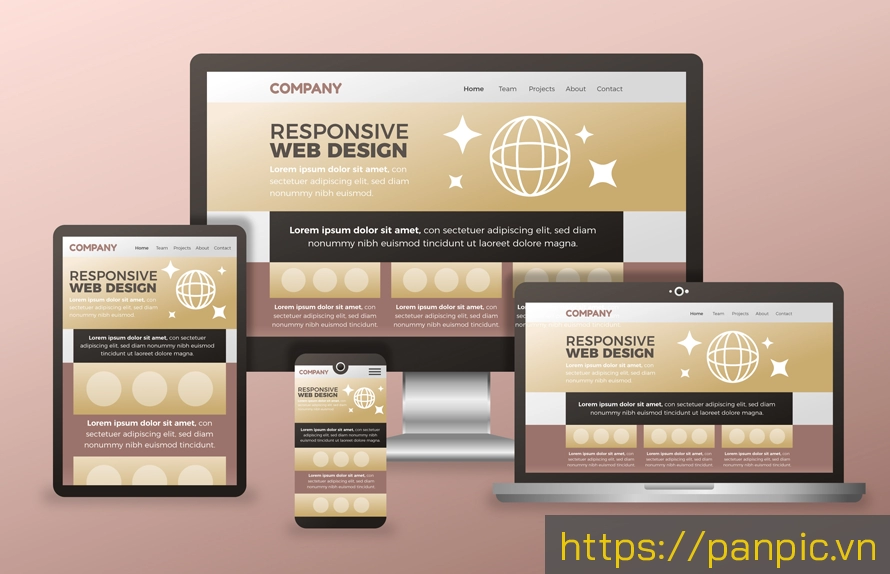
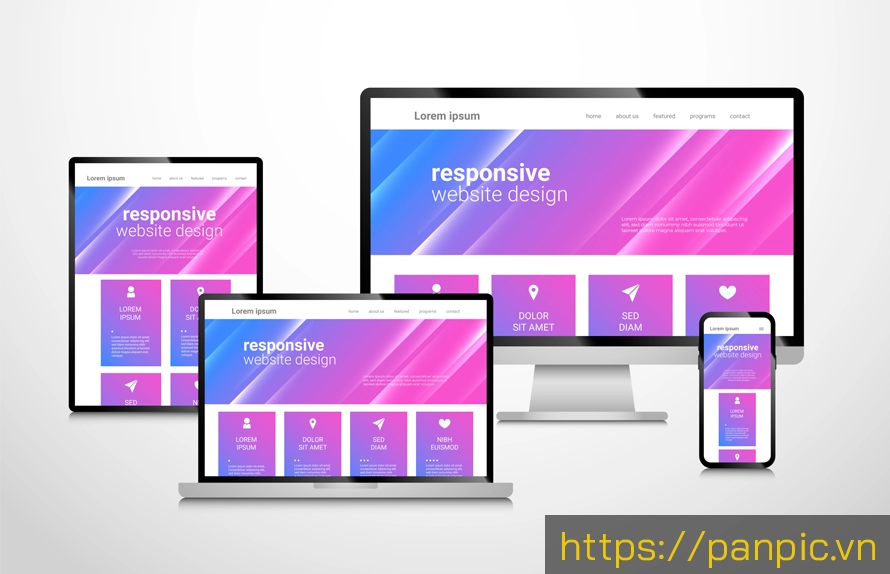
2. THIẾT KẾ WEB HIỂN THỊ TRÊN ĐIỆN THOẠI - RESPONSIVE
Thiết kế web responsive là gì nhantam xin phép không giải thích tại bài này. Các bạn hãy tham khảo hoặc tìm kiếm thêm thêm bài viết "Thiết kế web responsive hay thiết kế web chạy trên điện thoại smartphone".
Khả năng sử dụng website trên mọi nền tảng và vô cùng quan trọng trong thiết kế website hiện nay. Việc đáp ứng nhu cầu của người dùng trên nền tảng di động là chìa khóa của thành công của một trang web tốt. “Một thiết kế cho tất cả” là xu hướng tất yếu của tương lai gần.
Thiết kế Responsive tuy sẽ hạn chế logo, banner, hay những hình ảnh bắt mắt mà thay vào đó chỉ là những phần nội dung quan trọng được truyền tài tới người dùng một cách trực quan trên điện thoại hay máy tính bảng.
Trong xu thế thiết kế mới các nhà thiết kế website không cần phải tung hứng thương hiệu của doanh nghiệp như trước nữa mà quan trọng là nó phải phù hợp với điện thoại di động và máy tính bảng. Việc bỏ đi logo hoặc giảm thiểu kích thước logo sẽ thân thiện với người dùng trải nghiệm trên smartphone tốt hơn.
3. THIẾT KẾ WEBSITE LẤY CẢM HỨNG TỪ ỨNG DỤNG - MOBILE APP
Mọi người dùng đang ngày càng muốn truy cập web nhanh hơn bằng các ứng dụng riêng biệt. Các nhà thiết kế từ lâu đã cho rằng chúng ta nên học hỏi từ thành công của thiết kế ứng dụng (tốc độ, trực tiếp, rõ ràng)
Điều đó dẫn đến việc các trang web nên hủy bỏ tất cả những thông tin không cần thiết và giúp cho người dùng tương tác với nội dung của bạn càng nhanh càng tốt.
4. TRÌNH TƯƠNG TÁC MENU THÔNG MINH
Trước kia những thanh menu xuất hiện tại mọi vị trí ở website nhưng bây giờ hãy chào đón các menu thông minh.
Những thanh menu thông minh sẽ xuất hiện tùy thuộc vào hành động của người dùng. Một lần nữa, vấn đề ở đây là người dùng sẽ không bị phân tâm ngoài trừ những gì thực sự sự quan trọng mà website muốn hướng tới.
Một sốý kiến cho rằng, các trình tương tác menu ẩn sẽ khiến người sử dụng nghĩ rằng không có menu. Hãy yên tâm, người sử dụng luôn biết là có thanh menu ẩn trong website và họ sẽ dùng khi nào cần thiết. Tại sao lại tự tin khi khẳng định người dùng luôn biết, như bạn đã sử dụng điện thoại hàng ngày tất cả các ứng dụng đều chỉ hiện thị menu ẩn bằng một icon 3 sọc ngang (đây có thể coi là quy ước chung của navigation menu).
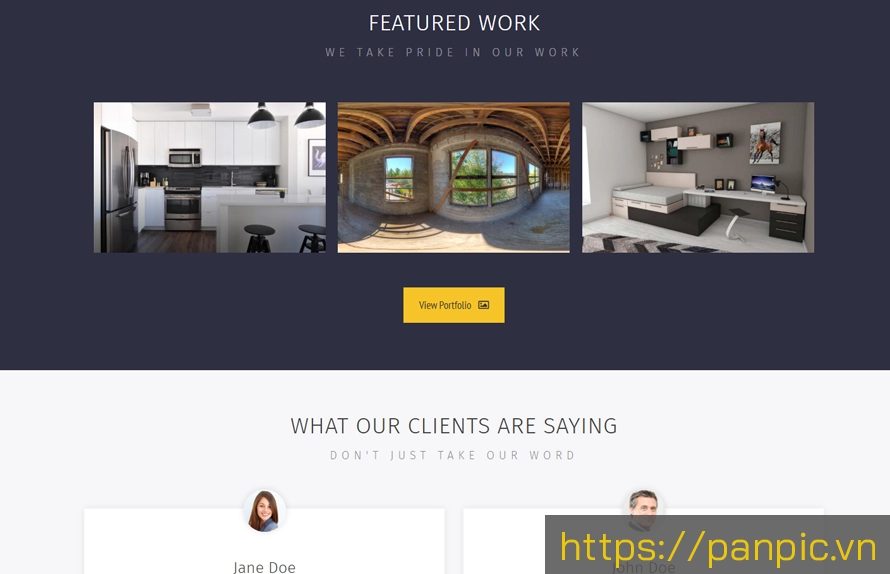
5. TRÌNH BÀY WEBSITE THEO TỪNG MÔ – ĐUN (modular)
Một trang web sẽ được phân chia thành nhiều mô đun khác nhau và tách biệt. Mỗi một mô-đun đó đi kèm là đoạn nội dung minh họa ngắn gọn.
Nhiều người cho rằng, việc thiết kế web theo từng mô đun như vậy làm cho trang web trở nên rời rạc và nhàm chán nhưng thực tế nó lôi cuốn người dùng hơn rất nhiều vì người dùng có thể dễ dàng quan tâm hay tìm đến những phần nội dung mà họ quan tâm nhất.
Việc thiết kế này sẽ nhanh chóng giúp người sử dụng dễ dàng chuyển nội dung hơn so với việc nhấp vào từng dòng chữ bé tí đặc biết với các web ứng dụng hay còn gọi là web app.
6. LINH HOẠT TÙY BIẾN MODULAR
Modular là gì ? Đại khái là một chức năng hay một tác vụ hoặc một phần nào đó của website
Khi thiế kế các modul thì xu thế mới nhất đó là Scrolling modular. Có nghĩa là mỗi mô-đun trên một trang web có thể di chuyển độc lập và theo cách riêng so với các moduler khác.
Một website được chia thành hai cột và di chuyển độc lập, hoặc cùng di chuyển
Mỗi khi muốn xem một nội dung khác chúng ta chỉ cần kéo xuống dưới, đơn giản và nhanh chóng. Đây là một trong những thiết kế website phổ biến nhất năm 2016, những mạng xã hội như Printerest, twitter hay Facebook đang sử dụng thiết kế như thế này. Vậy tại sao chúng ta không dùng chứ ?
Di chuyển modular bằng cách lên xuống rõ ràng là thuận tiện hơn là việc nhấp chuột và sử dụng thanh trượt. Thiết kế mới sẽ không làm giãn đoạn trải nghiệm của người dùng bằng việc tránh phải chờ đợi tải trang khi phải chuyển sang một trang khác.
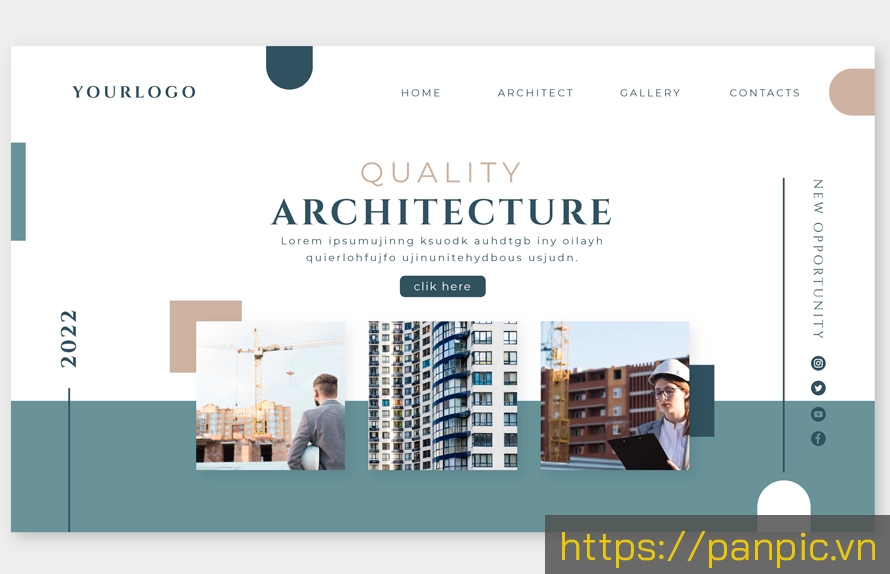
7. GIAO DIỆN MATERIAL DESIGN
Material Design là một phong cách thiết kế mà tại đó những lớp nội dung Flat được thiết kế trên những mặt phẳng xếp chồng lên nhau dưới màn hình.
Phong cách thiết kế Material Design đã xuất hiện từ năm 2013 nhưng mới được chấp nhận và sử dụng rộng rãi trong năm 2015 và là xu hướng rõ rệt nhất của thiết kế web 2016
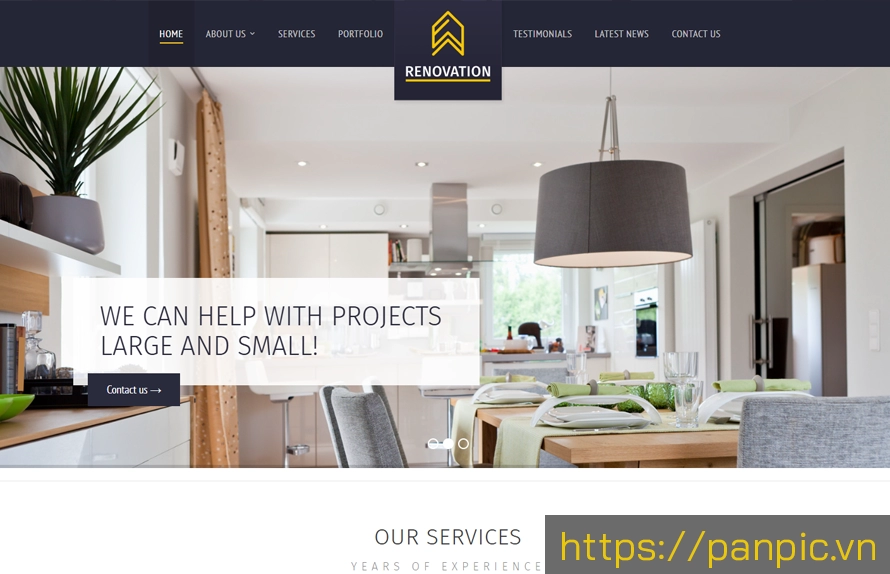
8. THIẾT KẾ WEB FLAT (thiết kếphẳng)
Thiết kế web flat sẽ phát triển mạnh mẽ trong năm 2017. Bằng chứng là rất nhiều thương hiệu lớn áp dụng thiết kế phẳng trong vài năm trở lại đây, người dùng ngày nay quan tâm đến yếu tố nội dung thông tin hơn là nhiều chi tiết rườm rà.
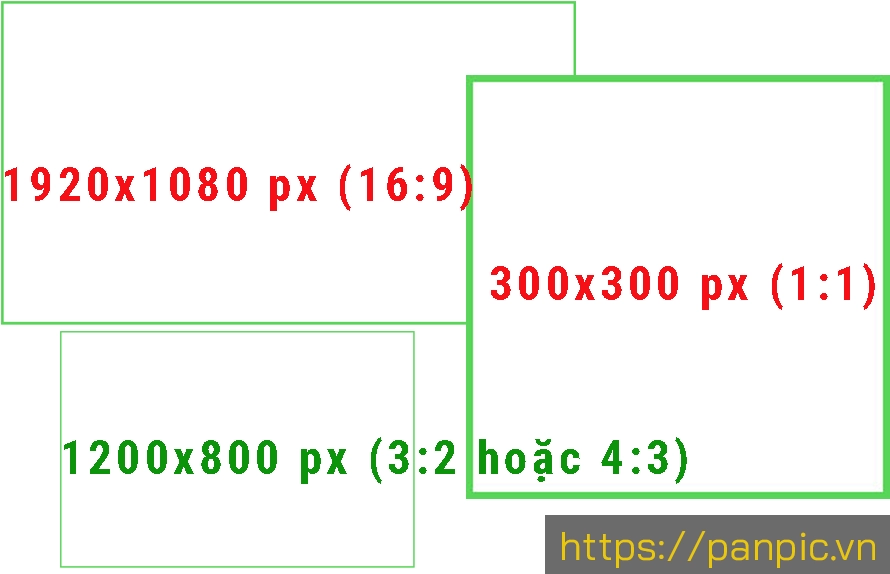
Hơn nữa, thiết kế web flat có một lợi thế là các tập tin hình ảnh có dung lượng ít hơn sẽ làm tăng tốc độ tải trang.
Các nguyên tắc chung của thiết kế flat tập trung vào những thiết kế đồ họa từ những nút chuyển hướng cho đến những icon nhỏ hay những logo trên website
Việc kết hợp giữa thiết kế flat và Material sẽ tạo ra một kết quả mới tuyệt vời hơn về giao diện.
9. THÔNG TIN NỘI DUNG TRỰC QUAN
“Trăm nghe không bằng một thấy”, nguyên lý từ ngàn đời này lại được dịp ứng dụng vào thiết kế web. Việc đọc cả trang văn bản được lấp đầy từ ngữ chắc hẳn không dể hiểu bằng những hình ảnh minh họa. Một số dữ liệu cho thấy 100 triệu người trên thế giới xem ít nhất một video mỗi ngày.
64% khác hàng truy cập vào website nhiều khả năng sẽ mua hàng sau khi xem một video.
80% người xem nhớ lại xem một quảng cáo video lên đến 30 ngày sau khi nhìn thấy nó.
92% những người xem video trên thiết bị di động chia sẻ nội dung với người khác
Con người xử lý yếu tố thị giác nhanh hơn đọc từ 60.000 lần.
10. INFOGRAPHIC
Bạn có biết một cách nào tốt hơn để truyền tải những câu chuyện hay mẩu thông tin tốt hơn với một Infographic?
Ngay lúc này đây infographics đã được xem là một xu hướng hot trên mọi kênh kỹ thuật số ngày nay dù là phương tiện truyền thông xã hội, SEO, tiếp thị nội dung. Infographic thực sự sẽ là điểm nóng trong thiết kế đồ họa trong năm 2017

Xu hướng thiết kế web 2017
Thiết kế web Panpic.vn