28/11/2024
Ý nghĩa của màu sắc trong hiết kế UX/UI giao diện website
26/11/2024
Dưới đây là một số ví dụ cụ thể về mã màu (mã HEX) kèm ý nghĩa và cách sử dụng trong thiết kế:
Mục lục
Tầm quan trọng của phối màu (Color Harmony):
Phối màu đúng cách giúp:
- Tạo sự hấp dẫn và chuyên nghiệp.
- Đảm bảo thông điệp được truyền tải rõ ràng.
- Gây ấn tượng và gợi cảm xúc tích cực.
Nguyên tắc chọn màu sắc:
- Hiểu đối tượng người dùng: Lựa chọn màu sắc phù hợp với sở thích và văn hóa của nhóm khách hàng mục tiêu.
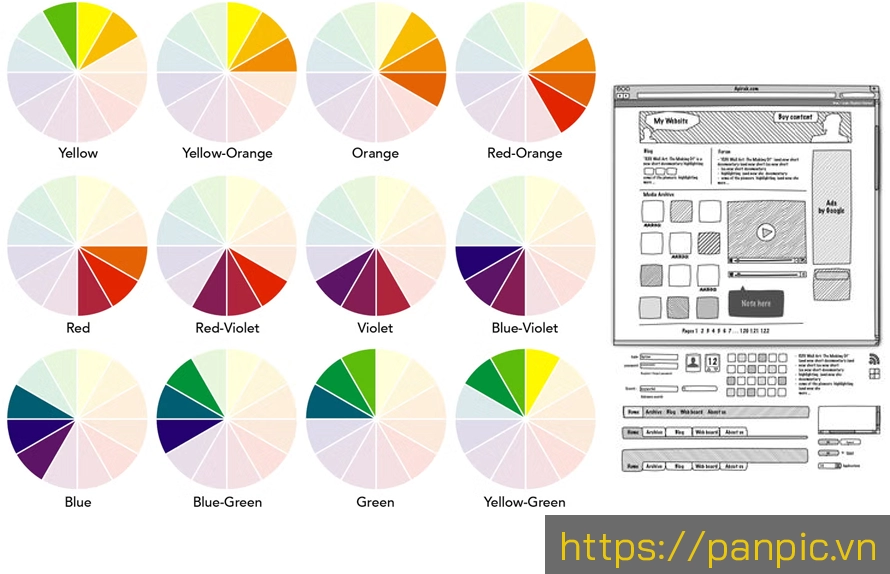
- Sử dụng bánh xe màu (color wheel):
- Phối màu tương đồng: Sử dụng các màu nằm cạnh nhau trên bánh xe màu để tạo sự hài hòa.
- Phối màu tương phản: Sử dụng các màu đối diện nhau để làm nổi bật.
- Phối màu bổ sung: Kết hợp màu chính với các màu nhấn để tạo điểm nhấn.

Ý nghĩa của màu sắc trong thiết kế:
1. Màu đỏ - #FF0000
- Ý nghĩa:
- Tượng trưng cho sự năng động, đam mê, tình yêu, hoặc sự khẩn cấp.
- Có thể gây cảm giác mạnh, kích thích hành động.
- Cách sử dụng:
- Làm màu nhấn (accent) cho các nút kêu gọi hành động (CTA) như "Mua ngay", "Đăng ký".
- Tạo cảm giác cảnh báo trong thông báo lỗi hoặc tín hiệu nguy hiểm.
- Ví dụ:
- Nút mua hàng trên website thương mại điện tử.
- Biểu tượng "X" khi có lỗi nhập dữ liệu.
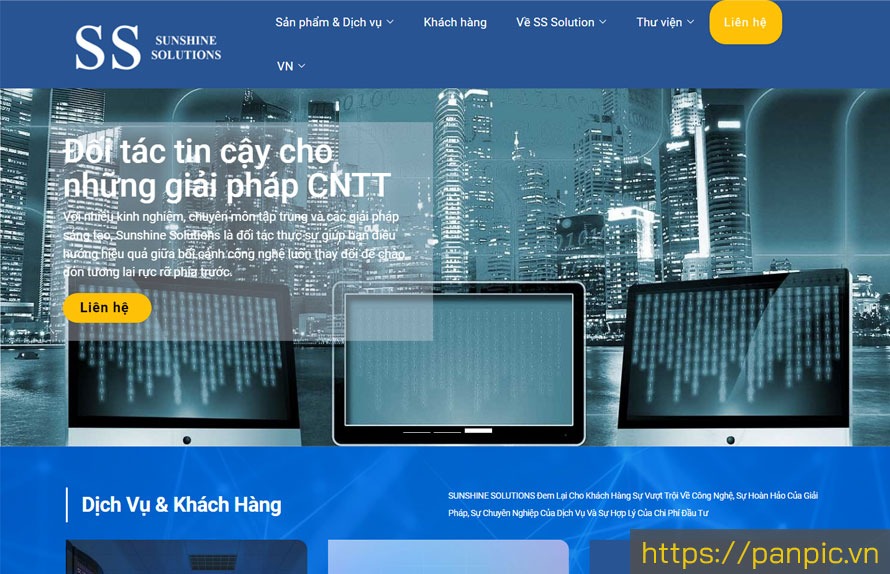
2. Màu xanh dương - #007BFF
- Ý nghĩa:
- Biểu tượng cho sự tin cậy, chuyên nghiệp, và bình tĩnh.
- Là màu thường gắn liền với các thương hiệu công nghệ và tài chính.
- Cách sử dụng:
- Màu chủ đạo cho các ứng dụng quản lý, phần mềm, hoặc các trang web liên quan đến y tế và giáo dục.
- Làm nền cho các thông tin quan trọng nhưng không quá nổi bật.
- Ví dụ:
- Header của LinkedIn hoặc Facebook.
- Màu của đường link chưa nhấn.
3. Màu vàng - #FFC107
- Ý nghĩa:
- Đại diện cho sự ấm áp, hạnh phúc, và sự sáng tạo.
- Gây chú ý mạnh, nhưng quá nhiều có thể gây cảm giác lo lắng.
- Cách sử dụng:
- Làm điểm nhấn trong thiết kế, ví dụ như các biểu tượng vui nhộn, nút giảm giá.
- Phù hợp với các thương hiệu năng động, trẻ trung.
- Ví dụ:
- Biểu tượng giảm giá 50% trên banner khuyến mãi.
- Nút "Đăng ký ngay" trên một trang sự kiện.
4. Màu xanh lá cây - #28A745
- Ý nghĩa:
- Tượng trưng cho sự phát triển, thiên nhiên, và sức khỏe.
- Là màu tích cực, gợi sự an toàn và cân bằng.
- Cách sử dụng:
- Trong các nút thành công, ví dụ nút "Xác nhận" hoặc trạng thái hoàn tất.
- Phù hợp với các trang web về môi trường, sức khỏe, hoặc thực phẩm hữu cơ.
- Ví dụ:
- Nút "Hoàn tất đơn hàng".
- Hình ảnh nền của website bán rau củ sạch.
5. Màu tím - #6F42C1
- Ý nghĩa:
- Gắn với sự sáng tạo, cao cấp, hoặc bí ẩn.
- Màu sắc thể hiện tính mơ mộng, sang trọng.
- Cách sử dụng:
- Trong các sản phẩm làm đẹp, thời trang, hoặc nội dung dành cho trẻ em.
- Làm nền cho các thiết kế cần yếu tố nghệ thuật hoặc khác biệt.
- Ví dụ:
- Giao diện của một thương hiệu mỹ phẩm cao cấp.
- Hình minh họa cho ứng dụng giáo dục trẻ em.
6. Màu cam - #FD7E14
- Ý nghĩa:
- Mang lại cảm giác năng động, thân thiện, nhiệt huyết.
- Là màu sắc kích thích sự tương tác mà không quá áp đảo như màu đỏ.
- Cách sử dụng:
- Màu chính hoặc nhấn trong các trang web về thể thao, khởi nghiệp, hoặc thương mại.
- Dùng trong các biểu tượng CTA như "Khám phá ngay".
- Ví dụ:
- Biểu tượng nút "Đăng ký khóa học".
- Các phần khuyến mãi trên trang web thương mại.
7. Màu trắng - #FFFFFF
- Ý nghĩa:
- Tượng trưng cho sự đơn giản, sạch sẽ, và tinh khiết.
- Tạo không gian thoáng đãng, giúp các yếu tố khác nổi bật hơn.
- Cách sử dụng:
- Làm nền cho các thiết kế tối giản hoặc website hiện đại.
- Phù hợp với các sản phẩm y tế, công nghệ, hoặc thương hiệu cao cấp.
- Ví dụ:
- Nền trang chủ của Apple.
- Khoảng trống (white space) trong thiết kế.
8. Màu đen - #000000
- Ý nghĩa:
- Sang trọng, mạnh mẽ, và bí ẩn.
- Là màu tạo cảm giác chuyên nghiệp và tinh tế.
- Cách sử dụng:
- Làm nền cho các sản phẩm cao cấp hoặc nội dung cần sự tập trung.
- Thường dùng để làm nổi bật chữ trắng hoặc các yếu tố màu sáng.
- Ví dụ:
- Giao diện trang web thời trang cao cấp.
- Hộp sản phẩm của thương hiệu công nghệ.
Cách phối màu cụ thể:
- Màu bổ sung (Complementary):
- Ví dụ: Màu xanh dương (#007BFF) phối với màu cam (#FD7E14) để tạo sự tương phản nổi bật.
- Màu tương tự (Analogous):
- Ví dụ: Màu xanh lá cây (#28A745) phối với màu vàng (#FFC107) để tạo sự hài hòa tự nhiên.
- Màu đơn sắc (Monochromatic):
- Ví dụ: Dùng các sắc độ của màu tím (#6F42C1) từ nhạt đến đậm.